冗余代码清理和语义化编码
如果你用<div>处理所有的web前端设计,这篇文章正合适你看看。它关注于使用尽量少的<div>标签,如何使用语义化的标签写出干净简洁的Html编码。
你有没有遇到过编辑别人的html模板,头疼于其凌乱而无意义的标记?编写干净的语义化的html模板不单单只对你个人呢有好处,对团队也大有裨益,在编辑和调试一个比较大的项目将会更加有效率。
1.清除不必要的<div>标记
我发现有很多人都会在<form>或者<ul>外边包上<div>标签,为什么加上一个你根本不需要的<div>标签呢?你完全可以对选择符运用CSS规则,实现你想达到的效果。
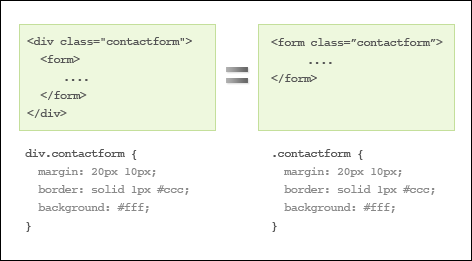
示例1
丢掉冗余的<div>标签,在CSS规则化<form>标签也可以达到同样的效果。
示例2
有时候我们会用<div>外包content(内容)以达到外边距。左边的例子使用<div class="sidebox">创造margin的外边距,但是如果每个box中都有一个标题(比如说<h4>),我们完全可以利用<h4>产生边距而抛弃多余的<div>.
2.使用语义化标记编码
你应该完全语义化的编写html文档(比如说:标题用<h>标签,段落用<p>,列表用<ul>等等。)。这样就算CSS无效,你的文档任然是有结构化意义的。
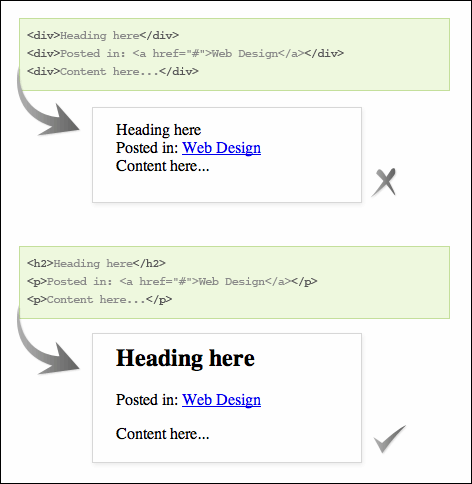
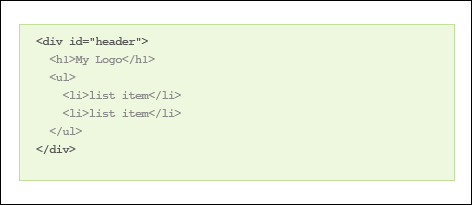
示例
下图显示了无语义<div>结构和语义结构在CSS失效后出现的差异。
3.尽量少使用<div>标签
你有没有见过到处都充满了混乱的<div>的html模板文档,让你发疯?有时候是否会因为</div>结束标记的缺失或者多余的<div>搞乱整个布局?我相信很多开发者曾今都遇到过类似的问题。所以应当尽量减少<div>标签的使用,这样调试和编辑起来会比较容易。
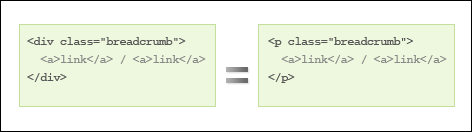
示例1
用更语义化的<p>标签代替<div>外包面包屑导航标签。
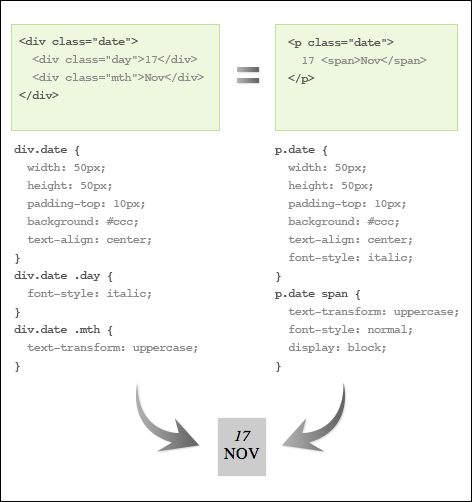
示例2
用一个<span>标签替代两个<div>在CSS上达到同样的布局效果。
4.格式化(嵌套缩进)你的编码
你应该坚持格式化(嵌套缩进)你的编码,这样便于调试和编辑。如果你有Dreamweaver的话,在菜单中选择
命令>运用源格式
5.在结束标签</div>后面写注释
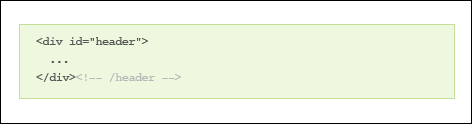
在编辑类似于WordPress之类的模板代码时,模板总是被分为header.php,sidebar.php和footer.php等进行编辑。这样你就应该在在结束标签</div>后面写上注释提醒你自己。比如说看到</div><!-- /wrapper -->标签的时候就知道这个是<div id="wrapper">结束标记。
示例
我用“/”表示是结束标记
总结
1.尽量少使用<div>标记。
2.尽量在布局需要的时候使用<div>标签:标题 内容 侧边栏 和 页脚
3.内容应该使用语义化标记,不要使用<div>
4.嵌套缩进编码和在</div>后面写上恰当的注释