<!-- 父组件 father.html --> <div class="father"> <dwb-child></dwb-child> </div> <div class="other"> <dwb-child></dwb-child> </div>
<!-- 子组件 child.html --> <h2>我是子组件H2</h2> <h3>我是子组件H3</h3>
一、 在子组件中,根据父组件来改变自身的样式:
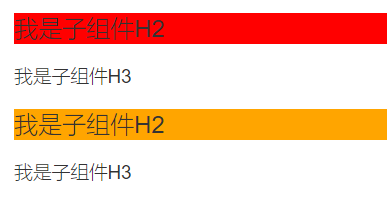
// 子组件样式 child.component.scss :host-context(.father) h2 { background: red; } :host-context(.other) h2 { background: orange; }
结果:

二、在父组件中,来修改子组件的样式
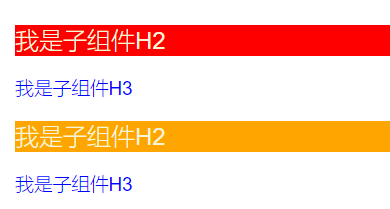
// 父组件样式 father.component.scss ::ng-deep dwb-child { h2 { color: beige; } h3 { color: blue; } }
结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)