LayUI-Table-添加禁止选中
LayUI这几年比较流行,里面的Table组件也比较强大,但是前面的CheckBox没有禁止选中功能,今天就来试试,看看能不能给添加一个禁止选中功能。
Fork LayUI源码
- LayUI项目地址
- Clone到本地
- 找到src里面lay下面的modules文件夹里面的table.js
添加字段标记
-
参照这里我们也添加一个"IS_DISABLE"的标记

-
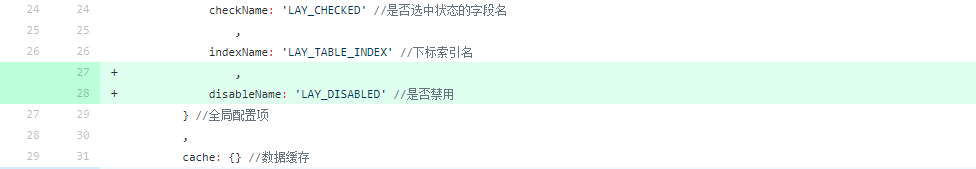
添加完如下
config: {
checkName: 'LAY_CHECKED', //是否选中状态的字段名
indexName: 'LAY_TABLE_INDEX', //下标索引名
disableName: 'LAY_DISABLED' //是否禁用
} //全局配置项
修改代码逻辑
-
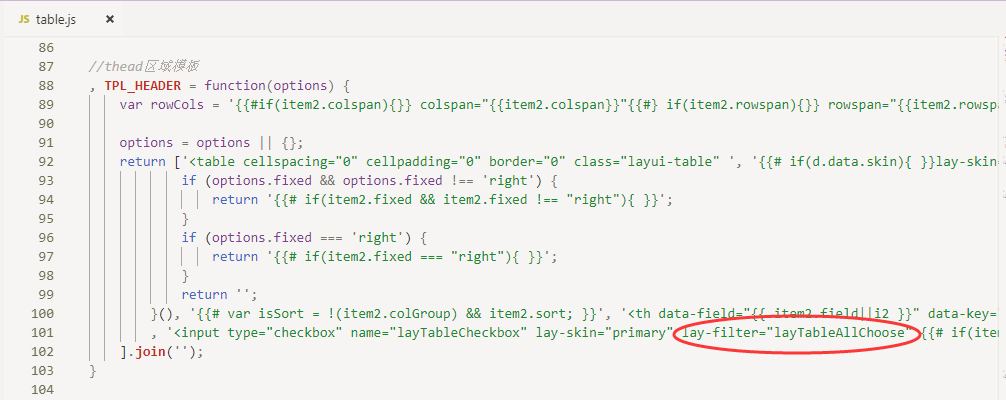
找到区域模板里面的
lay-filter="layTableAllChoose"

-
在后面添加如下代码
{{# if(item2[d.data.disableName]){ }} disabled {{# }; }}
-
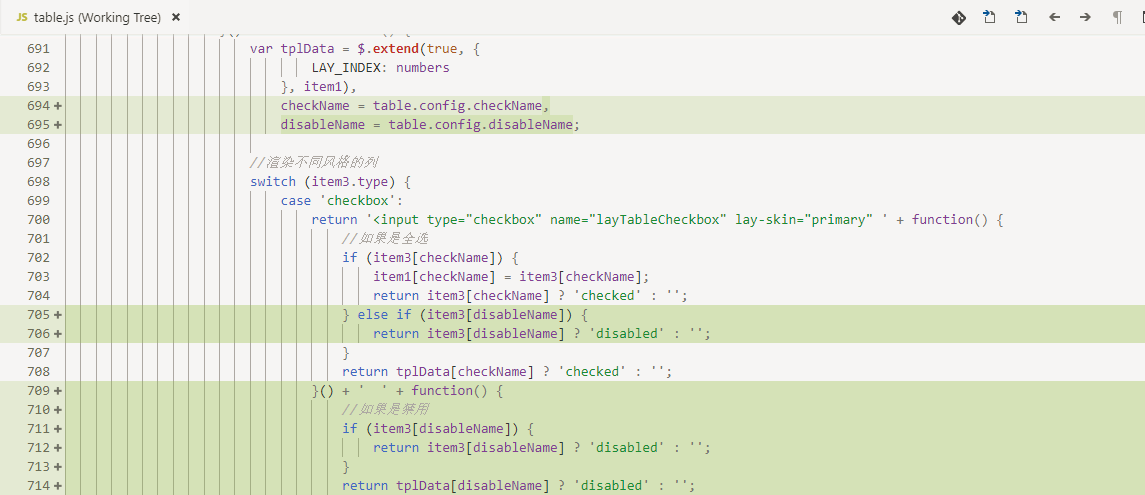
添加列渲染

-
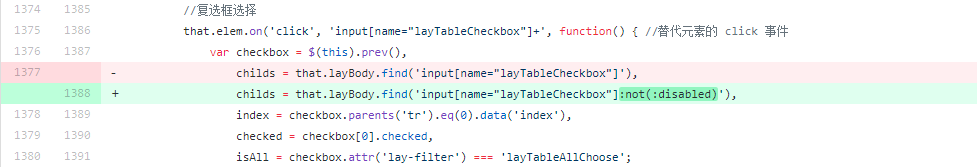
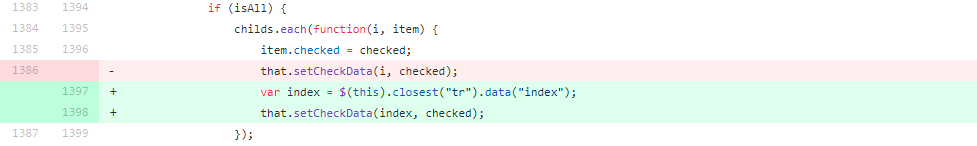
修改选择逻辑


测试
- 在数据里面添加
"LAY_DISABLED": true, - 来看看效果

源码
本文来自博客园,作者:TaroAltm,转载请注明原文链接:https://www.cnblogs.com/ismars/p/11050059.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现