微信小程序(3)——常用的组件
-
view:
view是小程序中的视图容器之一,似于html中的<div>标签
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
-
image
image是小程序中的媒体组件,顾名思义就是图片,类似于html中的<image>标签
<view class="section__ctn"> <image style="width: 200px; height: 200px; src="../../demo.png"></image> </view>
-
text
text是小程序基础内容中的文本,在小程序中除了该节点外其他节点均无法长按选中。
<view> <text>Hello world</text> </view>
-
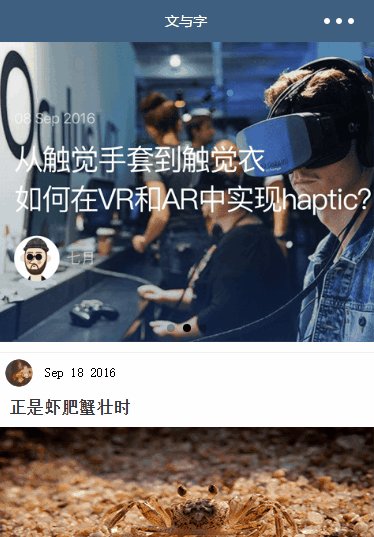
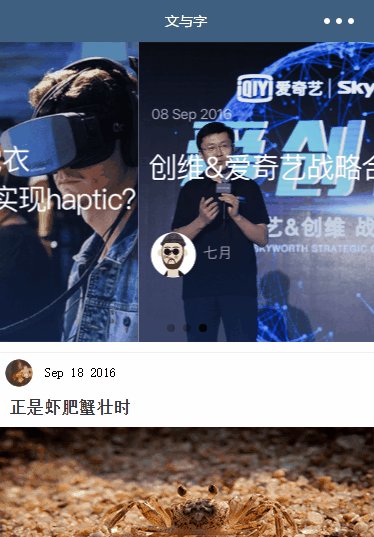
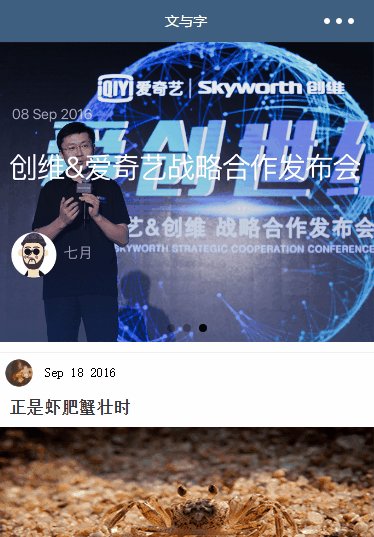
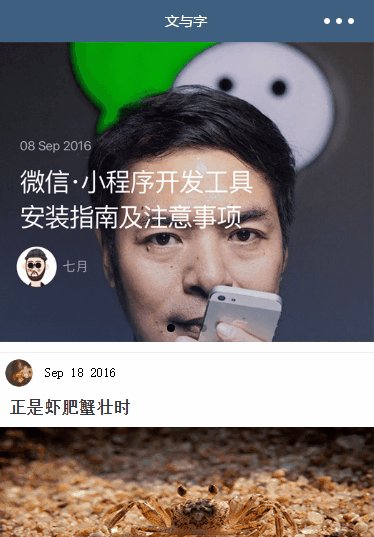
swiper
swiper是小程序中的滑块视图容器,
<swiper indicator-dots="true" autoplay="true" interval="5000">
<!-- swiper-item可以多个-->
<swiper-item> <image src="/images/1.png"></image> </swiper-item> <swiper-item> <image src="/images/2.png"></image> </swiper-item> <swiper-item> <image src="/images/3.png"></image> </swiper-item> </swiper>
属性名 类型 默认值 说明 最低版本 indicator-dots Boolean false 是否显示面板指示点 indicator-color Color rgba(0, 0, 0, .3) 指示点颜色 1.1.0 indicator-active-color Color #000000 当前选中的指示点颜色 1.1.0 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的 index interval Number 5000 自动切换时间间隔 duration Number 500 滑动动画时长 circular Boolean false 是否采用衔接滑动 vertical Boolean false 滑动方向是否为纵向 bindchange EventHandle current 改变时会触发 change 事件,event.detail = {current: current, source: source}

本文来自博客园,作者:邓晓晖,转载请注明原文链接:https://www.cnblogs.com/isdxh/p/7215435.html


