H5表单随记-1
1.当form表单中有input type为file时,form要添加enctype="multipart/form-data"
例子:
<form action="" method="post" enctype="multipart/form-data">
<input type="file" >
</form>
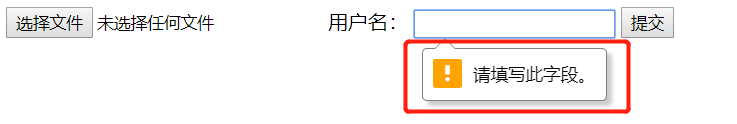
2.required规定表单必填项
例子:
<label>用户名:</label>
<input type="text" name="" required>

3.pattern规定输入内容必须符合此模式
比如用正则表达式规定输入字符。
规定数字开头,长度为5,以asdf中的字母结尾。
<input type="text" name="aaa" pattern="^\d{5}[asdf]¥">
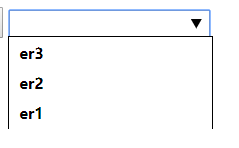
4.datalist
例子:
<input type="text" list="tips">
<datalist id="tips">
<option value="er3" ></option>
<option value="er2" ></option>
<option value="er1" ></option>
</datalist>

5.去除表单自动填充得黄色背景
<style>
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px #2390cc inset;}
</style>
6.input的date不支持placeholder,小窍门:
让输入框获得焦点时改变type为date即可。
<input type="text" onfocus="(this.type='date')" name="" placeholder="Date">
7.去除input,autocomplete后自动填充的黄色背景
<style type="text/css">
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; }
</style>
8.去除input type="number"时的上下加减按钮
<style type="text/css">
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button{
-webkit-appearance:none;
margin:0;
}
</style>
9.checkValidity()的用法,检查邮箱的值是否正确
<form action="" method="get" >
<input type="email" id="emails" value="aaa@123.com">
</form>
<script type="text/javascript">
if (emails.checkValidity()) {
console.log("正确");
}else{
console.log("错误");
}
</script>



