[译].Google Chrome extensions(实验室).概览
一旦完成了开始,万事俱备,开始编写你的Chrome扩展吧。
基础
一个Chrome扩展本质上是一个网页,是一个zip的包,里面可以有HTML、CSS、JavaScript、图片等等所有你需要的来实现你扩展的功能。你还可以用Chrome给你提供的各种APIs,从XMLHttpRequest到JSON到本地文件访问等。
不管是浏览器动作还是页面动作,一般扩展都有自己的UI界面。扩展还可以与书签栏和标签(tabs)交互,与网页或者服务器交互。可以写脚本,可以用跨源的XMLHttpRequest。
注意:一个扩展最多只可以有一个浏览器动作,或者是页面动作。浏览器动作的扩展的图标就在工具栏上不会消失,而页面动作扩展的图标根据网页的不同,有时出现有时消失。
查看完整的开发人员指南(未翻译)了解更多细节。
文件
每个EX(以后指代扩展extension)包含的文件列表:
- 一个manifest.json文件
- 一个或者多个HTML文件(除非EX是一个框架扩展)
- 可选的:一个或者多个Javascript文件
- 可选的:其他你的EX需要的文件——例如:图片文件,JSON文件。
你开发的时候把所需要的文件都放在扩展文件夹下面,发布的话就打包成特殊ZIP文件包,加以后缀.crx就好啦。
文件指向
你可以在EX文件夹下放你任何想要的东西,但是如何指向他们呢?很简单,就像一般的HTML页面一样,运用相对路径,下面是个例子,指向其子文件夹下的一张文件名为myimage.png的图片。
1: <img src="images/myimage.png">
就像你在使用Chrome调试器的时候,每个文件你的都可以通过如下的Url格式进行访问。
chrome-extension://<extensionID>/<pathToFile>
在URL中,<extensionID>是由扩展系统为每个产生的唯一的标识符,用URL:chrome://extensions就可以打开你安装了的扩展,里面就有ID号。<pathToFile>是扩展文件夹下的文件的相对路径。
manifest 文件
文件名为manifest.json,是扩展的配置文件,包含了重要文件和扩展功能等信息。下面是一个浏览器动作的使用google.com资源的扩展的典型manifest.json的样子:
1: {2: "name": "My Extension",3: "version": "2.1",4: "description": "Gets information from Google.",5: "icons": { "128": "icon_128.png" },6: "background_page": "bg.html",7: "permissions": ["http://*.google.com/", "https://*.google.com/"],8: "browser_action": {9: "default_title": "",10: "default_icon": "icon_19.png",11: "popup": "popup.html"12: }13: }
更多细节,请查看Manifest文件
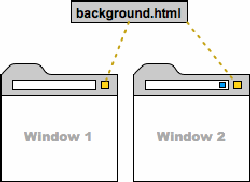
顶部的图形显示了一个至少有两个扩展的样子:一个黄色的浏览器动作,和一个蓝色的页面动作。浏览器动作的background页面是一个Html文件(background.html),包含了Javascript代码来同时控制两个不同窗口的浏览器动作逻辑。
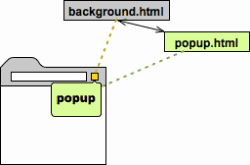
页面
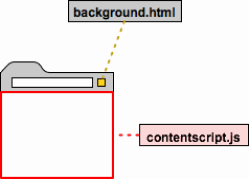
background页面不是扩展唯一的HTML文件,还可以有一个由HTML实现的popup(弹出),甚至调用chrome.tabs.create()或者window.open() 打开新的扩展需要的HTML文件。每个扩展中的HTML文件和Javascript都可以互相操作彼此的DOMs,调用函数。更多细节,请查看浏览器动作和接下来的页面间的通信内容脚本你希望可以和网页互交,内容脚本必不可少,一个内容脚本可以对加载在浏览器中的网页处理,把内容脚本当作加载网页的一部分吧,不是扩展的一部分。内容脚本可以读取加载的网页内容,也可以修改其内容,下图示例了内容文本读取和修改网页的模型,但是内容脚本不可以读取和修改扩展本身的background页面。内容脚本和扩展本身不是完全分离,如下图所示,内容脚本也可以和扩展本身互交传递信息,比如说:内容脚本有rss源就可会通知扩展,background也可以控制内容脚本来修改网页。更多细节,请查看内容脚本。
扩展的HTML页面间也需要通信,因为扩展下面的所有HTML页面都在一个进程下工作,可以互相调用函数。查找扩展中的页面,使用chrome.extension方法——getView()和getBackgroundPage(),一旦新的page被引入扩展,最初的页面就可以调用其中的函数,操作它的DOMs