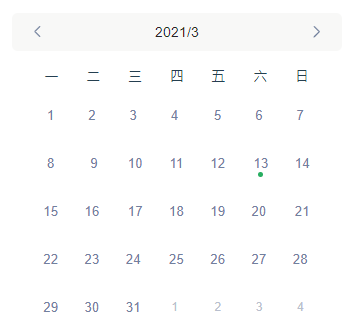
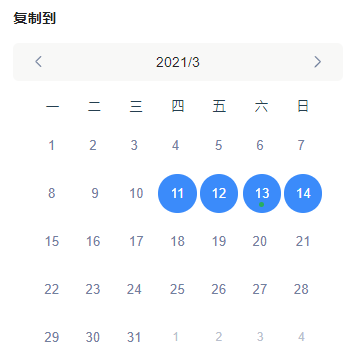
vue平铺日历组件
vue日历自定义平铺组件
<sy-icon @click="preMon" class="copy-icon" iconClass="iconjiantou1"></sy-icon> 表示的是上一个月,是我自定的字体图标
<sy-icon @click="nextMon" class="copy-icon right-arrow" iconClass="iconjiantou1"></sy-icon> 表示的是下一个月,是我的自定义图标
<template>
<div>
<div class="header-title">
<sy-icon @click="preMon" class="copy-icon" iconClass="iconjiantou1"></sy-icon>
<a class="data-now-a">{{currentYear}}/{{currentMonth+1}}</a>
<sy-icon @click="nextMon" class="copy-icon right-arrow" iconClass="iconjiantou1"></sy-icon>
</div>
<div class="flex-week">
<a class="a-week" v-for="(item,index1) in listXIngqi" :key="index1">{{ item }}</a>
</div>
<ul class="date">
<li v-for="(item, index) in list" :key="index"
@click="handerSelect(item)" class="riqili"
:class="( Number(item.y+''+item.m+''+item.d) >= Number(starttime) && Number(endtime) >= Number(item.y+''+item.m+''+item.d) ||
item.y+''+item.m+''+item.d == starttime|| item.y+''+item.m+''+item.d == endtime ) ? 'activeSelect' : ''"
>
<div class="day" :class="{'text-color': item.cur}">
{{item.d}}
<a :class="item.y+''+item.m+''+item.d"></a>
</div>
<i class="current-day-cricle" v-if="item.y === year && item.m === month && item.d === day"></i>
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
year: new Date().getFullYear(), // 今日年份
month: new Date().getMonth() + 1, // 今日月份
day: new Date().getDate(), // 今日日份
currentYear: '', // 当前显示年份
currentMonth: '', // 当前显示月份 0-11,显示时加一
currentDay: '', // 当前显示日份
monthDays: [], // 1-12月的天数
list: [],
listXIngqi:['一', '二', '三', '四', '五','六','日'],
selectCompare:[],
clickcount: 0, //点击次数
starttime:'',//点击的开始的日期
endtime:'', //点击的结束时间 数字
params_starttime:'',//抛出去的参数
params_endtime:'',//抛出去的参数
}
},
mounted () {
this.showCalender()
},
methods: {
// 点击的日期
handerSelect(mess){
console.log(mess);
if(mess.cur){
// 点击的是当前月
this.clickcount++;
if(this.clickcount % 2 == 1){
// 开始时间
this.starttime=mess.y+""+mess.m+""+mess.d;
this.endtime="";
this.params_starttime=mess.y+'-'+(mess.m>9 ? mess.m : '0'+mess.m)+'-'+(mess.d>9 ? mess.d : '0'+mess.d )
this.params_endtime="";
}else{
// 结束时间
this.endtime=mess.y+""+mess.m+""+mess.d;
this.params_endtime=mess.y+'-'+(mess.m>9 ? mess.m : '0'+mess.m)+'-'+(mess.d>9 ? mess.d : '0'+mess.d )
if(Number(this.starttime)>Number(this.endtime)){
this.endtime = Number(this.starttime);
this.params_endtime=this.params_starttime;
this.starttime = Number(mess.y+""+mess.m+""+mess.d);
this.params_starttime=mess.y+'-'+(mess.m>9 ? mess.m : '0'+mess.m)+'-'+(mess.d>9 ? mess.d : '0'+mess.d );
}
}
console.log('开始',this.starttime, this.params_starttime );
console.log('jieshu',this.endtime, this.params_endtime );
this.$emit('change',[this.params_starttime,this.params_endtime ] )
}else {
// if(mess.d>20){
// this.nextMon();
// }else{
// this.preMon();
// }
}
},
isLeap (year) { // 判断是不是闰年
return (year % 100 === 0 ? (year % 400 === 0 ? 1 : 0) : (year % 4 === 0 ? 1 : 0))
},
showCalender (type) {
this.list = []
this.newDate = new Date()
if (!type) this.currentYear = this.newDate.getFullYear()
if (!type) this.currentMonth = this.newDate.getMonth()
this.monthDays = [31, 28 + this.isLeap(this.currentYear), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]
this.currentDay = this.newDate.getDate()
this.firstDay = new Date(`${this.currentYear}-${this.currentMonth + 1}-1`)
this.firstnow = this.firstDay.getDay() // 当月第一日是星期几 1-7
if (this.firstnow === 0) this.firstnow = 7
if (this.firstnow > 1) {
// 前一个月份
let monIndex = this.currentMonth
let year
if (monIndex === 0) {
year--
monIndex = 11
} else {
monIndex--
}
for (let i = 0; i < this.firstnow - 1; i++) {
this.list.unshift({
y: year,
m: monIndex + 1,
d: this.monthDays[monIndex] - i
})
}
}
for (let i = 0; i < this.monthDays[this.currentMonth]; i++) {
// 当前月份
this.list.push({
y: this.currentYear,
m: this.currentMonth + 1,
d: i + 1,
cur: true
})
}
const num = (this.monthDays[this.currentMonth] + this.firstnow - 1) % 7
if (num > 0) {
// 下个月份
let monIndex2 = this.currentMonth
let year2
if (monIndex2 === 11) {
year2++
monIndex2 = 0
} else {
monIndex2++
}
for (let i = 0; i < 7 - num; i++) {
this.list.push({
y: year2,
m: monIndex2 + 1,
d: i + 1
})
}
}
},
clearData(){
this.clickcount=0;
this.starttime='';
this.endtime='';
this.params_starttime='';
this.params_endtime='';
},
preMon () {
this.clearData();
if (this.currentMonth === 0) {
this.currentYear--
this.currentMonth = 11
} else {
this.currentMonth--
}
this.showCalender('pre')
},
nextMon () {
this.clearData();
if (this.currentMonth === 11) {
this.currentYear++
this.currentMonth = 0
} else {
this.currentMonth++
}
console.log( 'this.currentMonth',this.currentMonth );
this.showCalender('next')
}
}
}
</script>
<style lang="scss" scoped>
.header-title{
margin-right: 16px;
height: 40px;
opacity: 1;
background: #f8f8f7;
border-radius: 6px;
display: flex;
justify-content: center;
align-items: center;
justify-content: space-between;
padding-left: 16px;
padding-right: 16px;
margin-top: 16px;
margin-bottom: 17px;
.copy-icon{
font-size: 20px;
color: #71809c;
}
.data-now-a{
font-size: 15px;
font-family: Helvetica, Helvetica-Regular;
font-weight: 400;
color: rgba(0,0,0,0.85);
}
.right-arrow{
transform: rotate(-180deg);
}
}
.flex-week{
display: flex;
justify-content: space-between;
padding-right: 37px;
padding-left: 21px;
.a-week{
font-size: 14px;
font-family: Helvetica, Helvetica-Regular;
font-weight: 400;
text-align: center;
color: #253f50;
display: inline-block;
width: 40px;
height: 30px;
}
}
.date{
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
align-items: center;
padding-left: 20px;
padding-right: 36px;
.riqili{
height: 40px;
width: 40px;
display: flex;
// 末尾或者上月天数颜色
justify-content: center;
align-items: center;
color: #b8bfce;
font-size: 12px;
margin-bottom: 10px;
position: relative;
margin-right: 3px;
//当前月的正常颜色
.text-color{
font-size: 14px;
font-family: Helvetica, Helvetica-Regular;
font-weight: 400;
text-align: center;
color: #72809e;
}
// 当月当天的标识
.current-day-cricle{
display: block;
width: 5px;
height: 5px;
background: #28ae61;
border-radius: 50%;
position: absolute;
bottom: 6px;
left: 17px;
}
}
.riqili:nth-child(4n){
margin-right: 5px;
}
.riqili:nth-child(7n){
margin-right: 0px;
}
}
.activeSelect{
width: 40px;
height: 40px;
opacity: 1;
background: #3b8bfa;
border-radius: 50%;
.day{
color: #fff !important;
}
}
</style>
在页面中直接使用就可以了
<calendar-data @change="changeSelect"></calendar-data>
//arr是你选择的开始日期和结束日期
changeSelect(arr){
this.timeArrStartAndEnd=arr;
},


作者:流年少年
出处:https://www.cnblogs.com/ishoulgodo/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/ishoulgodo/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



