echarts饼图:设置占比的起始角度位置和生长方向
想改变饼图生长起始角度,用startAngle属性,但是找不到饼图的起始位置和生长方向,注意:饼图的生长的顺序是按照data的数据的顺序来从起始角度根据占比生长的
举个栗子
数据:
series: [{ name:‘项目’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 data: [ {value:1115, name:‘直接访问’}, {value:1114, name:‘联盟广告’}, {value:3, name:‘邮件营销’}, ], }]
一般的,饼图 填充占比的时候一帮都是按照 data中的数据的顺序,从起始角度,按照占比进行填充绘画的。
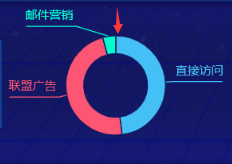
展示情况如下图

此时第一条数据是“直接访问”,从图上观察可以看出第一个环形是从顶部开始长的,而echarts默认的初始角度是90°,也就是顶部位置是90°。观察第二条数据“联盟广告”的位置和载入动画可以发现饼图的生长方向是顺时针。
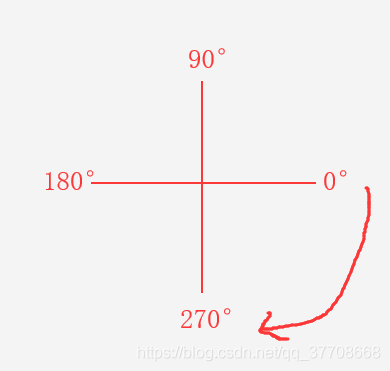
直角坐标系如下:
加上startAngle属性,改变起始生长角度
数据:
series: [ name:‘项目’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 startAngle:270, //起始角度 data: [ {value:1115, name:‘直接访问’}, {value:1114, name:‘联盟广告’}, {value:3, name:‘邮件营销’}, ], }]
展示情况如下图

此时第一条数据“直接访问”,从270°的位置开始生长
原文参考链接:https://blog.csdn.net/qq_37708668/article/details/83930567

您的资助是我最大的动力!
金额随意,欢迎来赏!
分类:
Echarts
标签:
startAngle
, echarts




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)