Javascript万物皆对象?
在javascript的世界里,有这么一句话,万物皆对象。
但是这个对象,应该怎么理解呢?
exm........??,难道值类型也是对象?!!
当然,不是。
准确地讲是对于“引用类型”而言。
那,在JavaScript的世界里,怎么区分“值类型”和“引用类型”呢?
哟呼,答案:typeof。
让我们一起写个demo,猜猜看typeofShow()会输出哪些结果。
1 <!DOCTYPE html> 2 <head> 3 <title>javascript</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 </head> 6 <body> 7 <script> 8 function typeofShow(){ 9 console.log( typeof x ); 10 console.log( typeof 1 ); 11 console.log( typeof '' ); 12 console.log( typeof true ); 13 console.log( typeof function(){} ); 14 console.log( typeof [] ); 15 console.log( typeof {} ); 16 console.log( typeof null ); 17 console.log( typeof new Number(1) ); 18 } 19 typeofShow(); 20 </script> 21 </body> 22 </html>
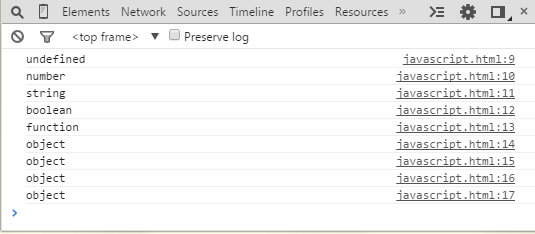
运行上面代码,打开chrome调试,得下效果图,你猜对了么?

从上图,可以看出,除开“值类型”,typeof输出的其他都是function和object,即“引用类型”。
但是刚才不是说到,引用类型都是对象么。。那typeof function(){} 输出的怎么是function,而不是object呢?
function到底是不是对象呢?
答案:function也是对象的,不信,我们利用instanceof来检验检验。
1 <!DOCTYPE html> 2 <head> 3 <title>javascript</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 </head> 6 <body> 7 <script> 8 function test(){}; 9 console.log( test instanceof Object); 10 </script> 11 </body> 12 </html>
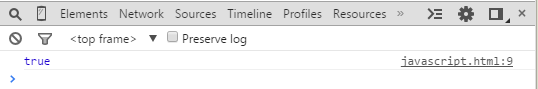
下面是运行结果图

或者还记得函数function还有一种写法么,如下
var fn = new Function(“x”, “y”, “return x+ y ”);
这会信了吧。
通常的对象,一般是利用键值对表示的,例如下面这样:
1 var obj = { 2 one:[], 3 two:'', 4 three: function(){}, 5 four:{ 6 four1:'' 7 } 8 }
可是,那数组和函数不也是对象吗,他们也可以这样表示吗?
当然不可以,但它们可以采用另一种形式。如函数,可以这样:
1 function fn(){ 2 3 } 4 fn.a=[]; 5 fn.b=function(){}
总之,在javascript的世界里,对象就是属性的集合。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人