引用文本块的引号效果
使用一个<blockquote>添加两张引号图片实现引用文本引号效果。方法是分别在blockquote和blockquote:first-letter添加背景图片。
1.html源代码
<blockquote>Hello, I am a double quote...</blockquote>
2.样式化blockquote
blockquote {
font: 1.2em/1.6em Georgia, "Times New Roman", Times, serif;
width: 400px;
background: url(images/close-quote.gif) no-repeat right bottom;
padding-left: 18px;
text-indent: -18px;
}
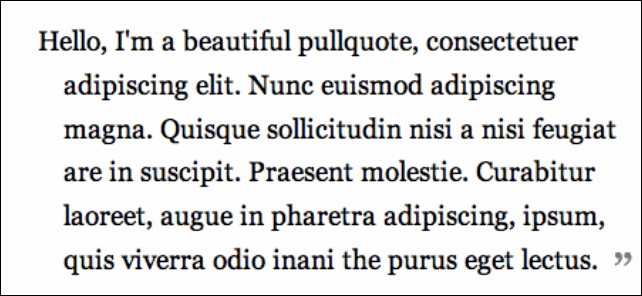
上面的CSS将显示close-quote.gif后括号背景图片在blockquote的右下角。注意padding-left和text-indent的取值,于是呈现如下的样子:
3.blockquote:first-letter
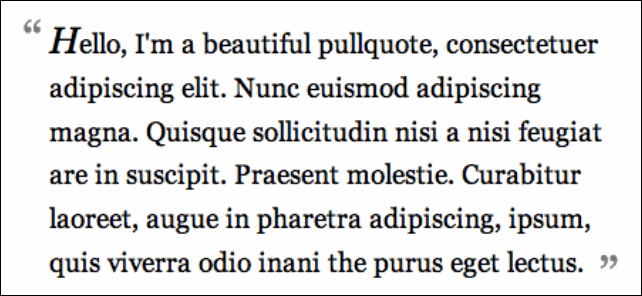
现在添加first-letter:18px在开头第一个字母,让所有文本都对齐了,然后添加open-quote.gif到左上角作为首字母的背景图片。添加点CSS给首字母,让它看上去比较特别。
blockquote:first-letter {
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, "Times New Roman", Times, serif;
}