js console.log打印变量注意事项
如果是基本类型变量是没有异常的
let str = 'string'
console.log(str) // string
str = '改变了str变量'
如果是引用类型,打印就要注意了
let obj = {
name: '张三'
}
let arr = [1,2,3,4,5]
console.log(obj.name)
console.log(obj)
console.log(arr)
obj.name = '李四'
arr[1] = 1
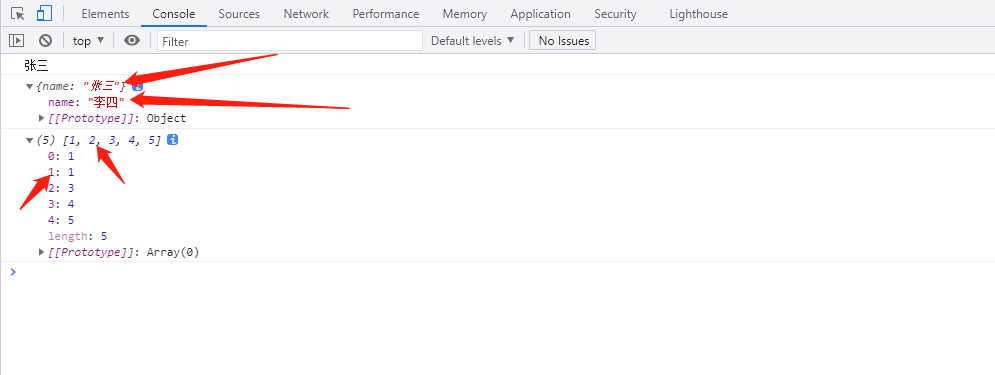
让我们看看控制台的显示

结果并不是像我们想象的那样,个人觉得是一个浏览器的bug




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端