嵌入iframe时如何同步menu菜单
在做项目时,发现公司的项目组成是 vue的菜单框架 + iframe 的页面嵌套
这样的好处是便于控制项目的授权,以及控制vue单页面项目的庞大性.
随之而来的问题是: 当内嵌的 iframe 页面跳转到另一个 内嵌的 iframe 页面时,左侧的 menu 菜单没有改变,无法同步.
因为是所属不同的页面,vue 框架无法去接收到 内嵌 iframe 改变的变化
是内嵌的 iframe ,也无法使用组件传值,vuex传值等.
很困扰!
正值公司做技术变革,统一前端域名.
诶,统一域名,我突然想到一个好用的方法!
即本地存储监听.
当同一域名的情况下,电脑上本地存储的数据是可以共享的,那么,即使是多个不同的页面,数据也是可以传送的.
只要在 框架vue 页面上监听特定的本地存储信息,那么在其他页面时改变这特定的本地存储信息时,框架页面便会接收到改变信息的状态,即可更改菜单menu的选中状态.
为了第一时间触发监听,我们可以把监听事件写在 框架的app.vue页面中,通过vuex的形式调用,如果其他地方需要使用的话也比较方便.
具体的代码不方便列出.
demo如下
框架页面 demo.html:
<!DOCTYPE html>
<html>
<head>
<title>监听本地存储demo,外部框架</title>
</head>
<body>
<iframe src="./iframe.html" frameborder="0" height="500px" width="800px"></iframe>
window.addEventListener("storage", callback, false);
function callback(se) {
console.log("被修改的key:" + se.key);
console.log("原值:" + se.oldValue);
console.log("新值:" + se.newValue);
console.log("url地址:" + se.url);
if (se.key == "token") {
console.log("token已被修改!");
}
}
</script>
</body>
</html>
内部嵌入iframe 页面 iframe.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内部嵌入页面</title>
</head>
<body>
<button onclick="store()">改变存储</button>
<script type="text/javascript">
function store(){
var str = prompt('请输入')
localStorage.setItem('token',str)
}
</script>
</body>
</html>
注意:文件的路径自行修改!
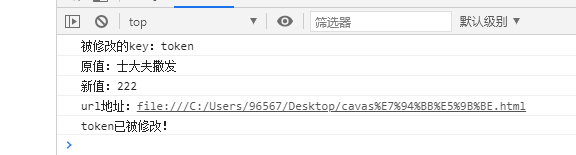
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异