asp.net core mvc 脚手架搭建过程介绍
开源是一种姿势

写在前面
微软拥抱开源,我也开始拥抱微软,.net core有着.net 的优美语法,又有跨平台的支持,当做站点后端开发是一个不错的选择。
不过目前不管是包还是周边生态,还有.net core本身都处于发展中,我们任然可以继续学习他,说不定过几年火了呢,前排留名总没错。你喜欢就好
一、环境建议
.net Core 版本:1.1.1
IDE:VSCode(:丰富的插件、完善的智能提示、命令行集成等,微软亲生。https://code.visualstudio.com/
插件:
1.C# for Visual Studio Code (:.net core调试,自动补全插件

2.NET Core Project Manager (Nuget) (:.net core nuget包管理工具

3.vscode-icons (:漂亮一点的图标插件

二、搭建过程
1.创建项目
打开vscode 按Ctrl+~(1键左边

输入命令:
mkdir aspNetCore
cd aspNetCore
(.net core 1.1.1之前,使用dotnet new -t web)
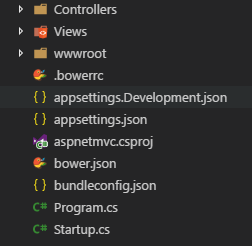
dotnet new mvc
(:dotnet 命令相关文档,这个是中文文档,相对有点延后,建议查看英文官方文档

再次运行命令:
dotnet restore
dotnet run
最后浏览器访问:http://localhost:5000/

3、搭建完成
搭建未涉及到,
.net core的一些包管理、
老版本Project.json问题、
调试、
不同环境配置、
asp.net core mvc 中间件原理(Owin类似)
正式部署
有兴趣的可以一起探讨研究一下,搭建学习到生产还是会有很多问题的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号