[转]ASP.NET生成HTML初级解决方案
其实ASPX网页和HTML网页本人觉得最大的区别在于功能和功耗。
很容易理解功能大的功耗就会大,所以使用ASPX还是HMTL本人觉得还是看情况而定。
ASPX对动态的要求多些,HTML就相对静态了,不能说谁好谁坏,要适情况选择。比如,新闻内容页面,简单就些图片和固定的格式正文,这样用HTML显示出来对服务器可是节约很大一笔开销。退一步说,把正文内容保存在网页里,只保持HTML网页名在数据库中,对数据库也是一大解放。
这里只是介绍生成HTML过程,并没有和数据库联系上,其实和数据库的联系也就一文件名,所以从略。
这里是文件目录,其中HTM文件夹就是用来存放生成的HTML网页,方便调用。
 先做一个HTML模板template.htm,用来放置标题和正文,还可以加些超链接什么的充实一下,这里从略了。
先做一个HTML模板template.htm,用来放置标题和正文,还可以加些超链接什么的充实一下,这里从略了。
很简单:
<head>
<title> $title$ </title>
<style type="text/css">
<!--
.STYLE1 {
font-size: 16px;
font-weight: bold;
}
-->
</style>
</head>
<body>
<br />
<br />
<table width="100%" border="0" bgcolor="#339900">
<tr>
<td height="34" align="center" bgcolor="#FFFFFF"><span class="STYLE1">$title$ </span></td>
</tr>
<tr>
<td height="42" bgcolor="#FFFFFF"><br />
<br />
$content$ </td>
</tr>
</table>
</body>
</html>
其中$title$ 和 $content$ 就是需要我们动态替换的。
现在是主页面。
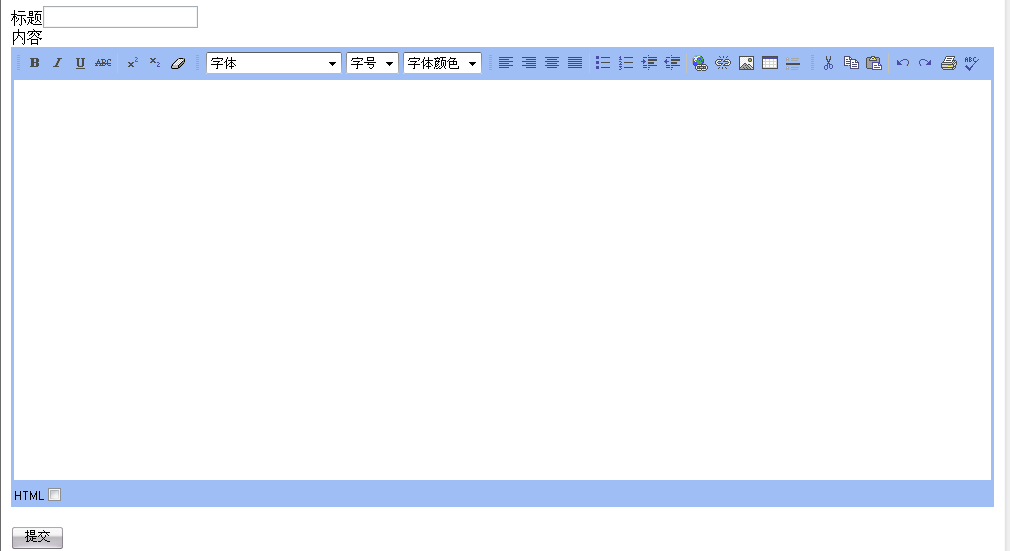
这里我标题用以一般的文本框,正文用到了FREETEXTBOX,这个是个功能强大的文本框控件,具体用法和一般的差不多。
前台页面如图:

对按钮事件进行编辑:
//源码是替换掉模板中的特征字符
string mbPath = Server.MapPath("template.htm");
Encoding code = Encoding.GetEncoding("gb2312");
StreamReader sr = null;
StreamWriter sw = null;
string str = null;
//读取
try
{
sr = new StreamReader(mbPath, code);
str = sr.ReadToEnd();
}
catch (Exception ex)
{
throw ex;
}
finally
{
sr.Close();
}
//根据时间自动重命名,扩展名也可以自行修改
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + ".htm";
str = str.Replace("$title$", txtTitle.Text);//替换Title
str = str.Replace("$content$", ftbContent.Text);//替换content
//生成静态文件
try
{
sw = new StreamWriter(Server.MapPath("htm/") + fileName, false, code);
sw.Write(str);
sw.Flush();
}
catch (Exception ex)
{
throw ex;
}
finally
{
sw.Close();
Response.Write("恭喜<a href=htm/" + fileName + " target=_blank>" + fileName + "</a>已经生成,保存在htm文件夹下!");
}
最后值得提一下的是,要引用几个命名空间:
using System.Net;
using System.IO;
using System.Text;
最后生成网页,名字是时间命名的:
![]()
出处:http://www.cnblogs.com/as285996985/archive/2009/06/14/1503046.html




