给设计师的jQuery教程.part1
给设计师的jQuery教程.part1
这篇文章包含10个形象的例子,目的是给web设计师或者是入门的新人介绍如何使用jQuery实现javascript效果。
jquery是一个“写得少,做的多”的非常优秀的一个javascript类库。它包含了很多Ajax以及javascript的特性,
语义化编程,提高用户体验。因为这是一篇关于jQuery使用的教程,所以CSS从简。
jQuery是如何工作的?
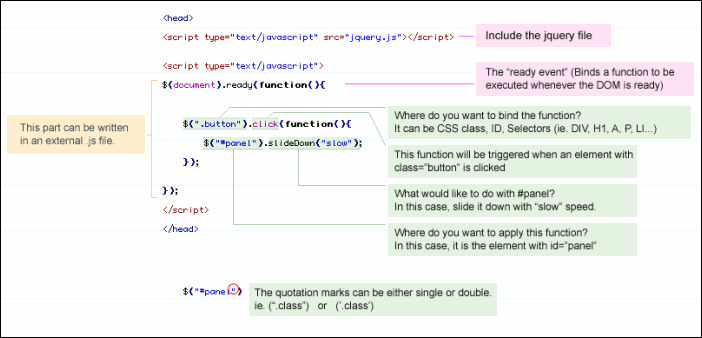
先下载jQuery.js文件的一份拷贝,将它插入你的html源码中(最好插在<head>中)。然后你就可以写代码调用
jQuery了。下图显示了jQuery如何工作的:
jQuery选择器
写jQuery代码相对比较容易(多亏其优秀的文档)。关键点在于学会如何运用jQuery选择器获得你想要添加
效果的元素。
- $(“#header”)=获得id=”header”的元素
- $(“h3”)=获得所有的<h3>元素
- $(“div#content.photo”)=获得所有在<div id=”content”>中的class=“photo”的元素
- $(“ul li”)=获得在<ul>中的<li>所有元素
- $(“ul li:first”)=只选择在<ul>中的<li>所有元素集合中的第一个元素
1.简单的滑动面板
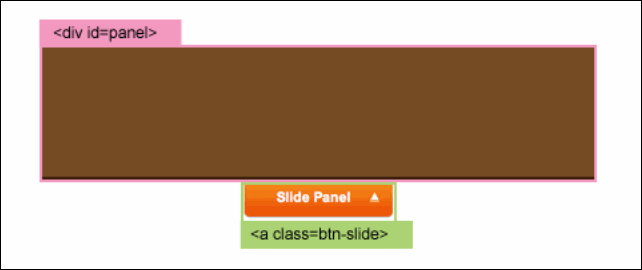
从一个简单的滑动面板开始,你应该看到很多这样的例子吧,当点击一个链接的时候一个面板滑动下来
(Demo)。
代码一
当<a class=”btn-slide”>被点击的话,<div id=”panel”>就会上下滑动,外加添加或者删除<a class=btn-slide>
CSS class:active。.active是用来开关改变箭头图片位置的CSS,达到箭头上下转化的效果。
2.简单的消失效果
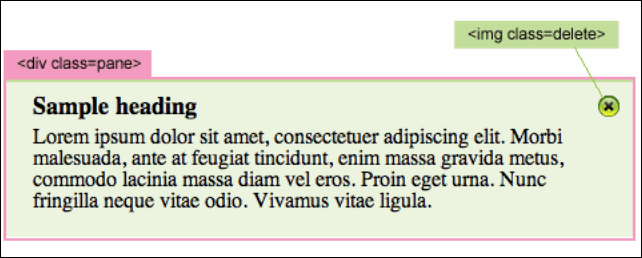
点击图片按钮,文本块就消失了(Demo)。
代码二
当<img class=”delete”>被单击,jQuery找到<div class=”pane”>并修改其opacity值,慢速(slow)渐变到
消失(hide)。
3.链式连续的转换效果
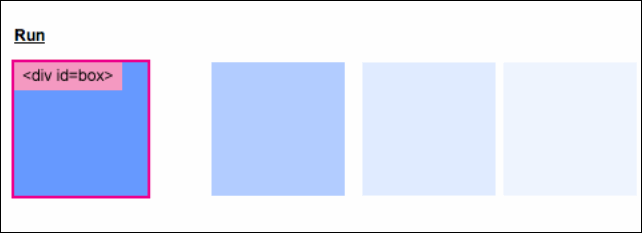
来看看jQuery链式效果的魅力。简简单单几行代码,就可以让蓝色的盒子淡入淡出放大或者缩小的飞来飞去(Demo)。
代码三
每一行实现如下
- 当<a class=”run”>被单击
- 驱动<div id=”box”>透明度变为0.1+左边距left增加到400px。
- 驱动box变为opacity=0.4,相对于默认位置下移160px,变为20px的正方形,以slow的速度
- 然后同理:opacity=1, left=0, height=100, width=100, with speed "slow"
- 同理:opacity=1, left=0, height=100, width=100, with speed "slow"
- top=0, with speed "fast"
- 向上滑动影藏(默认speed=“mormal”)
- 最后下滑显示出来 speed=“slow”