字体和颜色
diagram.add( $(go.Node, "Vertical", $(go.TextBlock, { text: "a Text Block" }), $(go.TextBlock, { text: "a Text Block", stroke: "red" }), $(go.TextBlock, { text: "a Text Block", background: "lightblue" }), $(go.TextBlock, { text: "a Text Block", font: "bold 14pt serif" }) ));

字体图标
< link rel = “ stylesheet” href = “ https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css” > diagram.add( $(go.Node, "Auto", $(go.Shape, { fill: "lightgreen" }), $(go.Panel, "Horizontal", { margin: 8 }, $(go.TextBlock, { text: '\uf030', font: '10pt FontAwesome' }), $(go.TextBlock, "an example using FontAwesome", { margin: new go.Margin(0, 0, 0, 2) }) ) ));

调整大小和裁剪
TextBlock 的自然大小刚好足以用给定的字体呈现文本字符串。但是,TextBlock的实际大小在任一维度上都可以更大或更小。较大的尺寸会出现没有文字的区域;较小的尺寸会导致剪裁。
diagram.add( $(go.Node, "Vertical", $(go.TextBlock, { text: "a Text Block", background: "lightgreen", margin: 2 }), $(go.TextBlock, { text: "a Text Block", background: "lightgreen", margin: 2, width: 100, height: 33 }), $(go.TextBlock, { text: "a Text Block", background: "lightgreen", margin: 2, width: 60, height: 33 }), $(go.TextBlock, { text: "a Text Block", background: "lightgreen", margin: 2, width: 50, height: 22 }), $(go.TextBlock, { text: "a Text Block", background: "lightgreen", margin: 2, width: 40, height: 9 }) ));

最大行数和溢出
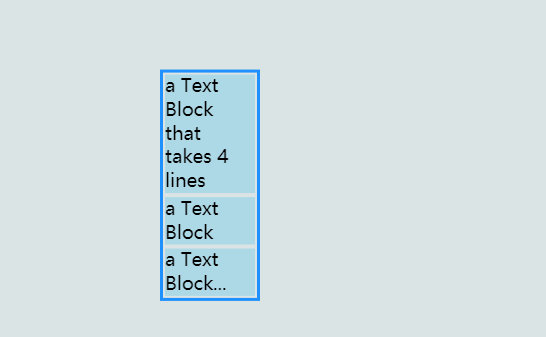
您可以使用GraphObject.desiredSize(宽度和高度)来限制TextBlock的可用大小,但也可以使用TextBlock.maxLines限制最大行数。如果没有足够的空间来显示所有文本,则可以决定如何使用TextBlock.overflow的具有不同值的剩余空间
diagram.add( $(go.Node, "Vertical", //允许任意数量的行,无需剪切: $(go.TextBlock, { text: "a Text Block that takes 4 lines", font: '14pt sans-serif', background: "lightblue", overflow: go.TextBlock.OverflowClip /* the default value */, // No max lines margin: 2, width: 90 }), //仅允许2行,OverflowClip: $(go.TextBlock, { text: "a Text Block that takes 4 lines", font: '14pt sans-serif', background: "lightblue", overflow: go.TextBlock.OverflowClip / *默认值* /,, maxLines: 2, margin: 2, width: 90 }), //仅允许2行,OverflowEllipsis: $(go.TextBlock, { text: "a Text Block that takes 4 lines", font: '14pt sans-serif', background: "lightblue", overflow: go.TextBlock.OverflowEllipsis, maxLines: 2, margin: 2, width: 90 }) ));

文字对齐
所述TextBlock.textAlign属性指定文字的水平对齐方式。
diagram.add( $(go.Node, "Horizontal", $(go.Panel, "Vertical", { width: 150, defaultStretch: go.GraphObject.Horizontal }, $(go.TextBlock, { text: "textAlign: 'left'", background: "lightgreen", margin: 2, textAlign: "left" }), $(go.TextBlock, { text: "textAlign: 'center'", background: "lightgreen", margin: 2, textAlign: "center" }), $(go.TextBlock, { text: "textAlign: 'right'", background: "lightgreen", margin: 2, textAlign: "right" }) ), $(go.Panel, "Vertical", { width: 150, defaultStretch: go.GraphObject.None }, $(go.TextBlock, { text: "alignment: Left", background: "lightgreen", margin: 2, alignment: go.Spot.Left }), $(go.TextBlock, { text: "alignment: Center", background: "lightgreen", margin: 2, alignment: go.Spot.Center }), $(go.TextBlock, { text: "alignment: Right", background: "lightgreen", margin: 2, alignment: go.Spot.Right }) ) ));

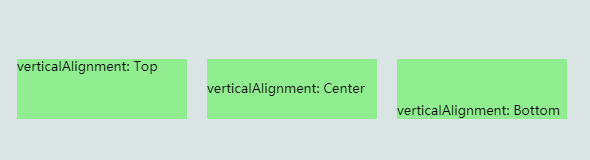
TextBlock.verticalAlignment属性控制的范围内的字形的垂直对准。TextBlock.textAlign和TextBlock.verticalAlignment都不影响TextBlock的大小。
diagram.add( $(go.Node, "Horizontal", $(go.TextBlock, { text: "verticalAlignment: Top", verticalAlignment: go.Spot.Top, width: 170, height: 60, background: "lightgreen", margin: 10 }), $(go.TextBlock, { text: "verticalAlignment: Center", verticalAlignment: go.Spot.Center, width: 170, height: 60, background: "lightgreen", margin: 10 }), $(go.TextBlock, { text: "verticalAlignment: Bottom", verticalAlignment: go.Spot.Bottom, width: 170, height: 60, background: "lightgreen", margin: 10 }) ));

编辑
GoJS还支持用户就地编辑文本。您只需要将TextBlock.editable属性设置为true。
diagram.add( $(go.Node, $(go.TextBlock, { text: "select and then click to edit", background: "lightblue", editable: true, isMultiline: false }) //isMultiline:false 不可换行 )); diagram.add( $(go.Node, $(go.TextBlock, { text: "this one allows embedded newlines", background: "lightblue", editable: true }) ));







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)