前端
前端
HTML基础
首先推荐一个工具HBuilder 对代码的格式、插件的兼容都比较好。
HTML简介
HTML称为超文本标记语言,是一种标识性的语言。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,
使分散的Internet资源连接为一个逻辑整体。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,
图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,
它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,
或是地理位置相距遥远的某台计算机上的文件。
这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,
为人们查找,检索信息提供方便。
最基本的HTML文档:
首先我们创建出HTML文档之后会看到一下这些东西所以我们也言简意赅地介绍一下:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body>
</body>
</html>
首先从第一个介绍
<!DOCTYPE html>声明为HTML5文档。
<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
<title>、</title>定义了网页标题,在浏览器标题栏显示。
<body>、</body>之间的文本是可见的网页主体内容。
文档标签:
html:整个文件的主体标签,所有的代码都不允许超出它的范围。
head:页面的头部信息,用于向浏览器提供整个页面的基本信息,但是不 包含页面主体内容,主要包括页面的标题、元信息、css样式、javascript脚本等。
body:页面的正文,是用户在浏览器窗口中能够看到的信息,比如视频、图片、表格等,需要在标签内,但不是所有的标签都是可见的。
html,head,body是HTML文档的基本元素,三者共同构成了整个文档的骨架。
title:标题。
以上是网上找的一些资料可以对比着看一下第一个更为具体明了
需要注意:**对于中文网页需要使用 ** 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 。
HTML标签的出现形式
HTML标签是由尖括号包围的关键字,如,
等
、 等。
等。

HTML标签通常是成对出现的,比如:
和
,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
也有一部分标签是单独呈现的,比如:
、
、
 等。
等。
标签里面可以有若干属性,也可以不带属性。
标签的语法
1.<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
2.<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
HTML的注释
<!--注释内容-->
<!DOCTYPE> 标签
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。HTML常用标签
| 定义网页标题 | |
|---|---|
| 定义内部样式表 | |
| 定义JS代码或引入外部JS文件 | |
| 引入外部样式表文件或网站图标 | |
| 定义网页原信息 |
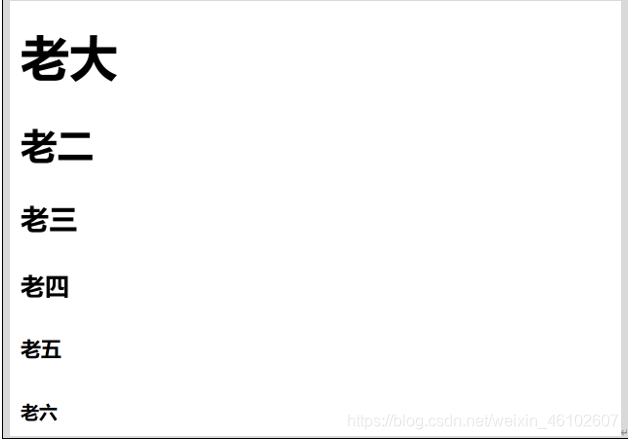
标题标签
标题标签 一共有 6个 h1-h6 具体的区别就是 字号大小
字号最大是h1,字号最小的是h6.
共性:
都有加粗的效果
都有独占一行的效果
标题标签都有相同的行距
区别:
标签名数字越大,字号就越小
<h1>老大</h1>
<h2>老二</h2>
<h3>老三</h3>
<h4>老四</h4>
<h5>老五</h5>
<h6>老六</h6>
结果如下

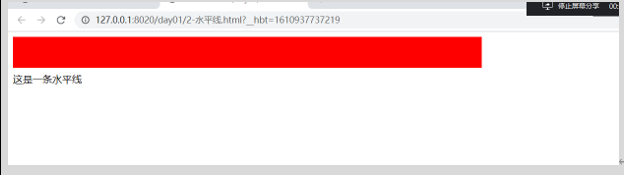
水平线
从左到右一直延伸的一条线。hr水平线可以设置一些参数,改变这条线的形态
参数:
width: 控制水平线的长度,单位是px,也可以是百分比,参考浏览器宽度进行缩放
align: 控制水平线的对齐方向,默认是center,居中。 常用值:left、center、right
color: 控制水平线的颜色 英文单词 色号
size: 控制水平线的粗细情况
特点:
hr水平线也会独占一行
hr是一个单标签,自闭和
<body><hr width="50%" align="right" color="read" size="50"></body>
结果如下

基本的一些标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
重要标签
div 、span、a、img
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
a标签 本人习惯叫他跳转标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<body>
<a href="http://www.43ckck.com" target="_blank" >点我看视频</a>
</body>
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
列表
无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<table border="1" width="400" cellspacing="0" cellpadding="10">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
</table>
form表单不是 from

功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
form表单的参数
<form action="" method=""></form>
action:表单数据提交的路径
method:表单提交的方式·常见的get/post
他两个的区别
get方式提交的参数会暴露在地址栏中不安全
而post则会把参数放在请求体中更安全
input标签
元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | |
| date | 日期输入框 | |
| checkbox | 复选框 | |
| radio | 单选框 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| button | 普通按钮 | |
| hidden | 隐藏输入框 | |
| file | 文本选择框 |
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
<input type="submit" value="牛马提交键">
<input type="button"value="普通按钮">配合js使用
<input type="image" src="static\img">
<input type="reset" value="重置按钮">
select标签
下拉菜单控件以下下拉菜单的表示方式让用户选择其中一项或者多项经常用于地址年月日表示
属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
<select>
<option >python</option>
<option >前端</option>
<option >go</option>
<option >java</option></select>
浏览器支持
所有浏览器都支持 <option> 标签。
定义和用法
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
label标签
我们知道一个完整的表单是由表单标签<form></form>与其中包裹的各种表单控件组成的。label标签是一种常见的表单控件。它的作用是使用户在填写表单的项目时有更好的体验。比如说如下这个例子
1.<label for="email">用户名:</label>
<input type="text" id="username">
2.<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
还在为升职加薪发愁?
苦于领导看不到自己更多长处?
还在为房贷,车贷,生计而发愁?
苦于不上班如何轻松赚快钱补贴家用?
为了帮助财务、设计、运营、策划、销售、HR、金融从业者、电商从业者、创业者、转行者、大学生,爬资料,分析数据、写论文、抢红包,抢火车票、抢优惠券、批量下电影,办公自动化提高工作效率,秒杀、秀技能等
</textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
嗨嗨嗨快乐的时间总是短暂的·······




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下