BootstrapValidator(2)
一、使用BootstrapValidator,需调用的CSS文件和JS库如下:
<link rel="stylesheet" href="/path/to/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="/path/to/dist/css/bootstrapValidator.min.css"/>
<script type="text/javascript" src="/path/to/jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/path/to/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/path/to/dist/js/bootstrapValidator.min.js"></script>
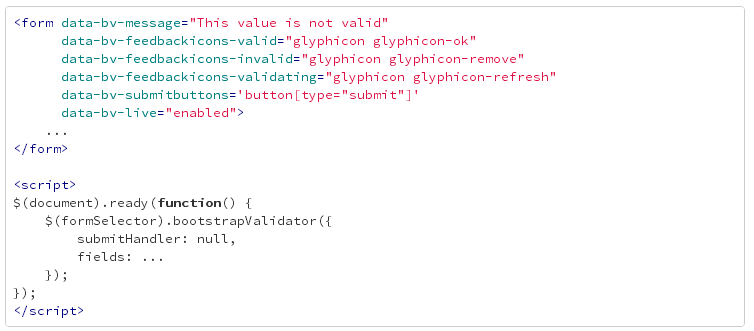
二、BootstrapValidator插件可以调用所有的选项,如下示例代码:

即:
$(formSelector).bootstrapValidator({
excluded: [':disabled', ':hidden', ':not(:visible)'],
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
live: 'enabled',
message: 'This value is not valid',
submitButtons: 'button[type="submit"]',
submitHandler: null,
trigger: null,
fields: ...
});
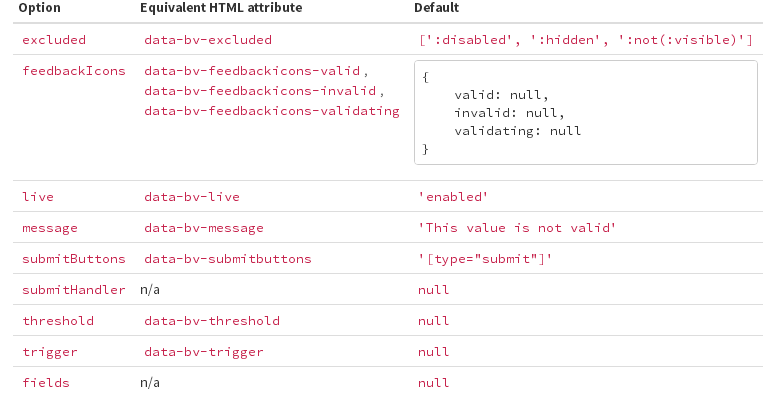
您可以使用HTML属性设置选项:

所以上面的JS代码等效于以下用法: