CSS文本渐变效果
另一篇CSS Decorative Gallery我觉得使用的技巧是一样的。
你不想打开PhotoShop制作每一张标题文字图片的渐变效果吧,这次是一个简单的技巧——仅仅使用一张PNG图片来实现所有的标题文本的渐变效果(纯CSS,不添加任何javascript或者flash)。仅仅在<hx>使用一个空的<span>,运用背景图片设置position:absolute覆盖在文本上。这个技巧几乎在所有浏览器上都工作得很好:FireFox,Safari,Opera,就连IE6也很好。想知道如何做的么,继续阅读吧。
特点
- 纯CSS技巧,很好的兼容性(include IE6)
- 绝佳的美化标题的技巧,不用PS每张标题图片
- 可运用与任何web字体,并且文本是可以缩放的
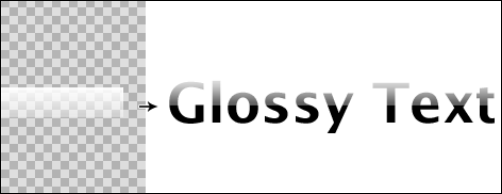
它是如何工作的?
非常简单,在文本上方重复平铺1px宽度的经过透明处理的PNG图片。
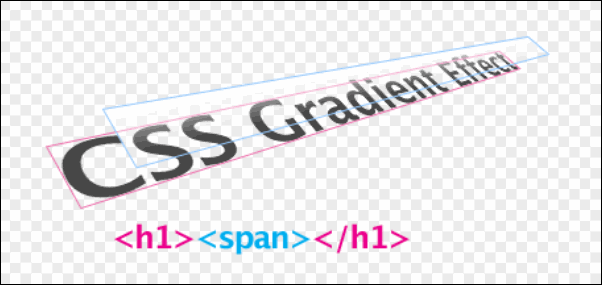
Html结构
<h1><span></span>CSS Gradient Text</h1>
CSS
关键点在于
h1{position:relative}
h1 span{position:absolute}
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
就是这么简单,点击示例查看效果。
IE6 Hack
IE6不支持PNG-24,在IE6中要显示透明的PNG下面的这个Hack是必须的(添加在<head>标签的
任何地方).
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->
jQuery prepend版本(语义化Html文档)
不想在<hx>中添加空的<span>影响语义化编码,你可以用jQuery prepend添加。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>
更多的实例
不夸张的说,你可以使用这个技巧在所有固定背景颜色的元素上(保持渐变PNG的颜色和背景颜色一样)。
花样/纹理
也可以用有花纹纹理的背景图片,下面是一个斑马效果的例子,看,多么的具有想象力!
限制和不足之处
- 只能对固定的<hx>背景颜色有用,你的<span>背景图片必须和其一个颜色
- 兼顾IE6的话必须使用IE PNG hack
- 如果标题文本完全被覆盖的话将无法选择文本