flex-direction的值及使用效果
原文链接:https://www.cnblogs.com/wangyawei/p/9103573.html
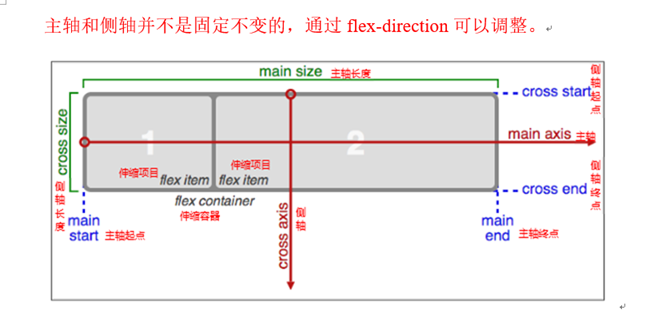
采用Flex布局的元素,被称为Flex容器(flex container),简称"容器"。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称"项目"

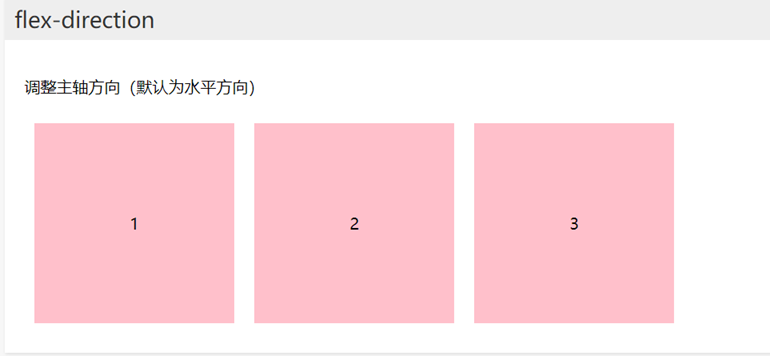
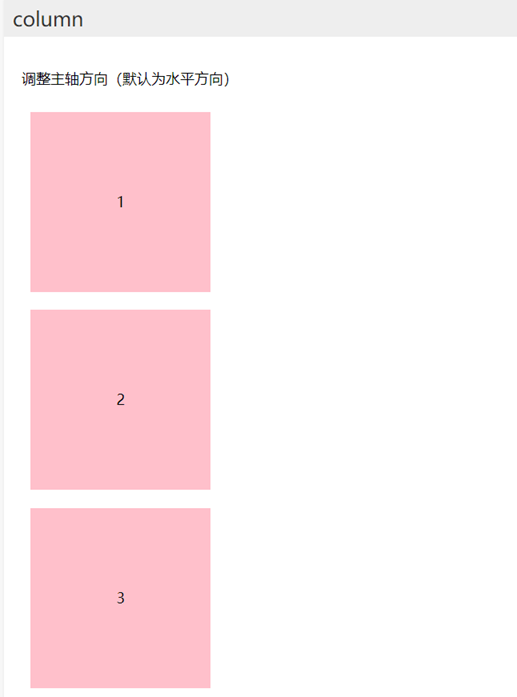
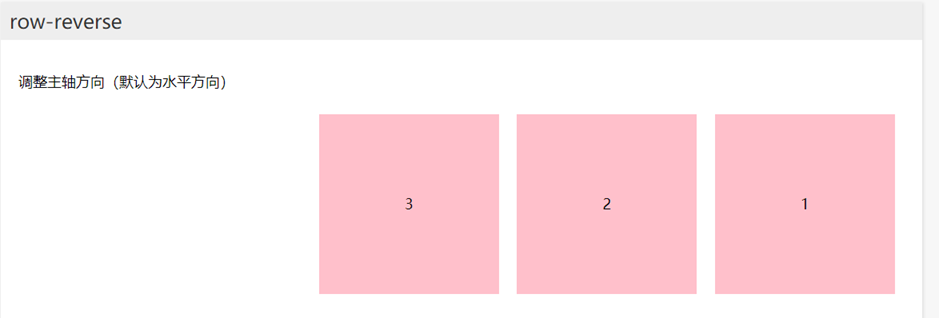
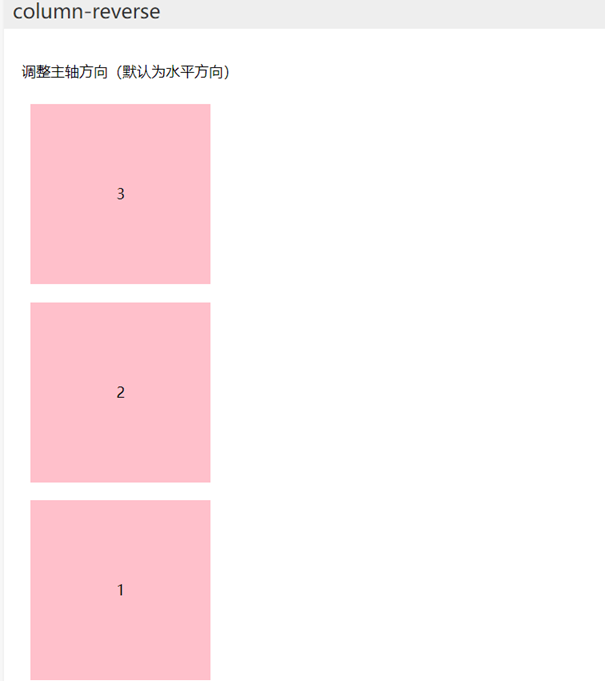
Flex-direction调整主轴方向(默认为水平方向)包括row、column、row-reverse、column-reverse




代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>CSS3伸缩布局</title> <style> body { margin: 0; padding: 0; font-family: '微软雅黑'; background-color: #F7F7F7; } ul { margin: 0; padding: 0; list-style: none; } .wrapper { width: 1024px; margin: 0 auto; } .wrapper > section { min-height: 300px; margin-bottom: 30px; box-shadow: 1px 1px 4px #DDD; background-color: #FFF; } .wrapper > header { text-align: center; line-height: 1; padding: 20px; margin-bottom: 10px; font-size: 30px; } .wrapper section > header { line-height: 1; padding: 10px; font-size: 22px; color: #333; background-color: #EEE; } .wrapper .wrap-box { padding: 20px; } .wrapper .brief { min-height: auto; } .wrapper .flex-img { width: 100%; } /*全局设置*/ section ul { display: flex; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; } /*垂直方向*/ section:nth-child(2) ul { display: flex; } .column ul { flex-direction: column; } .row-reverse ul { flex-direction: row-reverse; } .column-reverse ul { flex-direction: column-reverse; } /*1、指定一个盒子为伸缩盒子 display: flex*/ /*2、设置属性来调整此盒的子元素的布局方式 例如 flex-direction*/ /*3、明确方向*/ /*4、它可互换主侧轴,也可改变方向*/ </style></head><body> <div class="wrapper"> <header>CSS3-伸缩布局详解</header> <!-- 简介 --> <section class="brief"> <header>flex-direction</header> <div class="wrap-box"> <p>调整主轴方向(默认为水平方向)包括row、column、row-reverse、column-reverse</p> </div> </section> <!-- 分隔线 --> <section> <header>flex-direction</header> <div class="wrap-box"> <p>调整主轴方向(默认为水平方向)</p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </section> <section class="column"> <header>column</header> <div class="wrap-box"> <p>调整主轴方向(默认为水平方向)</p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </section> <section class="row-reverse"> <header>row-reverse</header> <div class="wrap-box"> <p>调整主轴方向(默认为水平方向)</p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </section> <section class="column-reverse"> <header>column-reverse</header> <div class="wrap-box"> <p>调整主轴方向(默认为水平方向)</p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </section> </div></body></html> |

您的资助是我最大的动力!
金额随意,欢迎来赏!
分类:
CSS样式基础
, css+html+js动画特效
标签:
flex-direction



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-08-27 LINUX 怎么实现root和普通用户的切换及怎么更改root密码
2019-08-27 mount命令实际操作样例
2019-08-27 Mount命令的参数详解
2019-08-27 Linux挂载(mount,umount及开机自动挂载
2019-08-27 什么是挂载?mount的用处在哪?