css 设置边框的样式设置 border-left 、border属性
1、border-left
作用:设置左边框的样式:(所有浏览器都支持 border-left 属性)
(1)可以简单的把所有的左边框的属性写到一个属性中:
border-left:thick double #ff0000;
border-left 后的第一个参数:指定线的宽度、风格、颜色 ,上面的这个例子就可以说明,thick是指明样式是粗的左边框。 double是指定线的样式是双线、最后指定的是线的颜色
这个border-left属性也可以拆分为多个单独的css样式属性:
可以拆分为:
- border-left-width
- border-left-style
- border-left-color
border-left-width中如果不设置其中的某个值,也不会出问题,比如 border-left:solid #ff0000; 也是允许的。
其中border-left-width的值:

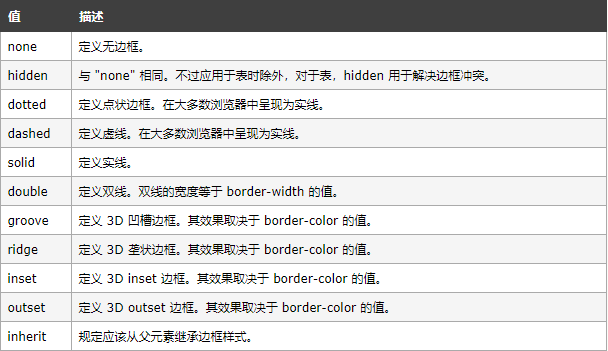
border-left-style

border-left-color

2、border属性
作用:border定义所有的边框的样式
他的参数和borde-left是一样的,也可以直接
p
{
border:5px solid red;
}
也可以分为三个元素分别设置:
可以按顺序设置如下属性:
- border-width
- border-style
- border-color

值和上面的border-left是一样的

您的资助是我最大的动力!
金额随意,欢迎来赏!
分类:
CSS样式基础
标签:
border-left
, border



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-08-25 IOC与DI的理解