浅学一下JavaScript
浅学一下JavaScript

鉴于之前学习的时候没牢记再写一遍不多比比直接开始还是先凑个字数简介一下
简介
JavaScript诞生于199X年不管他是多少年知道他是九零后简介完毕、
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习等于认真学习才会很容易。
JavaScript的特点
解释型语言
JavaScript是一门解释型语言,所谓解释型值语言是指不需要被编译为机器码在执行,而是直接执行。由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势。不过解释型语言中使用了JIT技术,使得运行速度得以改善。
动态语言
JavaScript是一门动态语言,所谓的动态语言可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一时刻是个整型,下一时刻可能会变成字符串了。当然这个问题我们以后再谈。不过在补充一句动态语言相比静态语言性能上要差一些,不过由于JavaScript中应用的JIT技术,所以JavaScript可能是运行速度最快的动态语言了。
类似于 C 和 Java 的语法结构
JavaScript的语法结构与C和Java很像,向for、if、while等语句和Java的基本上是一模一样的。所以有过C和Java基础的同学学习起来会轻松很多。不过JavaScript和与Java的关系也仅仅是看起来像而已。
JavaScript引入方式
<body>
<script>
alert("Hello,World!");
// 在这里写你的JS代码
</script>
</body>
文件引用
在一个单独的js文件中也可以编写JavaScript代码,然后在HTML文件中使用script标签进行引用,以下是一个简单演示。
main.html
<script src="myscript.js"></script>
main.js
alert("Hello,World!");
JavaScript的输出
页面输出
<script>
document.write("Hello,World!");
</script>
控制台输出
如何使用JavaScript向控制台输出一句话,请参考以下代码。
console.info("helloJS")
JavaScript的注释
// 这是单行注释
/*
*这是多行注释
*/
结束符
JavaScript中的语句要以分号(;)为结束符。
标识符
所谓标识符,就是指给变量、函数、属性或函数的参数起名字。
标识符可以是按照下列格式规则组合起来的一或多个字符:
第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
其它字符可以是字母、下划线、美元符号或数字。
按照惯例,ECMAScript 标识符采用驼峰命名法。
标识符不能是关键字和保留字符。
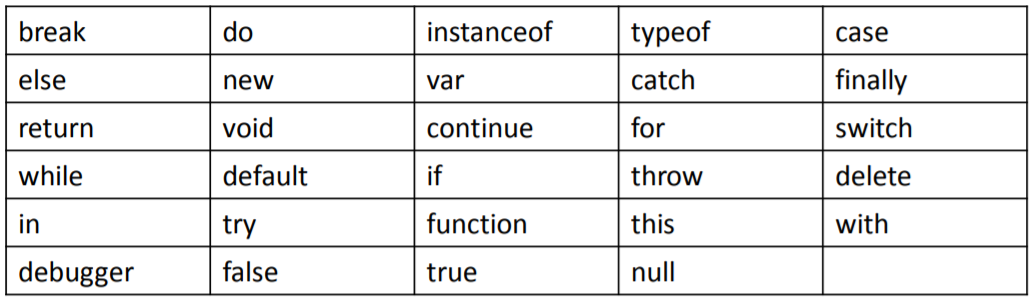
关键字:

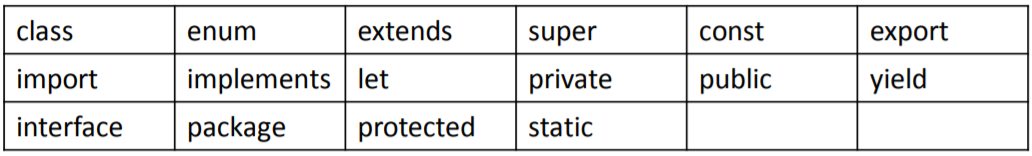
保留字符:

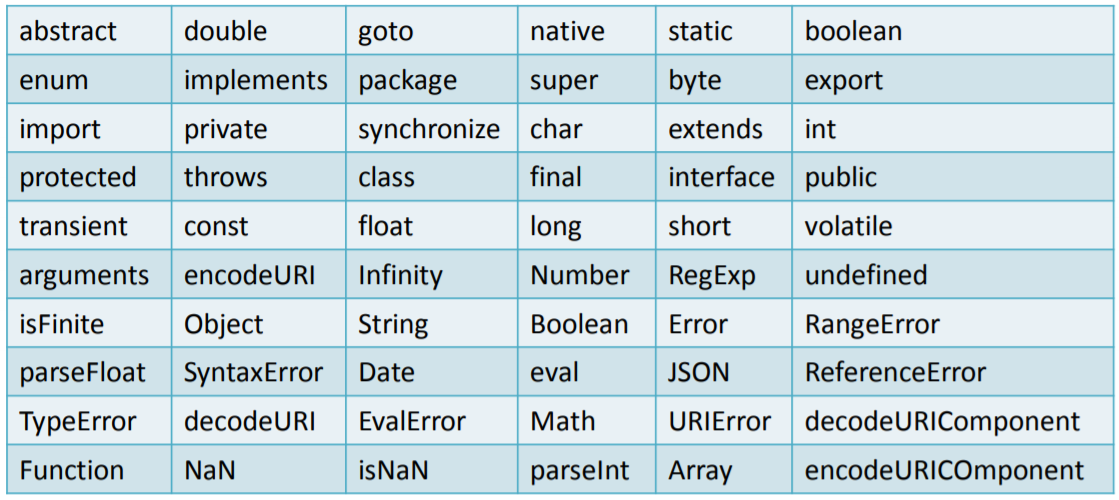
其它不建议使用的标识符:

变量声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
声明变量使用 var 变量名; 的格式来进行声明,声明和赋值同时进行:
var name = "ZQH";
var age = 18;
var phone=110
var x = "ZQH"
console.log(x)
ZQH
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
undefined是个计算机程序语句,一般使用于指示变量尚未赋值。用于指示变量尚未用单等号进行赋值。
数值(Number)
avaScript不区分整型和浮点型,就只有一种数字类型。
var a = 13.14;
var b = 21;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
强制类型转换
强制类型转换指将一个数据类型强制转换为其它的数据类型。一般是指,将其它的数据类型转换为String、Number、Boolean。
方式一:调用被转换数据类型的toString()方法,该方法不会影响到原变量,它会将转换的结果返回,但是注意:null和undefined这两个值没有toString()方法,如果调用它们的方法,会报错
var a = 123;
a = a.toString();
console.log(a);
console.log(typeof a);
打印结果
VM243:3 123
VM243:4 string
方式二:调用String()函数,并将被转换的数据作为参数传递给函数,使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined”。
var a = 123;
a = String(a);
console.log(a);
console.log(typeof a);
var b = undefined;
b = String(b);
console.log(b);
console.log(typeof b);
打印结果
var c = null;
c = String(c);
console.log(c);
console.log(typeof c);
VM247:3 123
VM247:4 string
VM247:8 undefined
VM247:9 string
VM247:13 null
VM247:14 string
方式三:为任意的数据类型 +""
var a = 123;
a = a + x;
console.log(a);
console.log(typeof a);
VM284:3 123ZQH
VM284:4 string
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
Object类型,我们也称为一个对象,是JavaScript中的引用数据类型。它是一种复合值,它将很多值聚合到一起,可以通过名字访问这些值。对象也可以看做是属性的无序集合,每个属性都是一个名/值对。对象除了可以创建自有属性,还可以通过从一个名为原型的对象那里继承属性。除了字符串、数字、true、false、null和undefined之外,JavaScript中的值都是对象。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
创建对象
第一种方式
var person = new Object();
person.name = "六小龄童";
person.age = 18;
console.log(person);
VM357:4 {name: '六小龄童', age: 18}
第二种方式
var person = {
name: "六小龄童",
age: 18,
hobby:"黑丝"
};
console.log(person);
结果:
VM417:6 {name: '六小龄童', age: 18, hobby: '黑丝'}
访问属性的两种方式:(本人喜欢说是取值的两种方式)
第一种方式:使用 . 来访问
对象.属性名
person.age
18
person['name']']
第二种方式:使用 [] 来访问
对象[‘属性名’]
person['name']
'六小龄童'
删除属性
删除对象的属性可以使用delete关键字,格式如下:
delete 对象.属性名
var person = new Object();
person.name = "六小龄童";
person.age = 18;
console.log(person);
delete person.name
console.log(person);
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
forEach()方法需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的,我们称为回调函数。数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素,以实参的形式传递进来,我们可以来定义形参,来读取这些内容,浏览器会在回调函数中传递三个参数:
value:当前的值
index:当前的索引
array:整个数组
var arr = ["孙悟空","鸡哥", "猪八戒", "沙和尚","黑丝"];
arr.forEach(function (value, index, obj) {
console.log(value + " #### " + index + " #### " + obj);
});
结果:
VM764:3 孙悟空 #### 0 #### 孙悟空,鸡哥,猪八戒,沙和尚,黑丝
VM764:3 鸡哥 #### 1 #### 孙悟空,鸡哥,猪八戒,沙和尚,黑丝
VM764:3 猪八戒 #### 2 #### 孙悟空,鸡哥,猪八戒,沙和尚,黑丝
VM764:3 沙和尚 #### 3 #### 孙悟空,鸡哥,猪八戒,沙和尚,黑丝
VM764:3 黑丝 #### 4 #### 孙悟空,鸡哥,猪八戒,沙和尚,黑丝
"这个方法只支持IE8以上的浏览器,IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach(),还是使用for循环来遍历数组。"
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |

splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
slice()方法演示:该方法可以用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:
第一个参数:截取开始的位置的索引,包含开始索引
第二个参数:截取结束的位置的索引,不包含结束索引,第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
注意:索引可以传递一个负值,如果传递一个负值,则从后往前计算,-1代表倒数第一个,-2代表倒数第二个。
var arr = ["花和尚", "武松", "吴用", "宋江", "公孙胜"];
var result = arr.slice(1, 4);
console.log(result);
result = arr.slice(3);
console.log(result);
result = arr.slice(1, -2);
console.log(result);
结果
VM182:3 (3) ['武松', '吴用', '宋江']
VM182:5 (2) ['宋江', '公孙胜']
VM182:7 (2) ['武松', '吴用']
splice()方法演示:该方法可以用于删除数组中的指定元素,该方法会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
参数:
第一个参数:表示开始位置的索引
第二个参数:表示要删除的元素数量
第三个参数及以后参数:可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
var arr = ["花和尚", "武松", "吴用", "宋江", "公孙胜","林冲"];
var result = arr.splice(3, 2);
console.log(arr);
console.log(result);
result = arr.splice(1, 0, "牛魔王", "铁扇公主", "红孩儿");
console.log(arr);
console.log(result);
结果:
VM762:3 (4) ['花和尚', '武松', '吴用', '林冲']0: "花和尚"1:
VM762:4 (2) ['宋江', '公孙胜']0: "宋江"1: "公孙胜"length:
VM762:6 (7) ['花和尚', '牛魔王', '铁扇公主', '红孩儿', '武松', '吴用', '林冲']
reverse()反转
reverse()方法演示:该方法用来反转数组(前边的去后边,后边的去前边),该方法会直接修改原数组
var arr = ["花和尚", "武松", "吴用", "宋江", "公孙胜","林冲"];
arr.reverse()
console.log(arr);
VM819:3 (6) ['林冲', '公孙胜', '宋江', '吴用', '武松', '花和尚']
join拼接
join()方法演示:该方法可以将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回,在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用逗号(,)作为连接符
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.join();
console.log(result);
VM853:3 孙悟空,猪八戒,沙和尚
遍历对象
枚举遍历对象中的属性,可以使用for … in语句循环,对象中有几个属性,循环体就会执行几次。
var person = {
name: "zqh",
age: 18,
hobby:'黑丝'
}
for (var personKey in person) {
var personVal = person[personKey];
console.log(personKey + ":" + personVal);
}
name:zhangsan
age:18
hobby:黑丝
this指向
以函数形式调用时,this永远都是window
以方法的形式调用时,this是调用方法的对象
以构造函数的形式调用时,this是新创建的那个对象
使用call和apply调用时,this是传入的那个指定对象
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
流程控制
条件语句是通过判断指定表达式的值来决定执行还是跳过某些语句,最基本的条件语句:
if···else
switch…case
if-else
var a = 18;
if (a > 18){
console.log("够判了");
}else {
console.log("还小,再等等");
}
执行结果:
还小,再等等
if-else if-else
var age = 18;
if (age < 18) {
console.log("小于18岁了");
} else if (age == 18) {
console.log("已经18岁了");
} else {
console.log("大于18岁了")
}
打印结果
VM30:5 已经18岁了
switch…case
switch…case是另一种流程控制语句。
switch语句更适用于多条分支使用同一条语句的情况。
语法:
switch (语句) {
case 表达式1:
语句...
case 表达式2:
语句...
default:
语句...
}
注意:需要注意的是一旦符合case的条件程序会一直运行到结束,所以我们一般会在case中添加break作为语句的结束。
代码1:
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
代码二:
var today = 1;
switch (today) {
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default:
console.log("输入错误");
}
根据month的数值,输出对应月份的天数,2月默认28天
var month = 0.1;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
console.log("31天");
break;
case 4:
case 6:
case 9:
case 11:
console.log("30天");
break;
case 2:
console.log("28天");
break;
default:
console.log("输入错误");
}
VM78:22 输入错误
循环
循环语句和条件语句一样,也是基本的控制语句,只要满足一定的条件将会一直执行,最基本的循环语句:
while
do…while
for
语法
while(条件表达式){
语句...
}
代码;
var i = 1;
while (i <= 10) {
console.log(i);
i++;
}
for
for语句也是循环控制语句,我们也称它为for循环。大部分循环都会有一个计数器用以控制循环执行的次数, 计数器的三个关键操作是初始化、检测和更新。for语句 就将这三步操作明确为了语法的一部分。
for(初始化表达式 ; 条件表达式 ; 更新表达式){
语句...
}
代码:
for (var i = 1; i <= 10; i++) {
console.log(i);
}
函数
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
定义函数 加调用函数
第一种方式
var 函数名 = new Function("执行语句");
var fun = new Function("console.log('这是我的第一个函数');");
对于无参函数调用:
fun()
VM131:3 这是我的第一个函数
第二种方式
function fun1(){
console.log("这是我创建的第二个函数")
}
fun1()
VM352:2 这是我创建的第二个函数
无参函数都是函数名加括号调用
有参函数的调用:
// 函数声明
var sum = function (num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);
}
// 函数调用
sum(10, 20);
函数参数
JS中的所有的参数传递都是按值传递的,也就是说把函数外部的值赋值给函数内部的参数,就和把值从一个变量赋值给另一个变量是一样的,在调用函数时,可以在()中指定实参(实际参数),实参将会赋值给函数中对应的形参
调用函数时,解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能,则需要对参数进行类型的检查,函数的实参可以是任意的数据类型
调用函数时,解析器也不会检查实参的数量,多余实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
函数返回值
可以使用 return 来设置函数的返回值,return后的值将会作为函数的执行结果返回,可以定义一个变量,来接收该结果。
注意:在函数中return后的语句都不会执行,如果return语句后不跟任何值就相当于返回一个undefined,如果函数中不写return,则也会返回undefined,return后可以跟任意类型的值
function sum(num1, num2) {
return num1 + num2;
}
var result = sum(10, 20);
console.log(result);
注意:
//这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
嵌套函数
嵌套函数:在函数中声明的函数就是嵌套函数,嵌套函数只能在当前函数中可以访问,在当前函数外无法访问。
function fu() {
function zi() {
console.log("我是儿子")
}
zi();
}
fu();
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
匿名函数和立即执行函数
匿名函数:没有名字的函数就是匿名函数,
匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
立即执行函数:函数定义完,立即被调用,这种函数叫做立即执行函数,立即执行函数往往只会执行一次。
(function(a, b){
return a + b;
})(1, 2);
浅谈一下this
后续需要再补充········浅看一下
以函数的形式调用时,this永远都是window(全局对象)。
以方法的形式调用时,this就是调用方法的那个对象(即通过对象调用函数,this指向调用函数的对象)。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下