computed与methods的异同
在vue.js中,有methods和computed两种方式来动态当作方法来用的
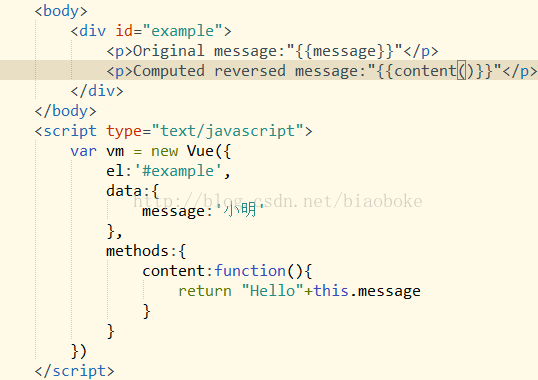
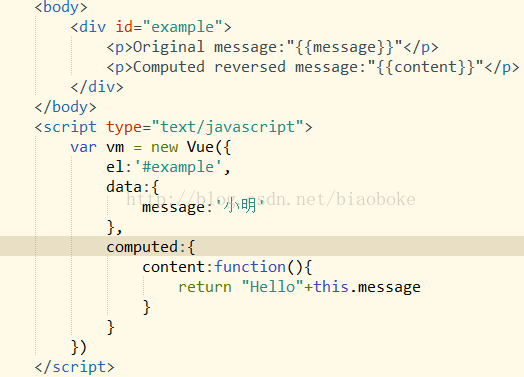
如下:


两种方式在这种情况下的结果是一样的
写法上的区别是computed计算属性的方式在用属性时不用加(),而methods方式在使用时要像方法一样去用,必须加()
两种方式在缓存上却大有不同,利用computed计算属性是将 content与message绑定,只有当message发生变化时才会触发content,而methods方式是每次进入页面都要执行该方法,但是在利用实时信息时,比如显示当前进入页面的时间,必须用methods方式
1 methods: {
2 now: function () {
3 return Date.now()
4 }
5 }
如果用computed计算属性的话,每次进入页面将一直沿用第一次的信息,不会再触发now。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现