准确理解CSS clear:left/right的含义及实际用途(转)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4179
零、说点什么
好久没更新了。并不是在折腾什么大作,而是广度学习与实践中,加上婚礼等诸多大事,所以产出较少。
今天这篇也只是小作,博客是自己很好的学习工具,只要我学习不止,博客也会不断更新的。
我们平时一般都使用clear:both清除浮动,貌似就干这一件事件。用得很开心,但似乎理解上懵懵懂懂,我其实也是,早年的时候,测试过CSS clear:left/right,虽知其作用(80%确定而已),但不知其机理。
有必要再次整理下,温故知新。可能很多同行都没有注意left/right值,或者可能理解上含糊,或者不知道其实际意义在何处。So, follow me!
一、理解clear: left/clear: right
我不清楚大家是不是跟我一样,我之前文章,写浮动那一块的时候,以及后来,都是以“clear:both清除浮动”这样的陈述出来的。因此,当想到clear: left的时候,自然会认为是“清除左浮动”,clear: right是清除右浮动。
其实现在想想,这样的理解与表示是不严谨的欠考虑的。
一般,现在中文圈流传的表述是:
clear语法:
clear : none | left | right | both取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
w3.org官方的解释是:「元素盒子的边不能和前面的浮动元素相邻」。
我个人觉得官方解释更好一点。
无论是我“清除左/右浮动”,还是业界流传的“不允许左/右边有浮动对象”,其意思都是,设置的clear的元素让浮动元素如何如何。也就是我让别人如何如何~~大家可以仔细体会,细细感受下……
而官方的说法则是“设置了clear的元素不能怎样怎样”。也就是我自己如何如何~~大家可以再次感受下……
为何官方解释更好呢?难道是“己所不欲勿施于人”的缘故?哈,这个解释赞的,方便记忆。更通俗的原因是:
务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
但是,官方的解释似乎拗口,缺少点灵性。于是,我根据自己的感性认知,做了如下理解:
clear语法:
clear : none | left | right | both取值:
none : 默认值。
left : 左侧抗浮动
right : 右侧抗浮动
both : 两侧抗浮动
“抗”这个拟人化的动词的发起者是设置了clear属性的元素,既形象又释义准确。
实例出真知
您可以狠狠地点击这里:clear:left/right的作用效果demo

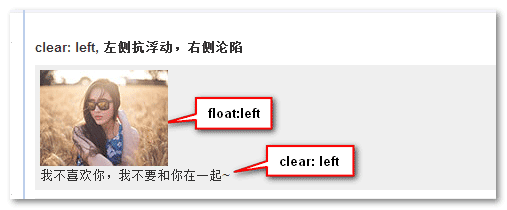
例如上图所示的clear:left作用示意:图片左浮动,化身魔鬼,要影响后面相邻的元素。一般的元素都逃不了被影响被束缚的命运。除非拥有clear技能。例如,这里clear:left左侧抗浮动,也就是,左侧的浮动根本就奈何不了我——我还是原原本本在下面显示。
但是,如果图片是右浮动,则clear:left仍逃不过沦陷的命运,可以看到父级容器的高度塌陷了!
单纯的clear:left就像是招潮蟹,一侧雄起,一侧不举。

因此,考虑到通用性,在抗浮动的处理中,我们都是使用clear:both. 用意很明显:我不必关心你是左浮动还是右浮动,我都通通免疫。
因此,我们才会有下面这段雕琢后的清除浮动通用CSS:
.fix { *zoom: 1; }
.fix:after { content: ''; display: table; clear: both; }
下面又有问题了,貌似我们接触的clear基本上都是both值,似乎left, right值的出现就是鸡肋,没什么用。真的是这样吗?
二、clear:left/right的实际用途
clear:left/right最实际也是最常见的用途就是实现垂直环绕布局。
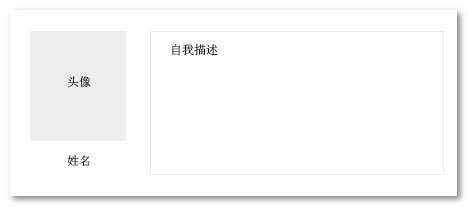
出个简单的题目,下图所示的布局实现,你的HTML结构会是?

哈,我猜想下,估计你会把“头像img”和“姓名”放在同一个父级容器中,而这个父级容器左浮动;然后右侧的信息元素浮动跟随(自适应布局),对不对?
这是业界主流做法,其实是没什么问题的?
不过,你有没有细细思考过这样一个问题:“为何大家几乎都是这种HTML结构设计?”
实际上,按照我不专业的理解,头像、姓名、自我描述应该是平级的兄弟关系。从语义来看,貌似“头像、姓名”硬生生变成儿子和女儿是不妥的吧~~
当我们只知道票子放银行钱会变多,我们就只会存钱理财。同样的,并不是我们不想尝试其他的结构实现布局,而是,我们不知道方法。说穿了,就是对clear:left/right理解不透,不够重视!
如何“头像”、“姓名”、“自我描述”三兄弟平起平坐,同时达到我们想要的布局效果呢?就是借助clear:left, 半壁clear属性配合float属性可以实现“垂直环绕布局”。
何为“垂直环绕布局”?上面提供的demo中有示意:

两个图片实际上都是右浮动(float: right)的,这种情况下,显然,图片会是一行排排站。但是,如果后面一张图片设置了右侧抗浮动声明:clear: right. 则,后面一张图片就会落下来,形成垂直布局;加上自身的浮动特性依旧存在,于是,两张图片犹如一个浮动整体。这就是典型的“垂直环绕布局”。
于是,我们如下HTML以及CSS,就有符合题目要求的新型布局方式啦!
<div style="width:500px;font-size:12px;overflow:hidden;_zoom:1;">
<span style="float:left;width:96px;...">头像</span>
<strong style="float:left;clear:left;...">姓名</strong>
<p style="margin-left:106px;...">我是一个帅哥……</p>
</div>
至此,三兄弟终于平起平坐啦!
三、结语
没睡午觉,好困哪,年轻时候,这个情境下,一定会附首打油诗,现在,不是没有情致,而是身体hold不住。
二十出头状如牛,文章夜行诗回眸。如今而立渐秃头,结语基本打酱油。
嗯哪,希望本文的点内容能够对您的学习有所帮助,感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4179


