Bootstrap入门(2)表格
Bootstrap入门(四)表格
<table>标签
首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class="table"补足了padding和水平方向上的分割线)
<table class="table"> ... </table>
1.几个不同样式的表格(修改<table>标签中的class)
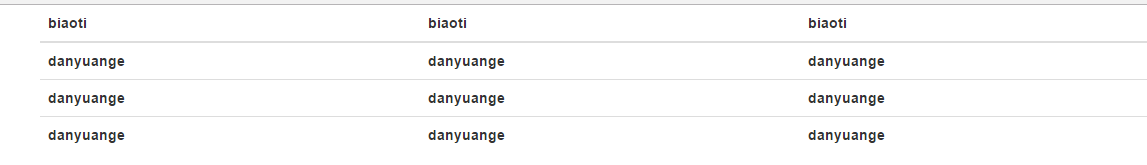
1.1“table”普通
<table class="table">
<thead>
<tr>
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
效果:

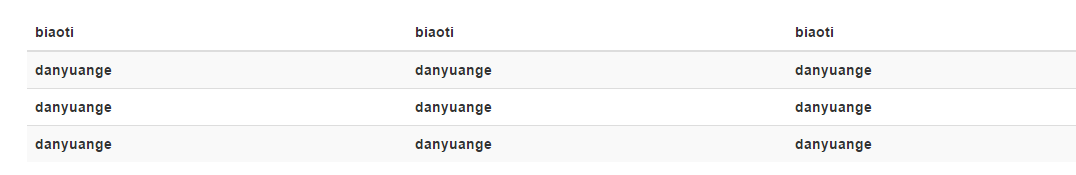
1.2<table>标签中的class 改为“ table table-striped ”两行之前有不同的颜色(“斑马线”)
效果:

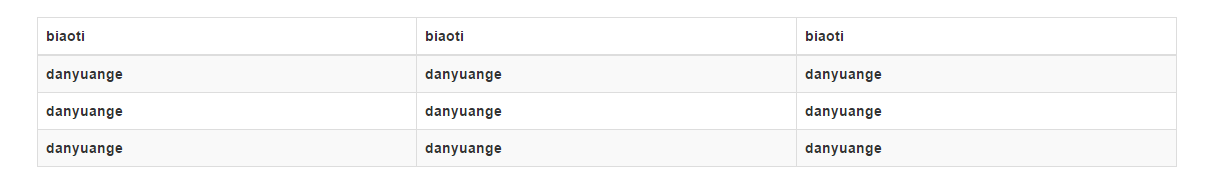
1.3<table>标签中的class 改为 “ table table-striped table-bordered ”多了水平方向上的分割线和边框
效果:

1.4<table>标签中的class 改为 “ table table-striped table-bordered table-hover ”鼠标经过、悬停时有效果
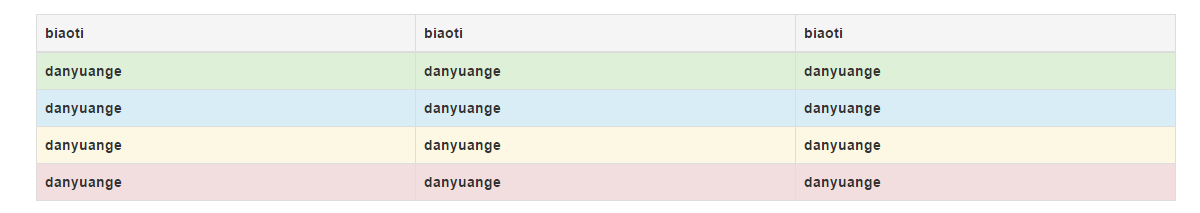
2.状态类(在<tr>标签中修改class)
跟之前的类似,有active,info,success,warning,danger等来为单元格添加标识
<table class="table table-striped table-bordered">
<thead>
<tr class="active">
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr class="success">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="info">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="warning">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="danger">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
效果:

3.响应式效果
把内容放在一个class为table-responsive的div中
<table>的class改为“table table-condensed”
在浏览器变小的时候,不会影响表格内容,而是下方多一条滚动条
效果:

您的资助是我最大的动力!
金额随意,欢迎来赏!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)