[译].Google Chrome extensions(实验室).界面.页面动作
页面动作
页面动作可以把图标放在地址栏里面,但不是所有的页面地址栏都会显示该图标,只有特定的页面才会。几个例子:
- 订阅该页的RSS源
- 旁边显示该网页上的图片
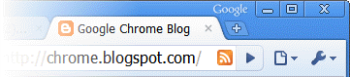
下图中的RSS图标表示你可以订阅当前的页面的RSS源。
如果你想要不会消失的图标,请用浏览器动作吧。
Manifest
如下在manifest文件中注册你的页面动作
1: {
2: "name": "My extension",
3: ...
4: "page_action": {
5: "default_icon": "icons/foo.png", // required
6: "default_title": "Do action", // optional; shown in tooltip
7: "default_popup": "popup.html" // optional
8: },
9: ...
10: }
UI
像浏览器动作一样,页面动作也有图标、工具提示和popup,没有标记。然而页面动作的图标可以隐藏起来。你可以阅读浏览器动作UI获得更多有关图标、工具提示和popup的信息。
你可用show()和hide()方法来显示和隐藏页面动作图标。默认情况下图标是隐藏的。你需要设置在那些标签下显示图标,直到标签关闭或者用户请求了新的URL(比如单击了某个链接)图标才会消失。
提示
遵循下面这些原则,展示更好的效果。
- Do 扩展只针对部分网页的话,使用页面动作比较好
- Don't 扩展针对绝大部分网页的时候不要使用页面动作,请使用浏览器动作。
- Do 图标要比浏览器动作的图标稍微亮些,大部分Chrome的图标要比19pixels少小一点,要用边框的话,尽量做成模糊的阴影。
- Don't 图标不要频繁变化,以免误导用户
示例
examples/api/pageAction链接有页面动作的插件示例。更多的示例帮助或源码请到Samples去看。
API参考:chrome.pageAction
方法
hide
1: chrome.pageAction.hide(integer tabId)
隐藏页面图标
参数
tabId(integer)
你想修改的页面的Id。
setIcon
1: chrome.pageAction.setIcon(object details)
设置页面动作的图标。可以指定图片的路径或者画布元素的像数信息。但必须指定值。
参数
details(object)
- tabId(integer):你想修改页面动作的标签的Id
- imageData(optional ImageData):图片像数数据,必须是图片数据。(例如一个画布元素)
- path(optional string):图片位于扩展下的相对路径
- iconIndex(optional integer):已过时,指定在位于manifest中的icons向量的基值。
setPopup
1: chrome.pageAction.setPopup(object details)
配置用户点击按钮是可弹出的popup html文件。
参数
details(object)
- tabId(integer):你想修改页面动作的标签的Id
- popup(string):作为popup的html文件路径,若为””则是无popup
setTitle
1: chrome.pageAction.setTitle(object details)
设置页面动作的标题,在页面上显示一个工具提示。
参数
details(object)
- tabId(integer):你想修改页面动作的标签的Id
- title(string):工具提示字符串
show
1: chrome.pageAction.show(integer tabId)
显示页面动作。
参数
- tabId(integer):你想修改页面动作的标签的Id
事件
onClicked
1: chrome.pageAction.onClicked.addListener(function(Tab tab) {...});
页面动作图标被点击是触发。但假若有popup页的话将不会触发此事件。
参数
- tab(tab)
主目录:http://www.cnblogs.com/island205/archive/2010/03/17/1688261.html
原文链接:http://code.google.com/chrome/extensions/pageAction.html