Echarts中的饼图的某块由于数据太小导致占比太小,图形上几乎看不见问题的解决方案
数据过多,且几个比较小的数据在一块扎堆
解决方案 在series中的一个对象中 添加属性 minAngle
源码1,元数据部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | #其中的两个红色加粗的为数值非常小的,在饼图中根据数据占比会非常小,用肉眼几乎看不出来。let echartData = { inner: [ { value: 300, unit: '件', name: '第一检查部' }, { value: 100, unit: '件', name: '第二检查部' }, { value: 10, unit: '件', name: '第三检查部' }, { value: 160, unit: '件', name: '第四检查部' }, { value: 1, unit: '件', name: '第五检查部' } ], outer: [ { value: 100, unit: '件', name: '第一检查部' }, { value: 300, unit: '件', name: '第二检查部' }, { value: 400, unit: '件', name: '第三检查部' }, { value: 400, unit: '件', name: '第四检查部' }, { value: 3, unit: '件', name: '第五检查部' } ]} |
源码2:echart中的series部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | series: [ //最外层圆环 { name: '外环', type: 'pie', minAngle: 10, //设置扇形的最小占比 radius: ['50%', '75%'], center: ["40%", "50%"], startAngle: '240', data: echartData.outer, labelLine: { normal: { length: 20, length2: 140, lineStyle: { color: '#e6e6e6' } } }, itemStyle: { // 此配置 normal: { borderWidth: 2, borderColor: '#fff', }, emphasis: { borderWidth: 0, shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, label: { normal: { position: 'inner', formatter: params => { return ( params.value + '件' ); }, fontSize: 22, color: '#000', // padding: [0, -130, 25, -130], } }, }, { name: '内环', type: 'pie', minAngle: 10, radius: ['25%', '50%'], center: ["40%", "50%"], itemStyle: { // 此配置 normal: { borderWidth: 2, borderColor: '#fff', }, emphasis: { borderWidth: 0, shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, label: { normal: { position: 'inner', formatter: params => { return ( params.value + '件' ); }, fontSize: 22, color: '#000', } }, labelLine: { normal: { show: false } }, startAngle: '230', data: echartData.inner } ] |
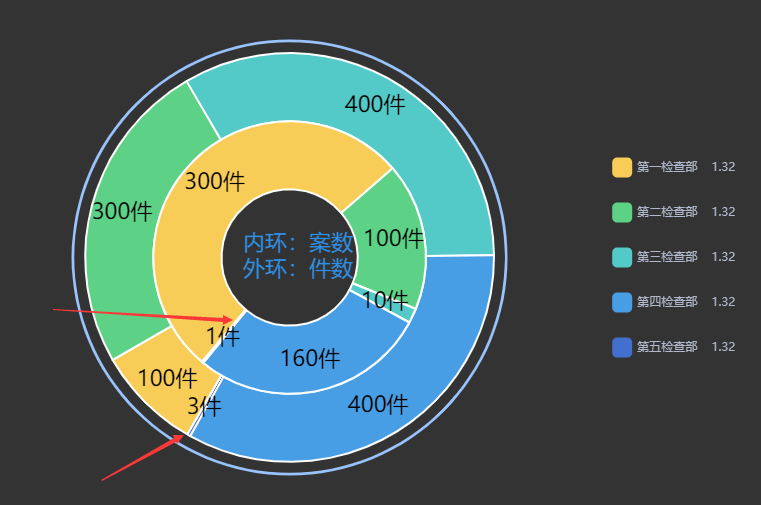
设置前
图中的箭头为所指向的两个占比,内环占比和外环占比

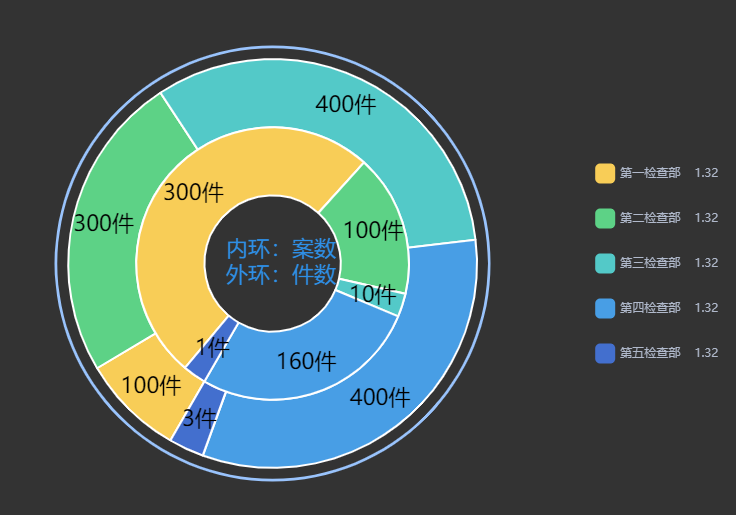
设置后

所以说通过
1 | <strong> minAngle 属性 设置度数,就可以直接设置一个最小的占比度数,可以防止扇形过小的问题</strong> |
1 |

您的资助是我最大的动力!
金额随意,欢迎来赏!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)