[译].Google Chrome extensions(实验室).界面.浏览器动作
使用浏览器动作向Google Chrome的主界面的工具栏(地址栏的右边)添加一个图标,除去图标还可以添加工具提示,标记和一个弹出面板。
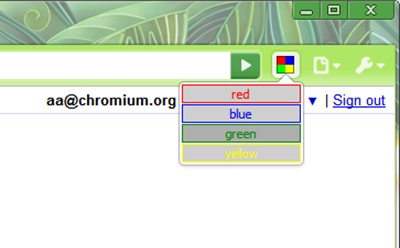
如下图所示:一个多彩的图标和下面弹出的面板。
如果你想创建一个图标不是一直显示的扩展,使用页面动作代替浏览器动作吧。
Manifest
挂载你的浏览器动作的扩展,manifest文件的代码如下:
1: {
2: "name": "My extension",
3: ...
4: "browser_action": {
5: "default_icon": "images/icon19.png", // required
6: "default_title": "Google Mail", // optional; shown in tooltip
7: "popup": "popup.html" // optional
8: },
9: ...
10: }
UI的组成
一个浏览器动作必须有一个图标,可以附加工具提示,提示标记以及弹出面板。
- 图标:浏览器动作的图标宽高最大值为19像素,更大的图片会被调节缩小,建议最好使用一张19像素的方型图标。两种方式设置你的图标:图片或者HTML5的画布元素。简单的扩展图片更方便些,当然也可以使用更动态有生气的UI——运用画布元素。图片可以是任何WebKit支持的格式,包括BMP、GIF、JPEG、ICO和PNG等等。如何设置图标?一是在manifest文件brower_action中写入default_icon属性,而是调用seticon()函数。
- 工具提示:如何设置工具提示的内容?一是在manifest的brower_action中填入default_title值,二是调用settitle()函数。你可以指定特定的语言环境,更多细节点击我。
- 标记:浏览器动作可以显示一个标记——在图标上面的小文本。标记适合于显示小部分的扩展状态信息。由于标记栏大小受限,所以至多只可以显示4个字符。设置文本或者文本颜色可以分别调用setBadgeText()和setBadgeBackgroundColor()。
- 弹出面板:当浏览器动作的扩展有一个popup的话,点击图标popup就会出现,弹出面板包含你喜欢的HTML内容,而且根据内容自动调节自己的大小。为扩展添加popup,创建一个HTML文件包含你想显示的内容,然后在manifest中设置,brower_action的popup属性中。
提示
想有个好的外观,请遵循这些准则:
- Do 需要在绝大多数页面上使用扩展的话,请使用浏览器动作。
- Don’t 假若适合确定的少部分页面关联,请用页面动作。
- Do 尽量用大的彩色的图标占满这个19X19像素的空间。浏览器动作的图标要不页面动作的图标要大些。
- Don’t 模仿Chrome的“扳手”和“页面”图标。这样在其他主题下可能不是很显眼,所以图标还是要做得显眼一点。
- Do 使用透明背景的图标,很多人都使用主题,所以你的图标应该在各种主题下面都要表现良好。
- Don’t 不要总是更换图标,对用户不友好。
例子
你可以找到一些简单的浏览器动作的扩展点击examples/api/browserAction,其他例子或者查看源码获得帮助,请看示例。
API参考:chrome.browerAction
方法
setBadgeBackgroundColor
1: chrome.browserAction.setBadgeBackgroundColor(object details)
设置标记的背景颜色。
参数
detail(object)
color(array of integer)
一个长度为四的整数数组,整数范围为[0,255],组成标记的背景颜色的RGBA,例如:不透明的红色[255,0,0,255]。
tabId(可选的 integer)
特殊的标签出现的时候改变颜色,当标签关闭的时候会被重置。
setBadageText
1: chrome.browserAction.setBadgeText(object details)
设置标记文本的颜色。
参数
detail(object)
text(string)
虽然任何长度的字符都可以赋值,但是只显示最多四个字符。
tabId(可选的 integer)
特殊的标签出现的时候改变颜色,当标签关闭的时候会被重置。
setIcon
1: chrome.browserAction.setIcon(object details)
设置图标,图片地址或者画布数据,不可为空。
参数
detail(object)
imageData(可选的 imageDate)
像素数据,必须是一个图数据对象。(例如:画布元素)。
path(可选的 string)
图标URL
tabId(可选的 integer)
特殊的标签出现的时候限制,当标签关闭的时候会被重置。
setTitle
1: chrome.browserAction.setTitle(object details)
设置工具提示。
参数
detail(object)
title(string)
鼠标滑过图标的时候显示的文本。
tabId(可选的 integer)
特殊的标签出现的时候限制,当标签关闭的时候会被重置。
事件(Event)
onClicked
1: chrome.browserAction.onClicked.addListener(function(Tab tab) {...});
图标被点击的时候触发动作
参数
tab(tab)
目录:http://www.cnblogs.com/island205/articles/1688261.html
原文链接:http://code.google.com/chrome/extensions/browserAction.html