AJAX复习笔记
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可况下更新以使网页实现异步更新。
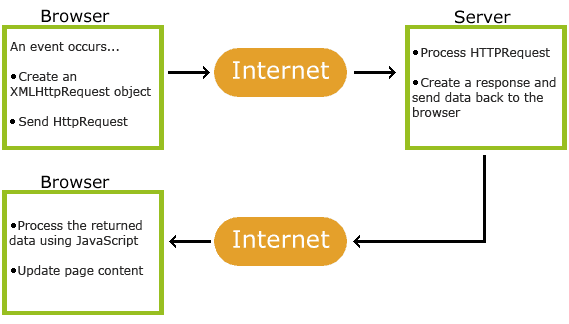
工作原理:

AJAX是基于现有的Internet标准
-
AJAX是基于现有的Internet标准,并且联合使用它们:
-
XMLHttpRequest 对象 (异步的与服务器交换数据)
-
JavaScript/DOM (信息显示/交互)
-
CSS (给数据定义样式)
-
XML (作为转换数据的格式)
XHR创建对象
XMLHttpRequest 对象
XMLHttpRequest 对象用于在后台与服务器交换数据。
XMLHttpRequest 对象是开发者的梦想,因为您能够:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
一 、创建XMLHttpRequest 对象
老版本的创建 XMLHttpRequest 对象方法(IE5和IE6)
1 var xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
一般语法:
1 var xmlhttp=new XMLHttpRequest()
兼容代码
1 if (window.XMLHttpRequest)
2 {
3 // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
4 xmlhttp=new XMLHttpRequest();
5 }
6 else
7 {
8 // IE6, IE5 浏览器执行代码
9 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
10 }
二 、向服务器发送XMLHtppRequest请求
1 xmlhttp.open("GET","test1.txt",true);
2 xmlhttp.send();
| 方法 | 描述 |
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型(GET 或 POST) url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) |
将请求发送到服务器。 string:仅用于 POST 请求 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
-
无法使用缓存文件(更新服务器上的文件或数据库)
-
向服务器发送大量数据(POST 没有数据量限制)
-
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
三、XHR响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性
| 属性 | 描述 |
| responseText | 获得字符串形式的响应数据 |
| responseXML | 获得 XML 形式的响应数据 |
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
1 document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
请求 demo.xml 文件,并解析响应:
四、XHR ReadyState
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: "OK" 404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现