canvas的学习
继续学习妙味课堂的知识:
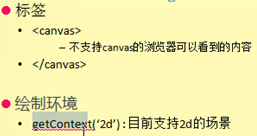
这里讲的是canvas,有的浏览器不支持canvas,那么可以在这个标签里边写上文字,给不支持的浏览器的用户提示:
<canvas id="c1" width="400" height="400"> <span>不支持的canvas的浏览器</span> </canvas>
笔记如下:

如何绘图,看语法:

实例代码是:
window.onload = function(){
var oC = document.getElementById('c1');
//获取绘图的对象
var oGc = oC.getContext('2d');//canvas是2d的,而webgl可以支持3D
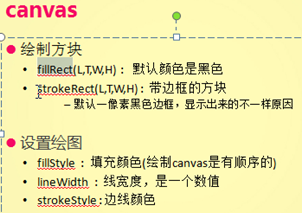
oGc.fillRect(35,10,100,100);//left,top,width,height,默认颜色:黑色
oGc.stokeRect(10,50,100,100);//带边框的图形,默认是一像素的黑色边框
};
持之以恒!


