利用事件委托实现用户控件中的行为触发所在页面的处理函数
在日常的工作中,我们时常会遇到这样的需求:点击一用户控件中的服务器按钮,变更页面上该用户控件以外某处的数据显示。这样就需要在发生该按钮点击行为时,触发其所在页面的相应处理函数。在vb.net中,我们可以利用RaiseEvent语句来引发定义在所在页面后台代码文件中的相应处理方法,而在C#中,我们可不可以做到这点呢?
回答当然是肯定可以实现的。C#中我们可以利用事件委托来达到同样的效果。
下面,让我们来一步步地解决这个问题。
1、首先,在一aspx页面中包含一用户控件(RaiseControl.ascx),该用户控件内只含有一服务器端控件。
2、在该用户控件的后台代码中声明事件委托、定义事件成员并添加一事件监视函数。代码如下:
3、在用户控件的按钮事件中,触发已经定义的MyPageChange事件。
4、在其所在的页面中编写相应的处理函数并在页面的Page_Load中将该处理函数绑定到用户控件中定义的MyPageChange事件。
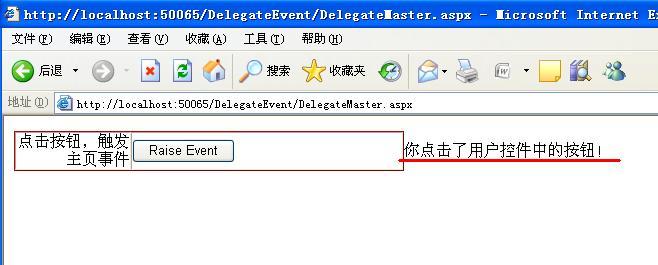
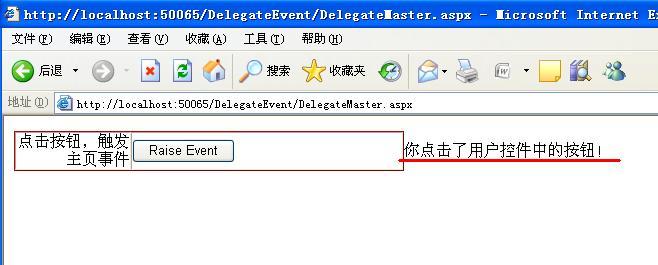
至此,我们来看看效果吧。点击按钮,页面显示了按钮单击事件中传入的文字。成功!

回答当然是肯定可以实现的。C#中我们可以利用事件委托来达到同样的效果。
下面,让我们来一步步地解决这个问题。
1、首先,在一aspx页面中包含一用户控件(RaiseControl.ascx),该用户控件内只含有一服务器端控件。
2、在该用户控件的后台代码中声明事件委托、定义事件成员并添加一事件监视函数。代码如下:
1 //声明事件委托
//声明事件委托
2 public delegate void PageChangeEventHandler(string psDeliver);
public delegate void PageChangeEventHandler(string psDeliver);
3 //定义事件
//定义事件
4 public event PageChangeEventHandler MyPageChange;
public event PageChangeEventHandler MyPageChange;
5 //监视事件
//监视事件
6 protected void OnPageChange(string psStr)
protected void OnPageChange(string psStr)
7 {
{
8 if (MyPageChange != null)
if (MyPageChange != null)
9 {
{
10 MyPageChange(psStr);
MyPageChange(psStr);
11 }
}
12 }
}
 //声明事件委托
//声明事件委托2
 public delegate void PageChangeEventHandler(string psDeliver);
public delegate void PageChangeEventHandler(string psDeliver);3
 //定义事件
//定义事件4
 public event PageChangeEventHandler MyPageChange;
public event PageChangeEventHandler MyPageChange;5
 //监视事件
//监视事件6
 protected void OnPageChange(string psStr)
protected void OnPageChange(string psStr)7
 {
{8
 if (MyPageChange != null)
if (MyPageChange != null)9
 {
{10
 MyPageChange(psStr);
MyPageChange(psStr);11
 }
}12
 }
}3、在用户控件的按钮事件中,触发已经定义的MyPageChange事件。
1 protected void btnRaise_Click(object sender, EventArgs e)
protected void btnRaise_Click(object sender, EventArgs e)
2 {
{
3 string _sStr = "你点击了用户控件中的按钮!";
string _sStr = "你点击了用户控件中的按钮!";
4 OnPageChange(_sStr);
OnPageChange(_sStr);
5 }
}
 protected void btnRaise_Click(object sender, EventArgs e)
protected void btnRaise_Click(object sender, EventArgs e)2
 {
{3
 string _sStr = "你点击了用户控件中的按钮!";
string _sStr = "你点击了用户控件中的按钮!";4
 OnPageChange(_sStr);
OnPageChange(_sStr);5
 }
}4、在其所在的页面中编写相应的处理函数并在页面的Page_Load中将该处理函数绑定到用户控件中定义的MyPageChange事件。
1 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
2 {
{
3 //利用+=进行事件委托绑定
//利用+=进行事件委托绑定
4 ctlRaiseControl.MyPageChange += this.DealwithReceived;
ctlRaiseControl.MyPageChange += this.DealwithReceived;
5 }
}
6
7 /// <summary>
/// <summary>
8 /// 为用户控件中MyPageChange事件定义的处理函数
/// 为用户控件中MyPageChange事件定义的处理函数
9 /// </summary>
/// </summary>
10 /// <param name="psReceive"></param>
/// <param name="psReceive"></param>
11 private void DealwithReceived(string psReceive)
private void DealwithReceived(string psReceive)
12 {
{
13 lblReceive.Text = psReceive;
lblReceive.Text = psReceive;
14 }
}
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)2
 {
{3
 //利用+=进行事件委托绑定
//利用+=进行事件委托绑定4
 ctlRaiseControl.MyPageChange += this.DealwithReceived;
ctlRaiseControl.MyPageChange += this.DealwithReceived;5
 }
}6

7
 /// <summary>
/// <summary>8
 /// 为用户控件中MyPageChange事件定义的处理函数
/// 为用户控件中MyPageChange事件定义的处理函数9
 /// </summary>
/// </summary>10
 /// <param name="psReceive"></param>
/// <param name="psReceive"></param>11
 private void DealwithReceived(string psReceive)
private void DealwithReceived(string psReceive)12
 {
{13
 lblReceive.Text = psReceive;
lblReceive.Text = psReceive;14
 }
}至此,我们来看看效果吧。点击按钮,页面显示了按钮单击事件中传入的文字。成功!

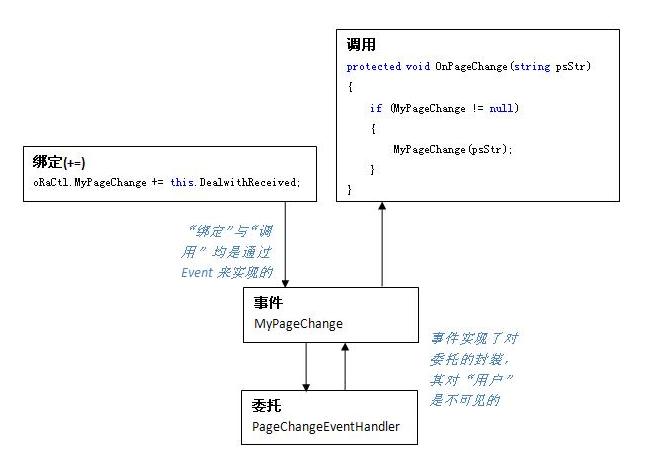
机制分析:C#中,委托是一种引用类型。对于一声明委托,我们可以将任意与之具有相同返回类型和参数列表的函数绑定到其上,也就是使该委托指向绑定的具体方法,这一点类似于C++中的函数指针。在以上的示例中,我们同样是将页面后台定义的DealwithReceived方法绑定到了用户控件中声明的PageChangeEventHandler委托上,只不过在委托与具体方法函数之间又隔了一层,这就是“事件”。
.net事件机制是建立在委托基础之上的。可以说,事件是对委托的封装,这主要是基于面向对象的封装机制。在这里,无论是对委托的绑定,还是对委托指向方法的调用,都是通过event来实现的。示意图如下:
注:以上仅仅是我个人对“函数”、“委托”和“事件”的浅显理解,如有不当之处,请斧正!