移动基础与响应式
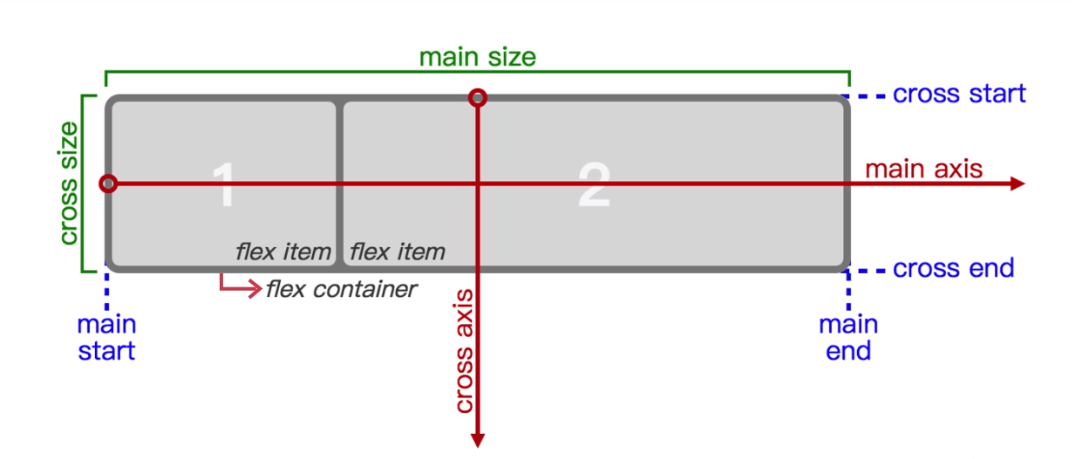
Flex弹性布局

语法:display:flex;
1.flex-direction:row/row-reverse/column/column-reverse。定义子元素在主轴上的方向。
属性值分别为行从左到右默认,行(从右到左),列(从上到下),列(从下到上)。
2.flex-wrap:nowrap/wrap/wrap-reverse。不换行/换行/倒叙换行。注意:当不换行时,元素设置的宽度过大,默认不起作用。
3.flex-flow是一个复合属性,由flex-direction和flex-wrap组合而成的。
4.justify-content是一个容器属性,让子元素居中对齐。
flex-start(默认值):排列在主轴的开始位置 flex-end:排列在主轴轴的结束位置
center:居中
space-around:围绕中心点平均分布
space-between:优先铺满主轴轴的开始和结尾的边,剩下的平均分布在中间
5.align-content:flex-start/flex-end/center/stretch/space-between/space-around. 设置子元素的位置,必须flex-wrap:wrap才有效果。
6.align-items:flex-start/flex-end/center/baseline/stretch. 控制子元素在交叉轴方向的位置。
属性值:上面,下面,中间。字体大小不同时基于文字的底部基线排列,拉伸占满高度。
子元素属性
1.order:0/整数; 设置子元素在父元素的排序,数字越小,排序越前。
2.flex-grow:0/数字。不能为负数,设置除去内容剩余空间的按比例分配。
3.flex-shrink:1/0/数字。 默认为1,设置元素宽度大于父元素宽度是压缩空间,默认按比例全部压缩。
设置为0时这个元素不压缩,其他的元素压缩。
如果都为0大于父元素就溢出。
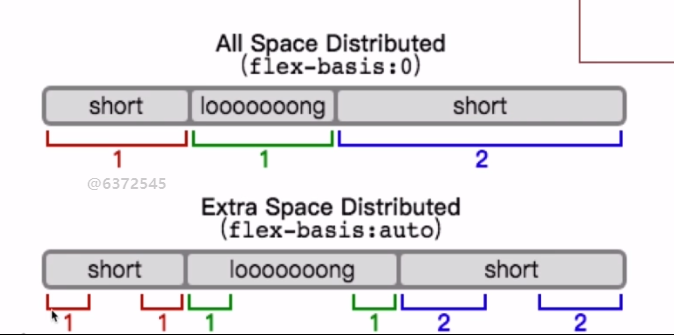
4.flex-basis:auto/width/0; 设值元素初始的空间,auto为默认值,空间为0.设置为0则basis和内容空间都为0.
给所有子元素设置flex-basis:0; flex-grow:1; 会平分子元素的宽度,忽略内容。

5.flex复合属性:flex: flex-grow flex-shrink flex-basis;
6.align-self:flex-start/flex-end/center/baseline/stretch. 控制子元素自己在交叉轴上的位置。会覆盖父元素的对齐方式。
响应式布局
@media mediatype and|not|only(media feature)(){ CSS-Code; }
mediatype:设备媒体类型,以下为值 screen:(默认值)计算机屏幕 print:打印预览模式/打印页面 speech:应用于屏幕阅读器等发生设备 all:适用于所有设备



