关于盒子模型.定位.浮动.页面布局的一些总结和的经验心得
自学了半年前端,一开始学的时候没有把基础打牢,页面布局时经常出问题.写了几个页面后逐渐积累了一些经验,在这里我把它整理出来:
文档流:网页中的元素在网页中所占据的位置.网页中并不是所有的元素都占据文档流的
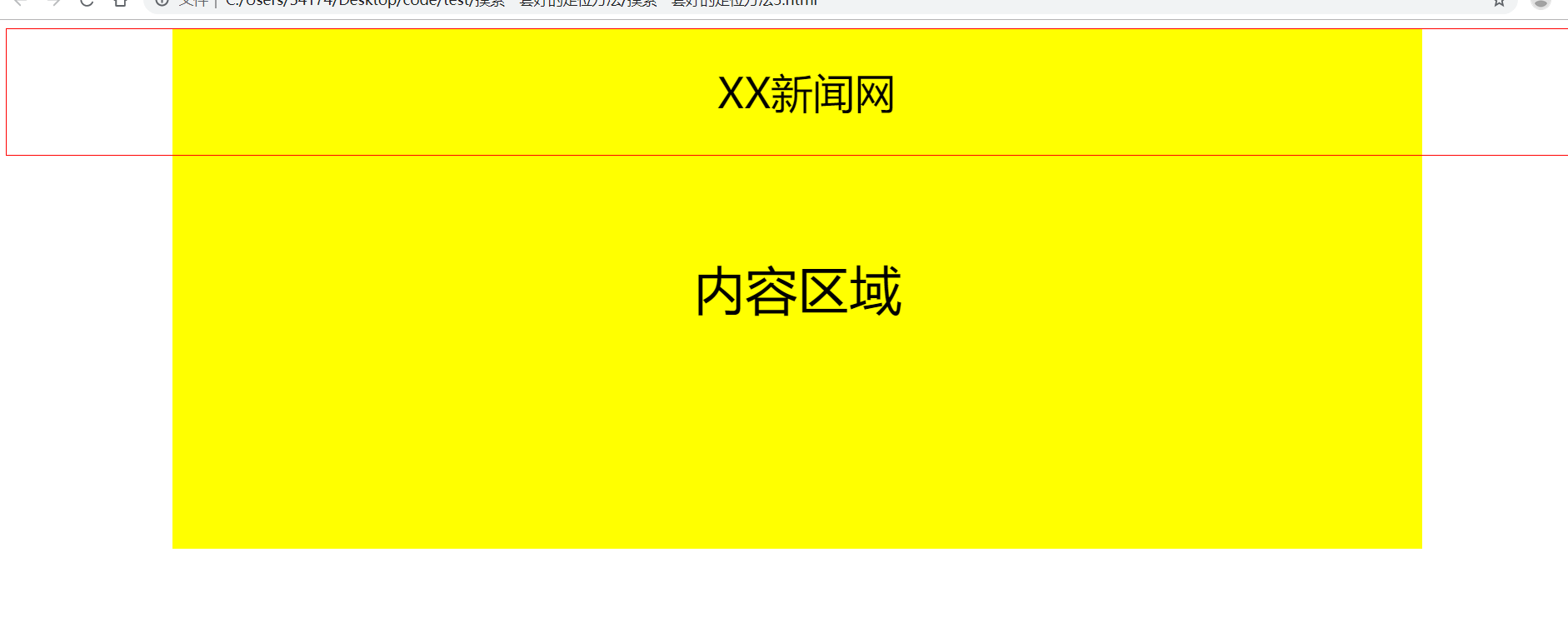
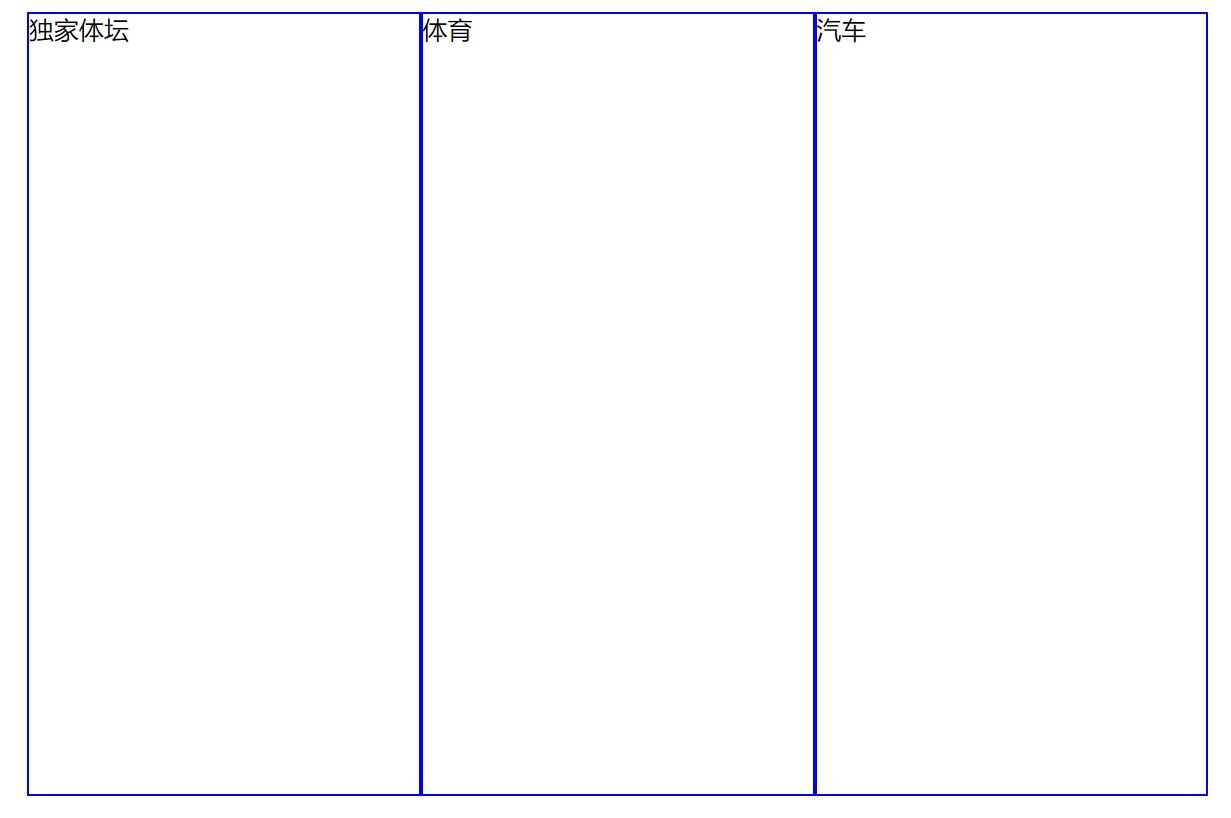
举例:某个网站的布局如下,标题区域占据文档流,内容区域就会排在标题区域的下面

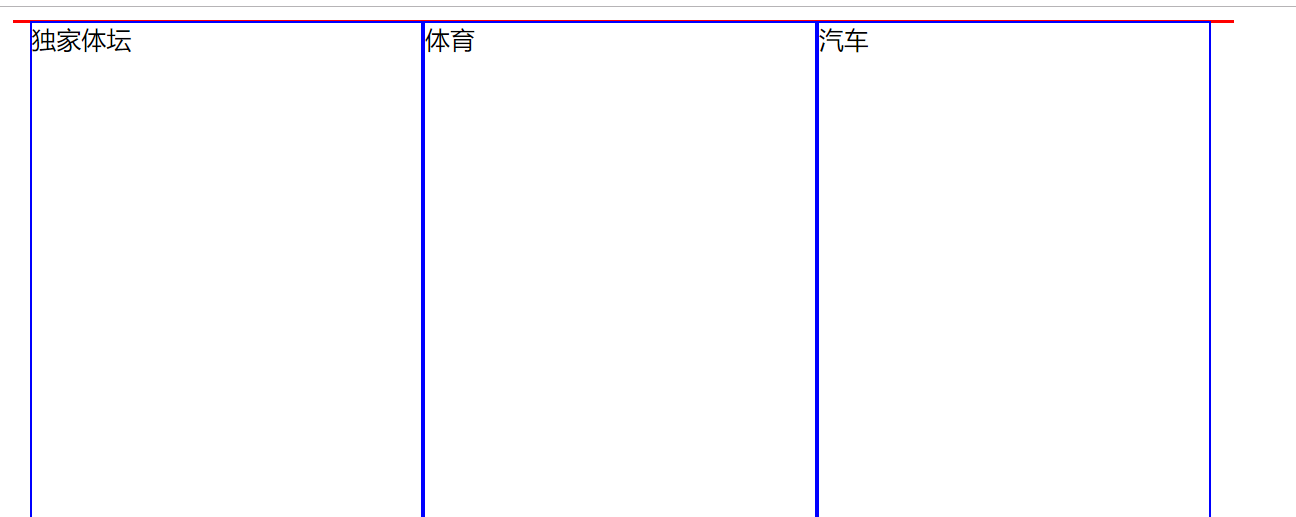
当标题区域不占据文档流时,标题区域和内容区域发生了重合:

通俗的说:标题区域失去文档流之后,内容区域不知道他的存在了,所以他会认为显示在网页(body)中的只有自己一个元素,因此内容区域会显示在最上面.
而标题区域实际上并没有消失不见.所以他们会发生重合的情况.
定位:
css中定位用position实现,position有四个值:
position:absolute(绝对定位):不占据文档流,可以设置偏移量.
position:relative(相对定位):占据文档流,无论偏移量为何值,始终占据最初的文档流
position:fixed(固定定位):不占用文档流,永远固定在屏幕的某个具体位置.
position:static(默认定位):static是position的默认值,也就是说"position:static"这条在css里写不写都是一样的.static是position四个定位里唯一一个不开启定位的属性
定位的继承:
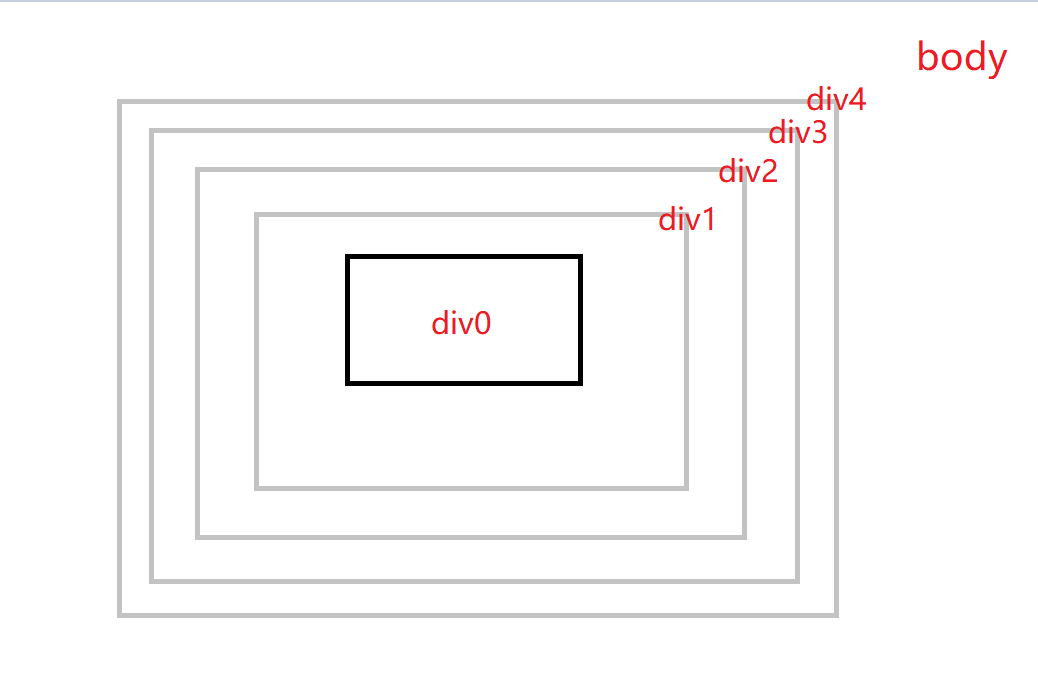
<body> <div class="div4"> <div class="div3"> <div class="div2"> <div class="div1"> <div class="div0"></div> </div> </div> </div> </div> </body>
(1)何为定位继承:在下面的例子中,如果div0继承了div1,div1的偏移量为10px,那么div0的默认偏移量就是10px,如果给div0设置20px的偏移量,那么div0的偏移量就是(10+20)px
(2)继承谁的定位:网页中的元素会其继承定位父元素的位置.
这里有一组结构上嵌套的div,他们呈现的网页上的效果如下:

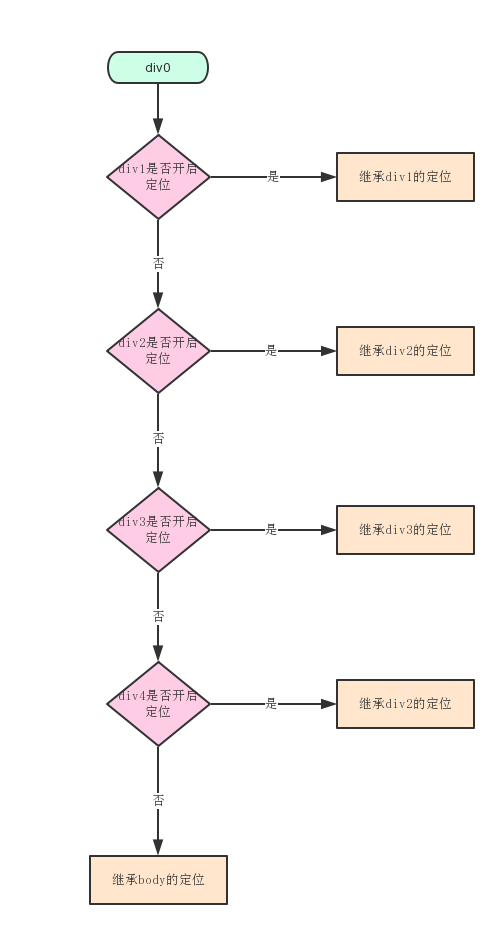
div0的定位是"top:20px",但它这个20像素是相对于谁的呢?div1,div4,还是body?
这要看哪个div开启了定位,如果div1开启了定位,那么div0就会相对于div1横向的偏移20像素,如果div1没有开启定位,那么div0就会向外找div2是否开启了定位......直到找到body或者找到其他开启了定位的祖先元素:

被div0继承定位的元素,就是div0的定位父元素.
相对定位+外边距
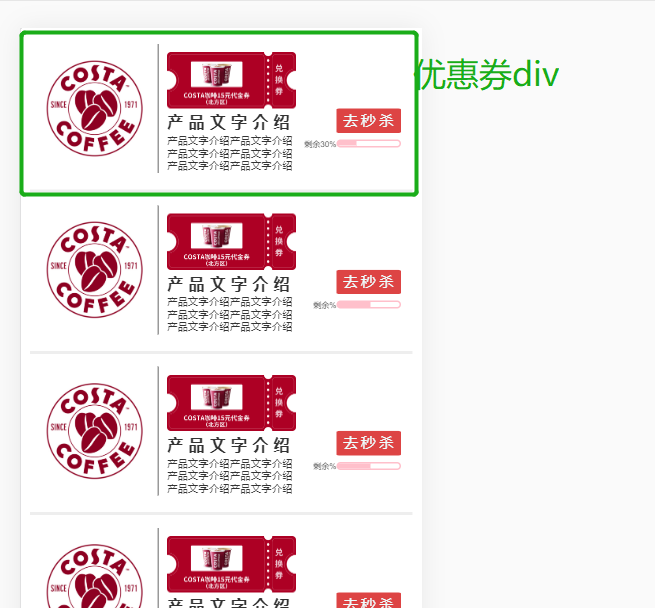
下图是一个手机端的优惠券领取界面,每一个优惠券div内部的布局都是相同的.为了让保持内部的布局不变,让里面的图片和文字永远相对于父级div定位,就必须将父级元素开启定位.
如果使用绝对定位,元素不占用文档流,那所有的优惠券div都会重叠在一起
因此要使用相对定位,相对定位如果设置了偏移量,元素所占用的文档流就会和网页实际显示的位置出现偏差,因此,如果想要使用相对定位,在本例中应该使用内外边距控制元素位置,而不是偏移量.

浮动:浮动有左浮动(float:left)和右浮动(float:right)两种情况,浮动不占据文档流.
清除浮动:
可以使用clear属性清除浮动,clear可以取四个值,分别是none\right\left\both
以(clear:right)来说明,字面意思是清除某元素左侧的浮动元素,但实际上并不是:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.leftDiv{
width: 100px;
height: 100px;
border: 1px solid #f00;
float: left;
clear: right;
}
.rightDiv{
width: 100px;
height: 100px;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="leftDiv"></div>
<div class="rightDiv"></div>
</body>
</html>
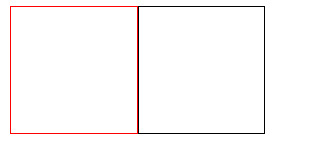
程序执行的结果如图所示:

红色方块(leftDiv)已经设置了右浮动,但是并没有改变右侧的黑色方块(divRight),为什么呢?
float:right的意思是不允许左边有浮动对象,但是这个属性是应用在红色方块上的,他不会影响到黑色方块,如果想要清除掉用测浮动的黑色方块,应该在黑色方块上设置清除左浮动.
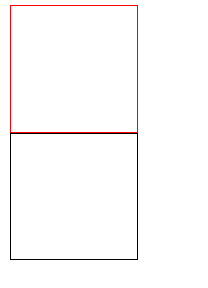
还是上面的代码,只需要在右边的div上加一个clear:left就ok了
.rightDiv{
clear:left;
}
执行结果:

总结起来就是:clear确实是清除某侧的浮动,但是clear只会影设置该属性的元素自身,不会影响到其他元素.
解决高度塌陷问题:
这是一个浮动很常见的应用场景


浮动不占据文档流,为了不让下面的元素和该元素重合在一起,需要给他设置一个能够占据文档流的父级div,高度和浮动元素的高度相等:
但因为浮动元素不占据文档流,他的父级div会认为他不存在.因此他无法将父级元素撑开,在下图中,父级div变成了一条线,这就是高度塌陷问题:

如果给父级元素设置一个固定的高度,会非常不利于网页的维护.这时就希望浮动元素能够把他的父元素撑开:
.clearfix:after{ content: ""; display: block; clear: both; } .clearfix{ zoom: 1; }
给父元素添加clearfix这个样式就可以做到,原理是在父元素的后面加一个属性,清除左右浮动让他跑到最下面,设置为block使之可以独占一行.
这个方法使用方便,而且可复用,能够解决兼容性问题.


