Design Out Of The Box 破盒设计
你是否厌倦了自己典型的死板的盒式设计?这次来学习下如何打破盒式设计做一点有创造力的事情。在这片文章中我收集了一些精彩的破盒设计。我也提供了一些运用背景图片和CSS的position属性等便捷的CSS技巧示例来说明如何进行具有活力的破盒设计。
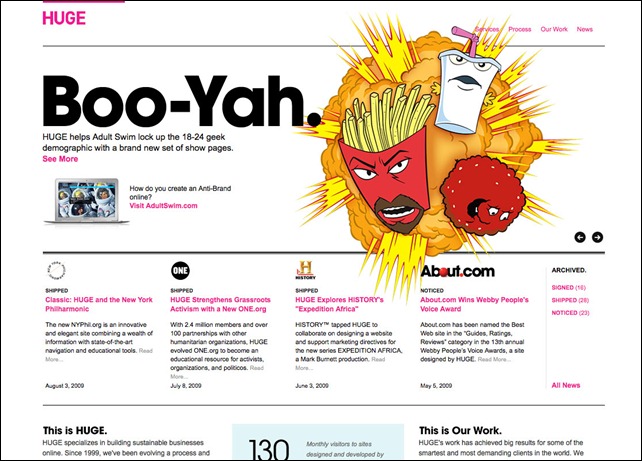
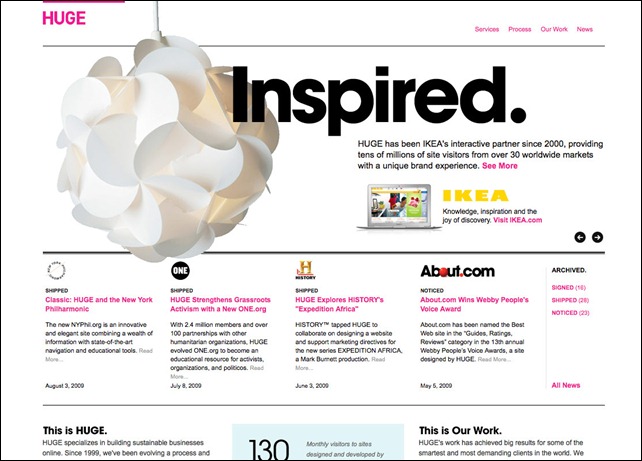
示例1:Huge Inc
Huge站点引起我兴趣的地方是它的header设计。请注意如何设计元素破盒的。
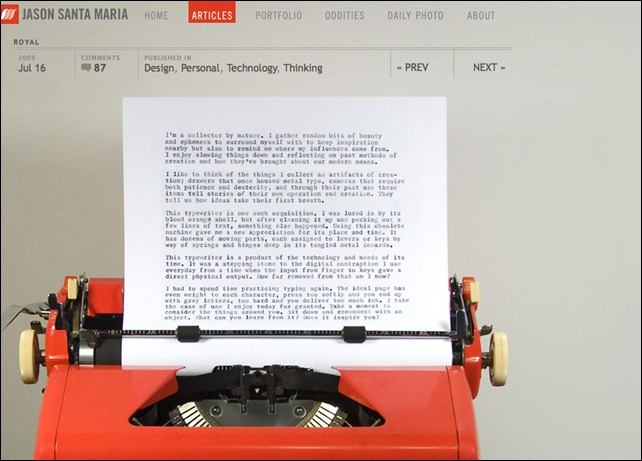
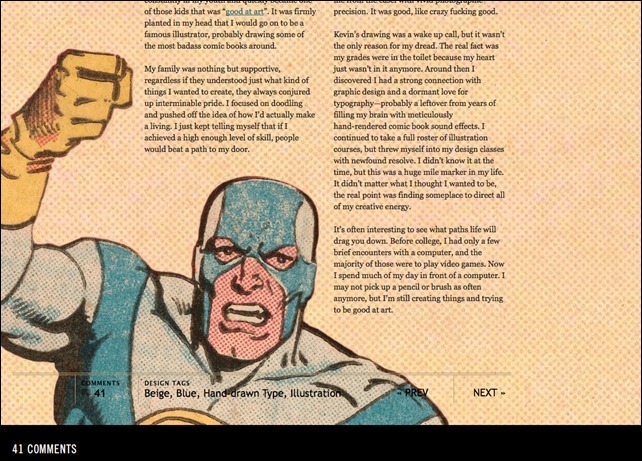
示例2:Jason Santa Maria
随着Jason 在站点中添加更多的细节和努力的后,Jason Santa Maria无疑成为了最好的站点设计之一。浏览他的网站你将发现每个部分都使用不同的样式,一些可视化图片在格子里,有的就运用了破盒设计。
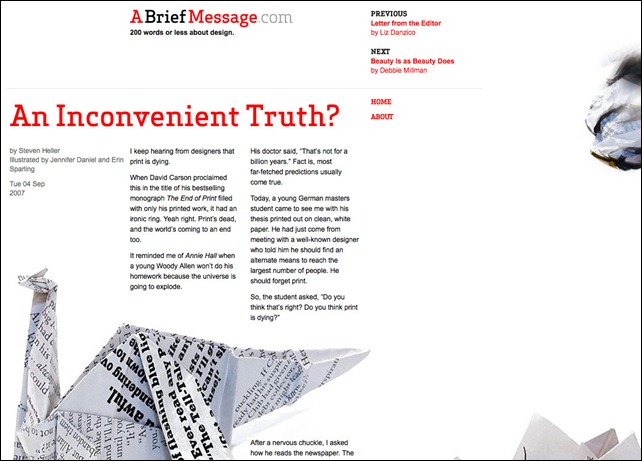
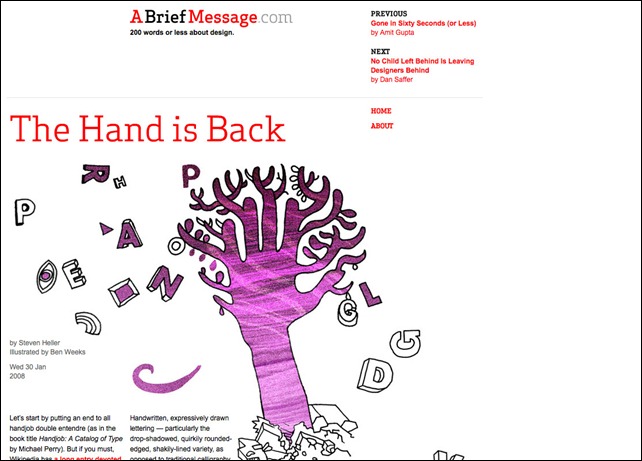
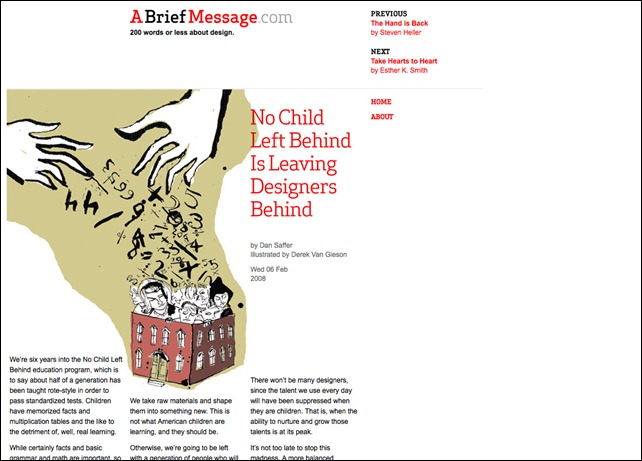
示例3:A Brief Message
类似于上一个设计,A Brief Message对于不同的页面也运用不同的图片和样式表。和一般博客网站不同的是,这个站点的文本经过精心设计。所以它们像印刷品一样环绕在图片周围。
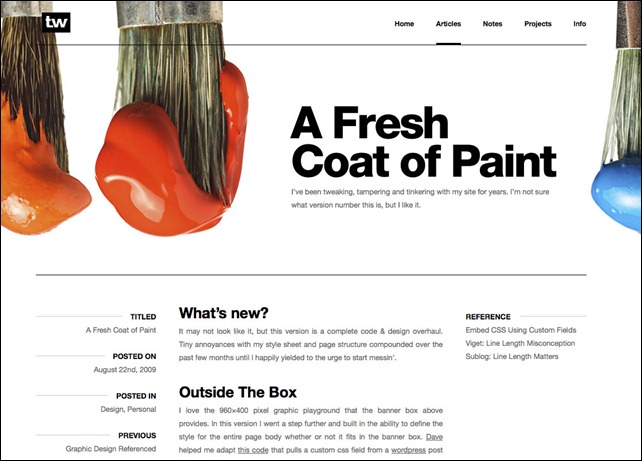
示例4:Trent Walton
Trent Walton把重点放在了header上。每个页面都展现一个不同的背景图片和排版设计。
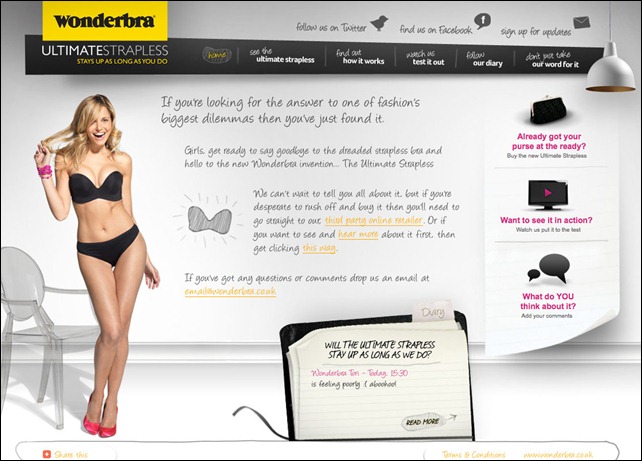
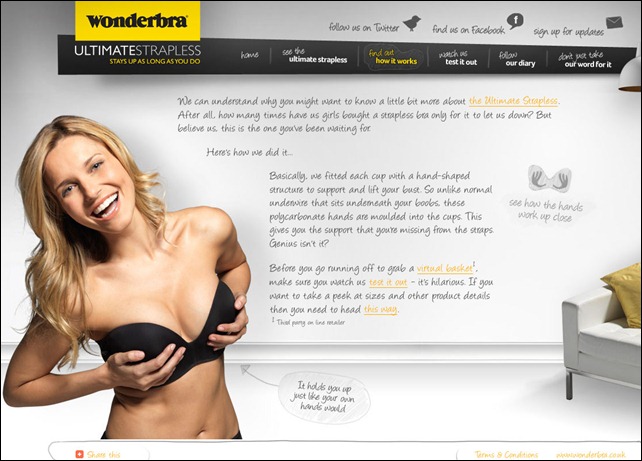
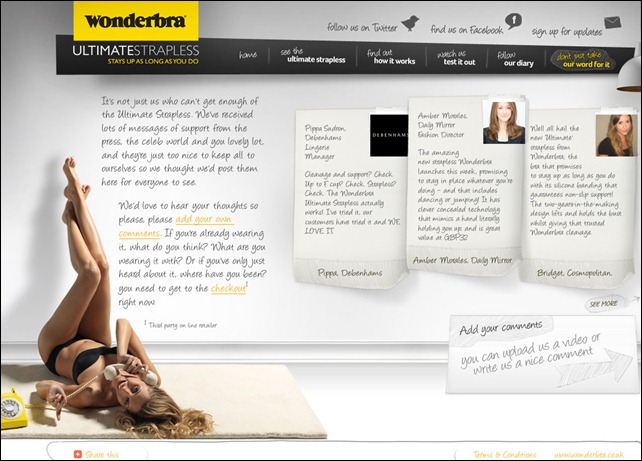
示例5:Wonderbra Ultimate Strapless
虽然Wonderbra存在可访问性的某些毛病(比如说:字体不可伸缩),但是它是一个十分lovely的设计。内容和图片相映生辉。第一眼看上去,我还以为是一个flash的网站,后来查看源代码才发现它仅是用了CSS和js文本替换技术设计出来的。
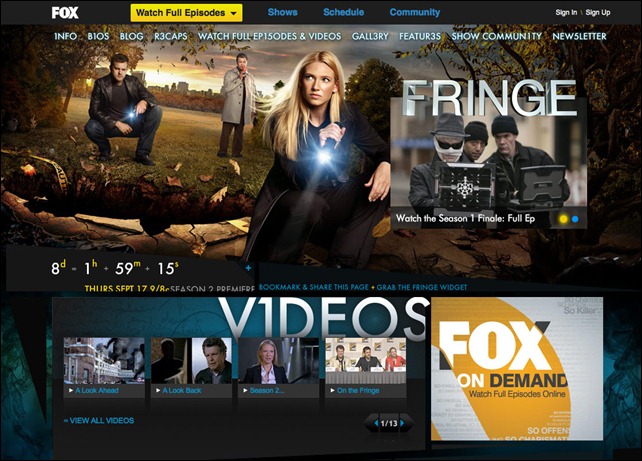
示例6:Fox
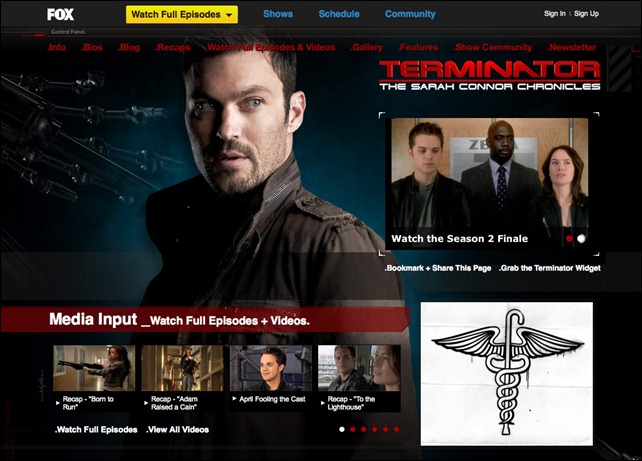
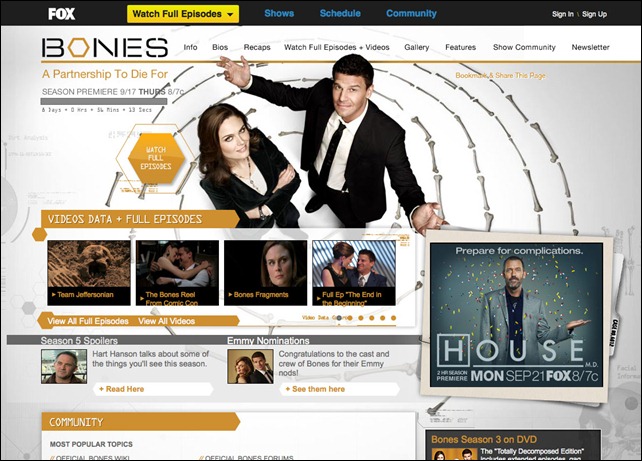
Fox - Fringe站点运用壮观全屏的的背景图片进行了坡盒设计。斜割盒子的设计看起来是瑞是的有趣,别忘了查看其他的Fox TV的站点。
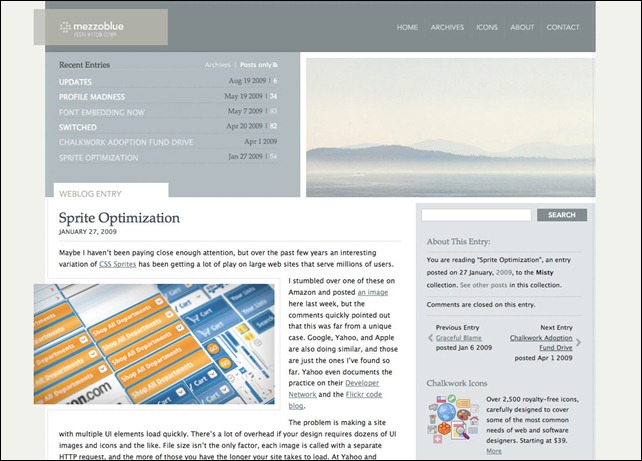
示例7:Mezzoblue
Mezzoblue让图片超出盒子。简单运用元素margin-left负值就可以实现这种效果。
CSS迅速入门教程
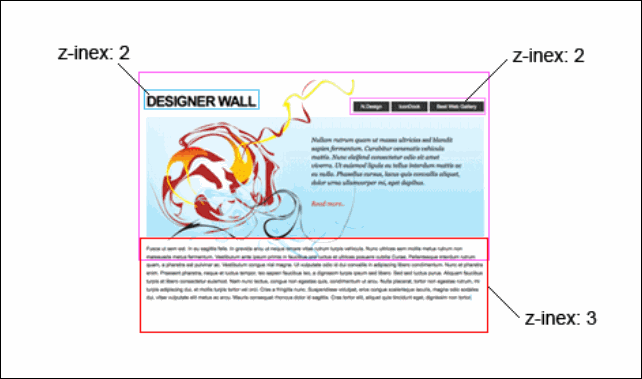
运用CSS position的absolute属性(查看示例)
下面的教程示例模仿Huge站点效果,运用position属性。使用position:absolute放置每个版块,然后为logo,nav和content板块设置较高的z-index值,所以他们将浮在图片上面。
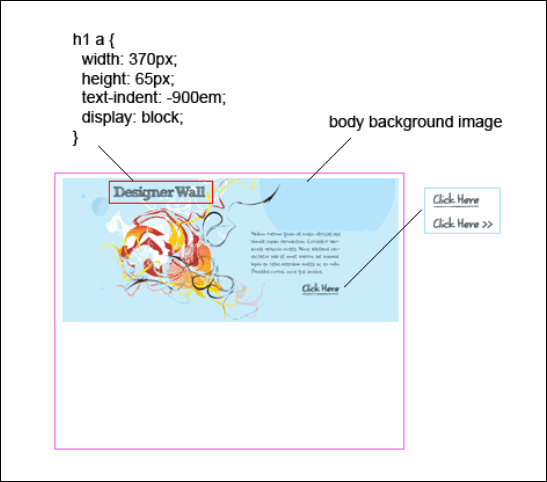
运用background image属性(查看示例)
在这个例子中,logo和文字内嵌在背景图片里面。为了在logo上加上链接,先absolute position绝对定位<h1>,然后使用text-indent影藏在 h1 a中的文本。
对于Click Here按钮,使用绝对定位精确定位。指定一张背景图片运用text-indent影藏文本,当a:hover的时候改变背景图片的位置position:bottom实现变化。
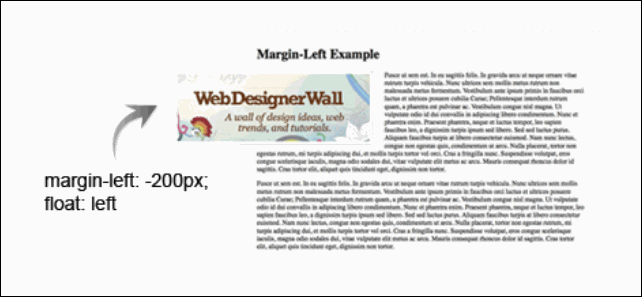
运用margin-left(查看示例)
简单运用image的负margin-left和float:left。