
import fonts.fontAwesome;
import win.ui;
/*DSG{{*/
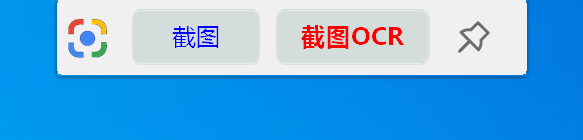
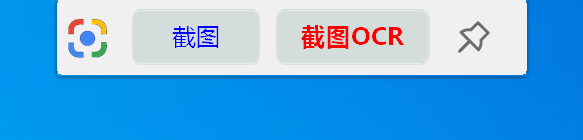
var winform = win.form(text="aardio form";right=312;bottom=50;border="none";menu=false;title=false)
winform.add(
bkplus={cls="bkplus";left=2;top=5;right=205;bottom=46;background="\res\bg_备份.jpg";z=1};
plus={cls="plus";text="截图";left=50;top=7;right=135;bottom=44;background="\res\btn.png";color=16711680;font=LOGFONT(h=-16;name='微软雅黑');notify=1;z=2};
plus2={cls="plus";text="截图OCR";left=146;top=7;right=249;bottom=44;background="\res\btn.png";color=255;font=LOGFONT(h=-16;name='微软雅黑';weight=700);notify=1;z=3};
plus3={cls="plus";left=265;top=12;right=291;bottom=38;background="\res\ontop.png";notify=1;z=4};
plus4={cls="plus";left=7;top=13;right=34;bottom=40;background="\res\ico.png";z=5}
)
/*}}*/
// 按钮点击事件
winform.plus.oncommand = function(id, event) {
win.msgbox("你点击了按钮!", "提示");
}
// 设置窗口背景图片
winform.bkplus.onDrawBackground = function(graphics, rc) {
// 如果需要自定义绘制背景,可以在这里添加代码
}
// 创建圆角无边框窗口
import win.region.round;
win.region.round(winform,,,8,8); // 设置圆角半径为8
// 添加圆角阴影
import win.ui.shadow;
win.ui.shadow(winform,,5,5); // 设置阴影效果
// 窗口点击事件(用于拖动窗口)
winform.wndproc = function(hwnd, message, wParam, lParam) {
select(message) {
case 0x201/*_WM_LBUTTONDOWN*/ {
// 点击左键移动窗体
winform.hitCaption();
}
case 0x205/*_WM_RBUTTONUP*/ {
// 右键菜单
var popmenu = win.ui.popmenu(winform);
popmenu.add('置顶', function(id) {
win.setTopmost(winform.hwnd, true);
})
popmenu.add('取消置顶并且退出', function(id) {
win.setTopmost(winform.hwnd, false);
win.close(winform.hwnd);
})
popmenu.add('退出', function(id) {
win.close(winform.hwnd);
})
popmenu.popup();
}
}
}
// 获取屏幕的工作区大小
var screenWidth, screenHeight = win.getScreen() ;
// 获取窗口的宽度和高度
var winWidth = winform.right - winform.left;
var winHeight = winform.bottom - winform.top;
// 计算窗口的左上角坐标,使其位于屏幕的中间顶部
var winX = (screenWidth - winWidth) / 2;
var winY = 0; // 顶部
// 设置窗口的位置
winform.setPos(winX, winY, winWidth, winHeight);
// 显示窗口并进入消息循环
winform.plus2.skin(
background = {
hover = "/res/images/btn-hover.png";
focus = "/res/images/btn-focus.jpg";
active = "/res/images/btn-active.png";
disabled = "/res/images/btn-disabled.png";
}
)
winform.plus2.oncommand = function(id,event){
win.msgbox("你点击了按钮2!", "提示");
}
winform.plus3.skin(
background = {
hover = "/res/images/btn-hover.png";
focus = "/res/images/btn-focus.jpg";
active = "/res/images/btn-active.png";
disabled = "/res/images/btn-disabled.png";
}
)
winform.plus3.oncommand = function(id, event) {
// 判断当前窗口是否置顶
var hwnd =win.getForeground() //获取前台窗口句柄
var 是否置顶 = win.getStyleEx(hwnd ,0x8/*_WS_EX_TOPMOST*/ )
if (是否置顶) {
// 如果已经置顶,则取消置顶
win.setTopmost(winform.hwnd, false);
win.msgbox("已经取消置顶!你还可以通过主窗口空白处右键进行置顶设置!");
} else {
// 如果没有置顶,则置顶
win.setTopmost(winform.hwnd, true);
win.msgbox("已经设置本窗口置顶!你还可以主窗口空白处通过右键进行置顶设置!")
}
}
win.setTopmost(winform.hwnd, true);
winform.show();
win.loopMessage();








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)