React Native组件(二)
一、创建一个项目
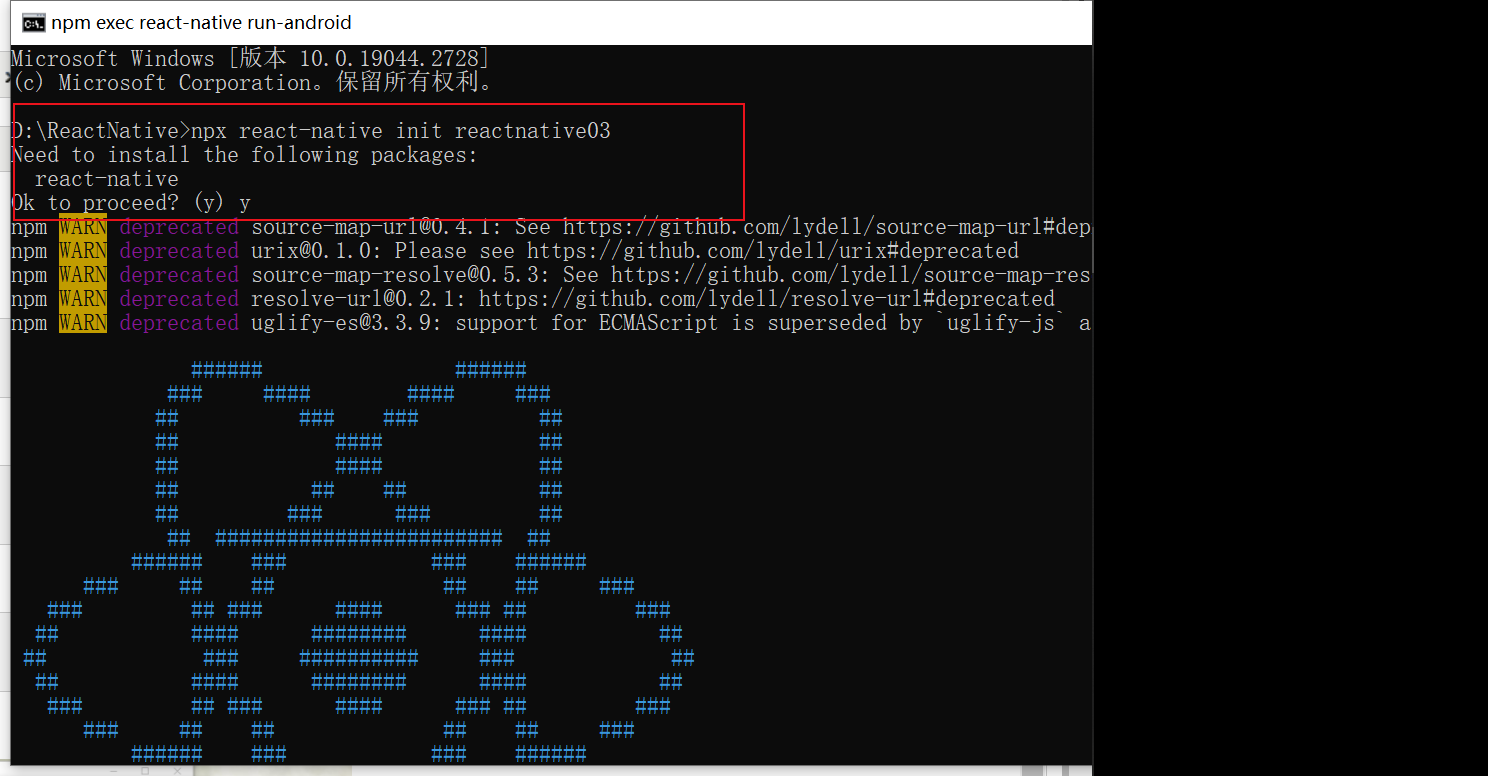
1.1、找到目标目录cmd命令,请尽量不要有中文路径
npx react-native init reactnative03

进入文件
cd reactnative03
启动
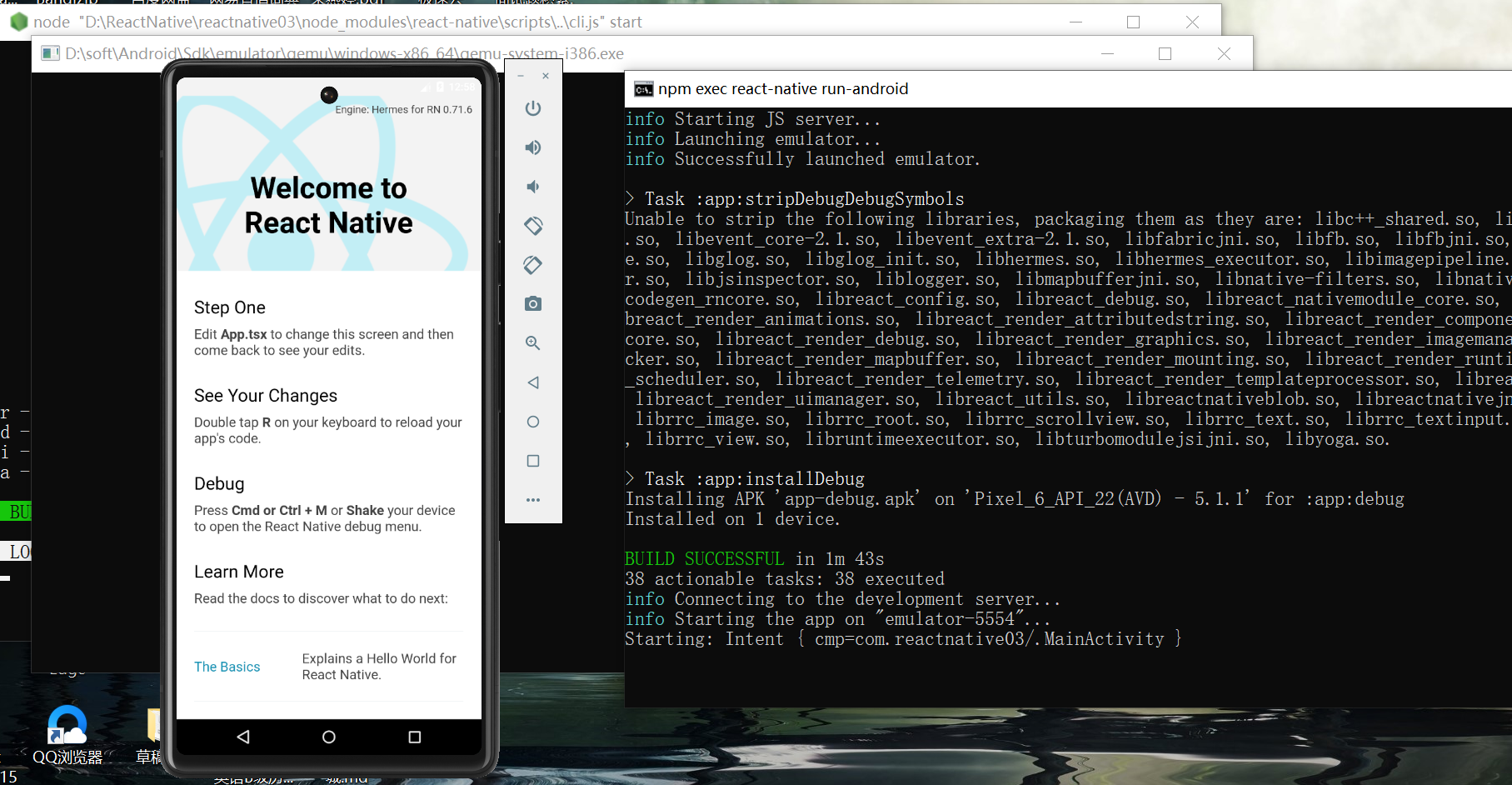
npx react-native run-android
项目初始化

1.2、新建一个组件
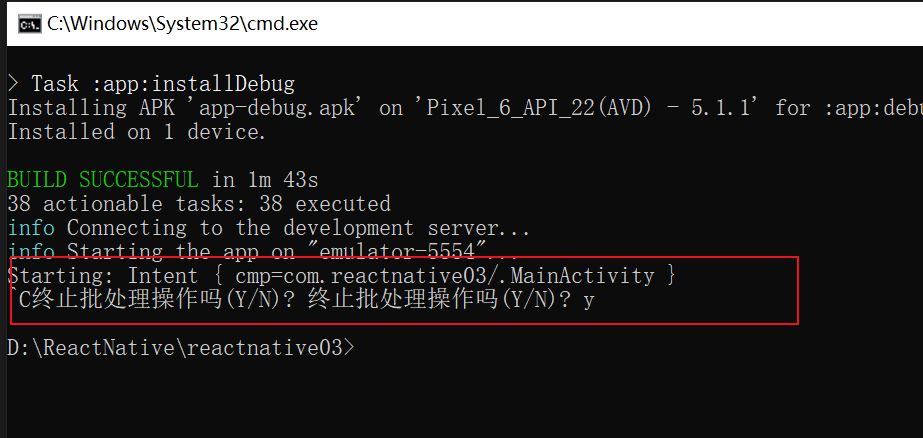
使用vscode打开此项目,先把cmd的运行停止

文件目录

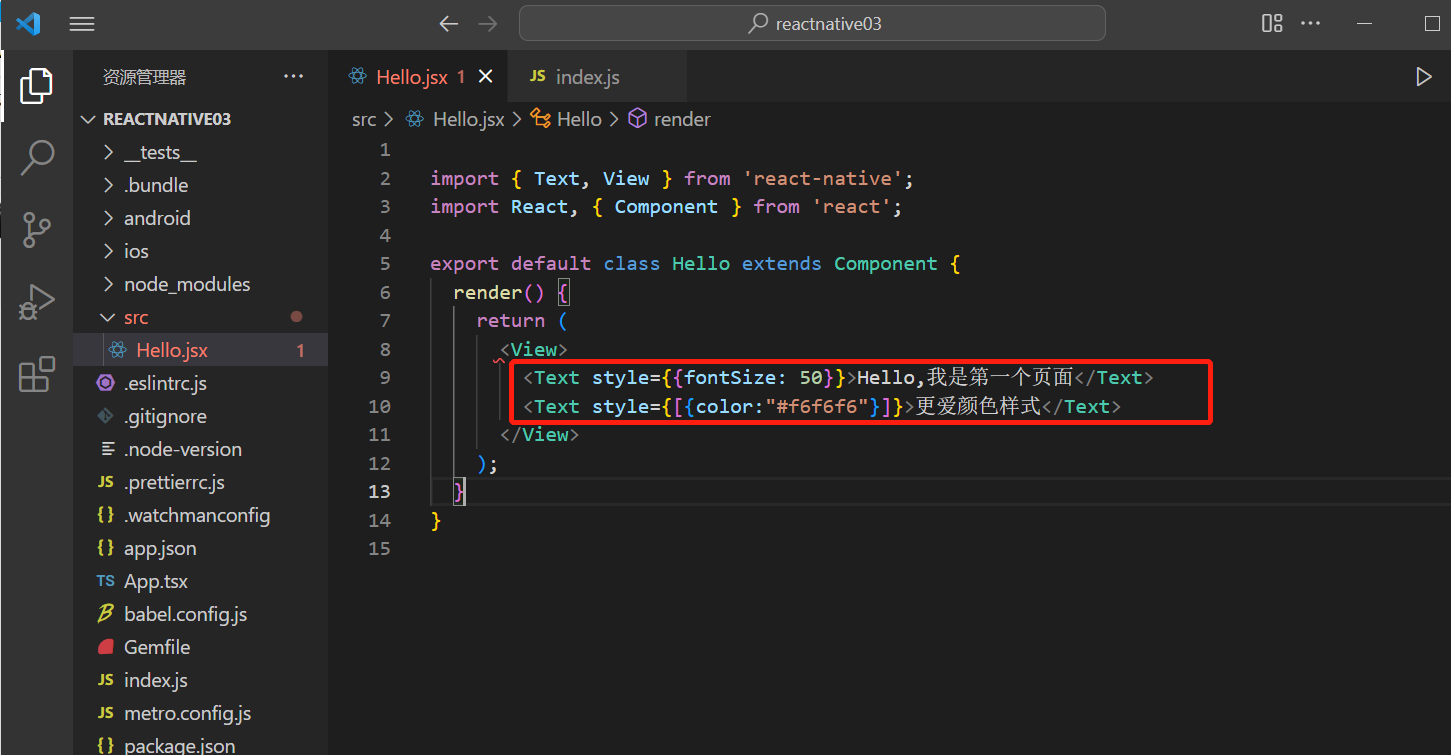
新建一个src文件夹,在src目录下新建一个Hello.jsx文件

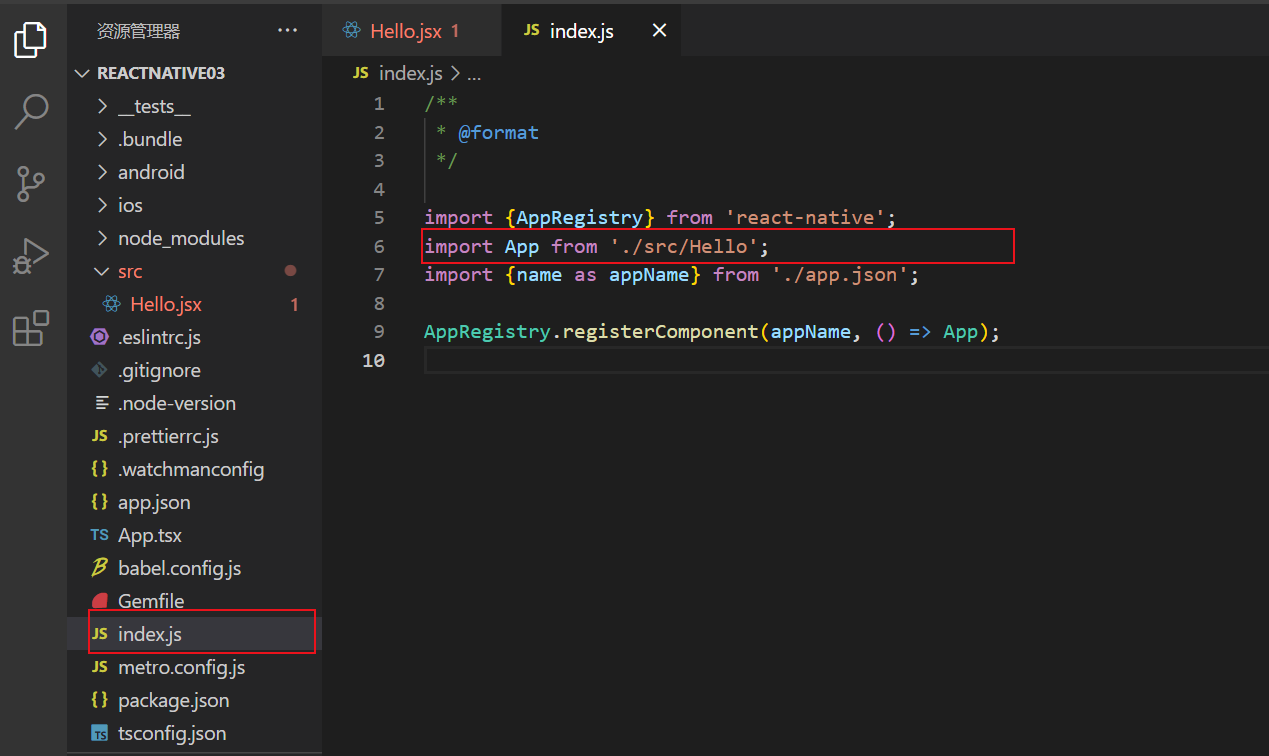
然后修改index.js

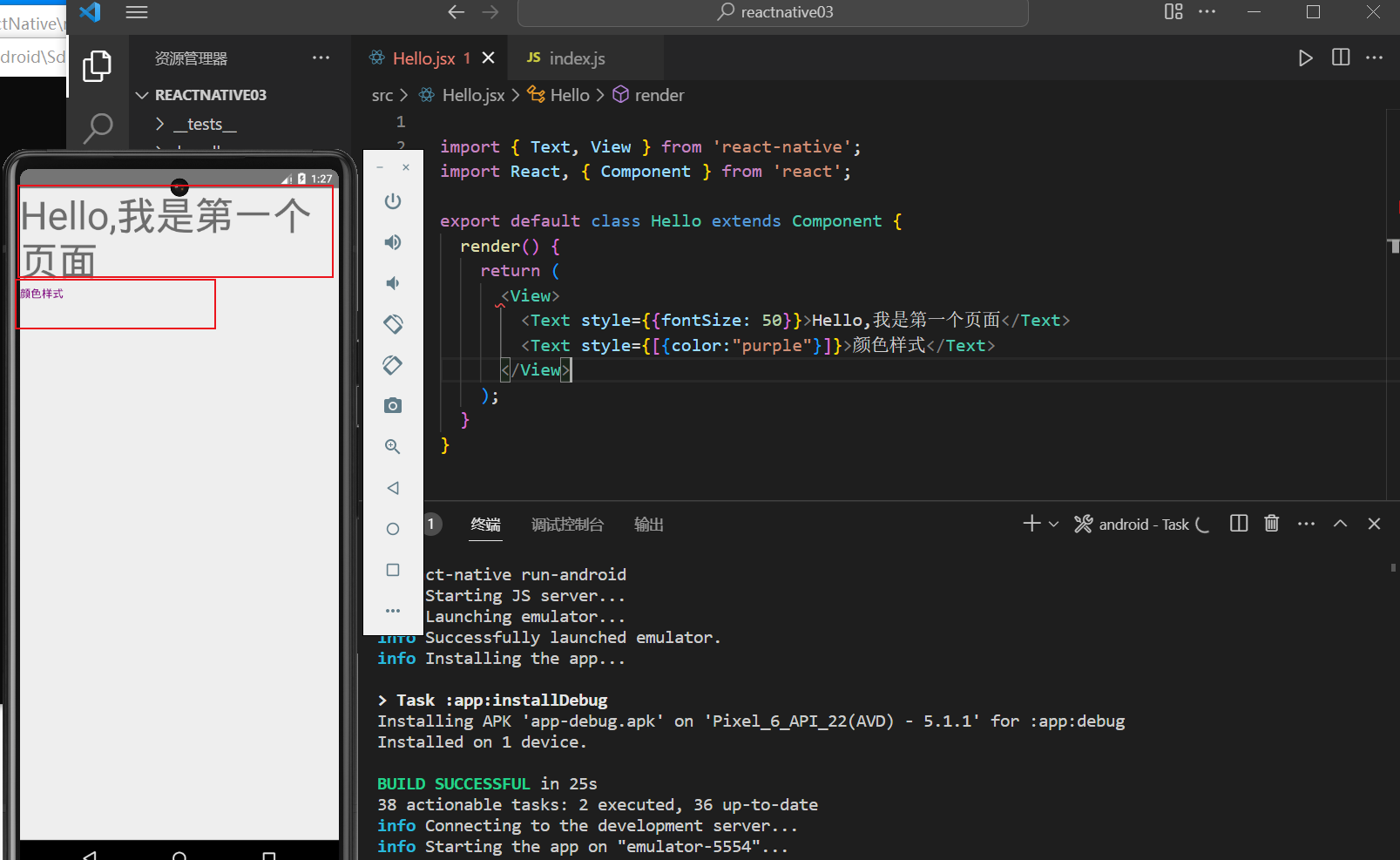
运行结果

二、样式与布局
2.1、RN样式单位
2.1.1、长度单位
在开始任何布局之前,让我们来首先需要知道,在写React Native组件样式时,长度的不带单位的,它表示“与设备像素密度无关的逻辑像素点”。
这个怎么理解呢?
我们知道,屏幕上一个发光的最小点,对应着一个pixel(像素)点。
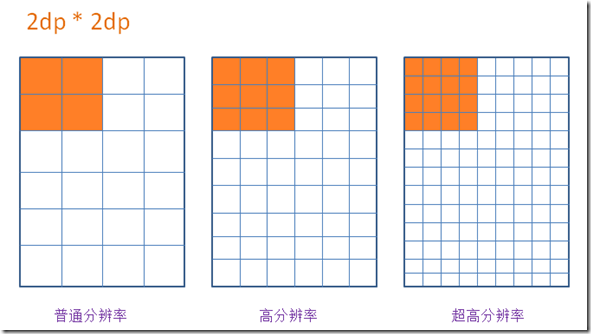
假设下面三个矩形,代表三个屏幕大小一样的设备,但是,它们拥有的分辨率(resolution)不同:

图3. 2dp * 2dp大小的内容 在同样尺寸的屏幕中所占据的物理大小一致
Android中字体大小使用另外一个单位,叫做scale independent pixels,简称sp。这个单位和dp很类似,不过它通常是用在对字体大小的设置中。通过它设置的字体,可以根据系统字体大小的变化而变化。
pixel与dp存在一个公式:px = dp * (dpi/160)。
dpi表示dot per inch,是每英寸上的像素点,它也有个自己的计算公式,具体这里就不展开了。只需要知道我们之所以要使用一个独立于设备分辨率的单位,主要是为了让应用在不同分辨率的设备中,看起来一致。
在RN中,同样也拥有一个类似于dp的长度单位。如果我们想知道自己的屏幕以这种长度的计量下是多少单位,可以通过引入react-native包中的Dimensions拿到,同时还可以查看本机的像素比例是多少。
2.2、RN样式声明方法
在 React Native 中,仍然是使用 JavaScript 来写样式,所有的核心组件都接受名为 style 的属性,这些样式名基本上都遵循 web 上的 CSS 属性名
1、通过 style 属性直接声明
属性值为对象:<组件 style={{样式}} />
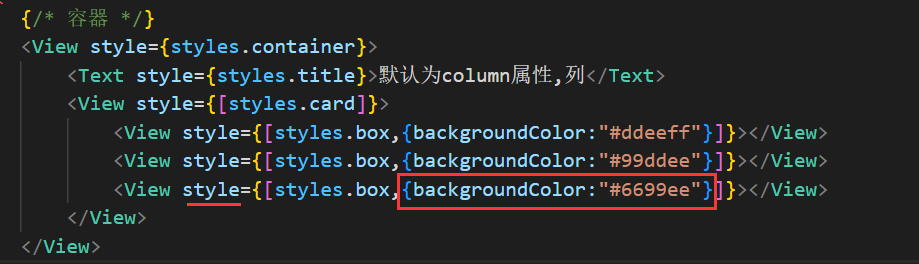
属性值为数组:<组件 style={[{样式1}, ..., {样式N}]} />

属性值为数组就是可以写多个样式,所以一般推荐使用数组{[xx.xx,{相当于html的行内样式},{}]}}
2、在 style 属性中调用 StyleSheet 声明的样式


2.3、React Native核心组件
2.4、基本语法
2.4.1、RN中的样式与CSS的不同
· 样式名采用小驼峰命名:fontSize VS font-size
· 所有尺寸都没有单位:width: 100
· 有一些特殊的样式名:marginHorizontal(水平外边距), marginVertical (垂直外边距)
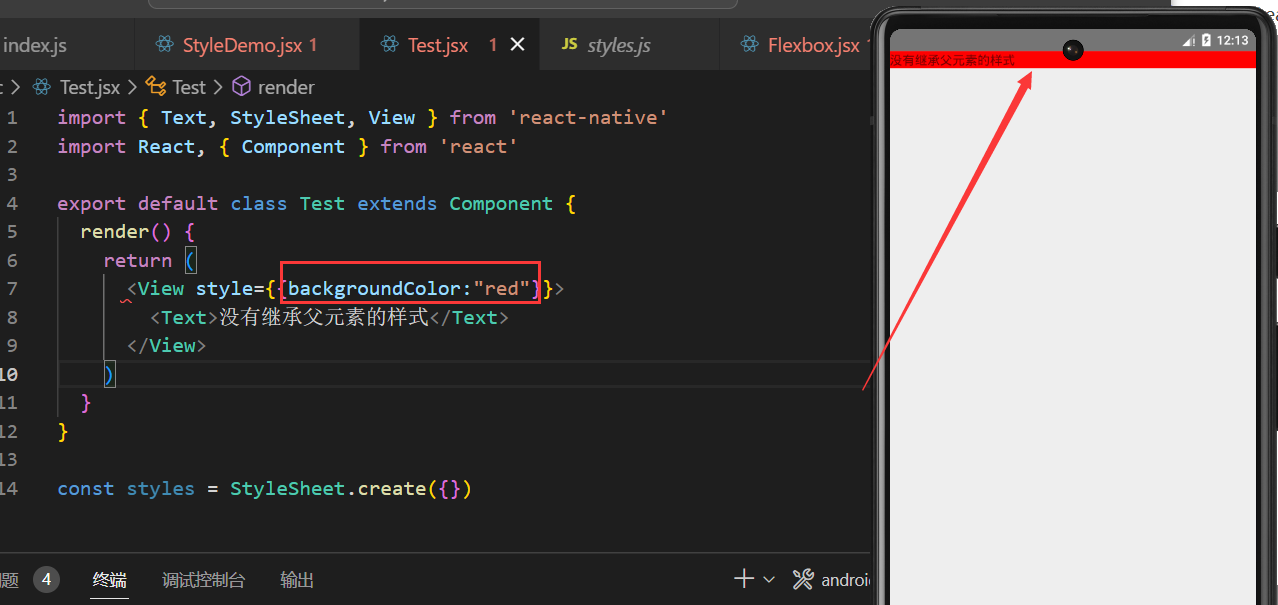
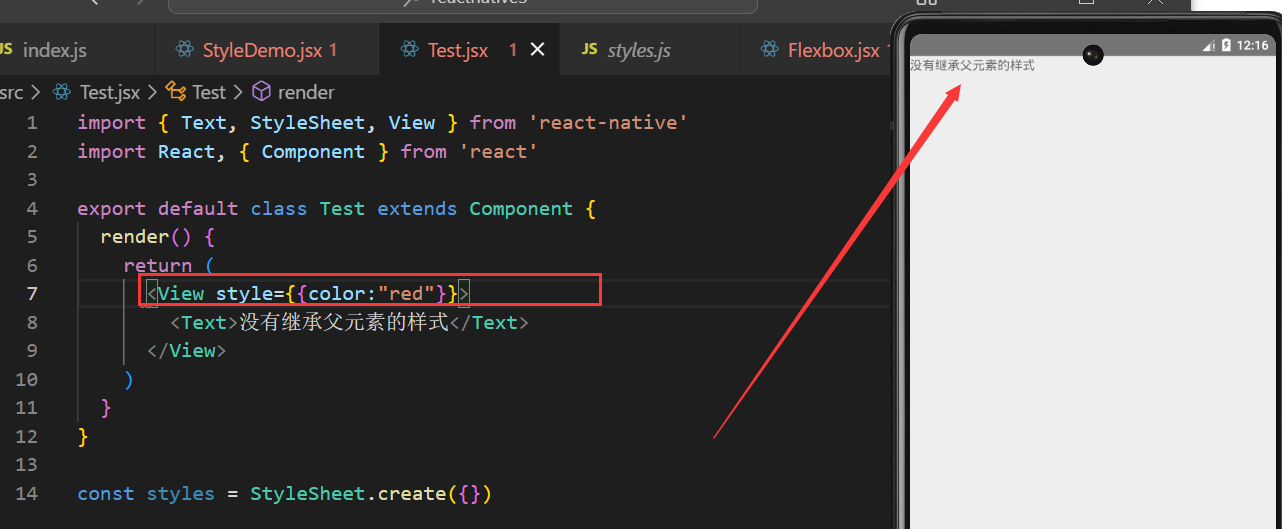
2.4.2、没有继承性
RN 中的继承只发生在 Text 组件上
看到这,就会有疑问,不是说不能继承吗,事实上确实不能继承,它的背景颜色是父容器,而恰好文字在它的上面,

这个案例就是需要把颜色给到Text组件,很明显,不显示红色,所以没有具备继承

RN 中的继承只发生在 Text 组件上
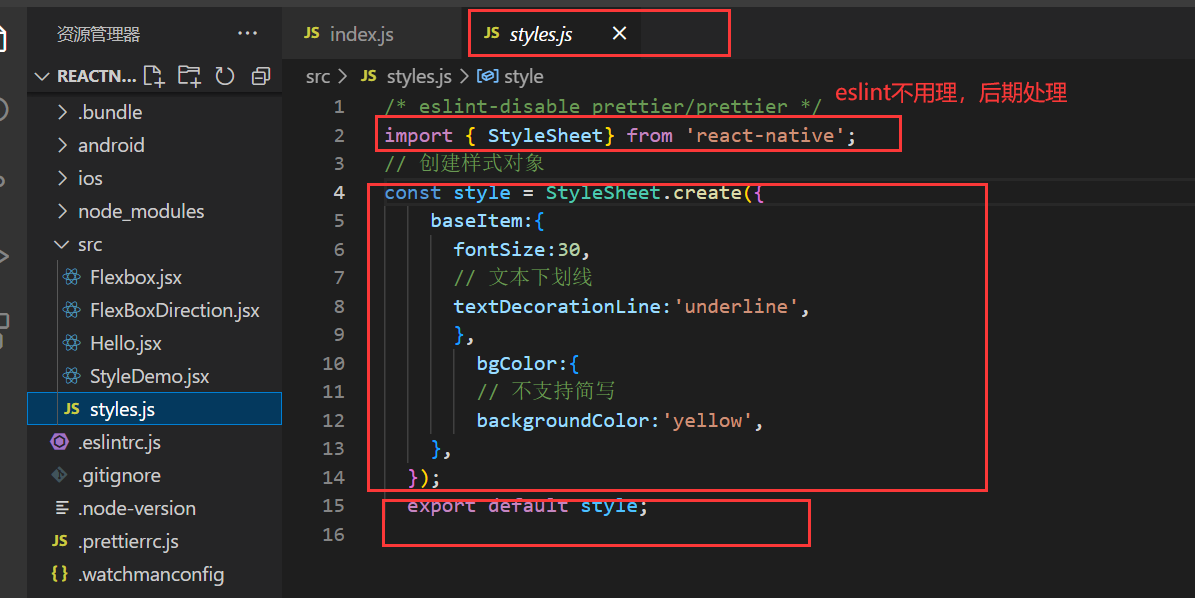
2.4.3、RN样式的声明
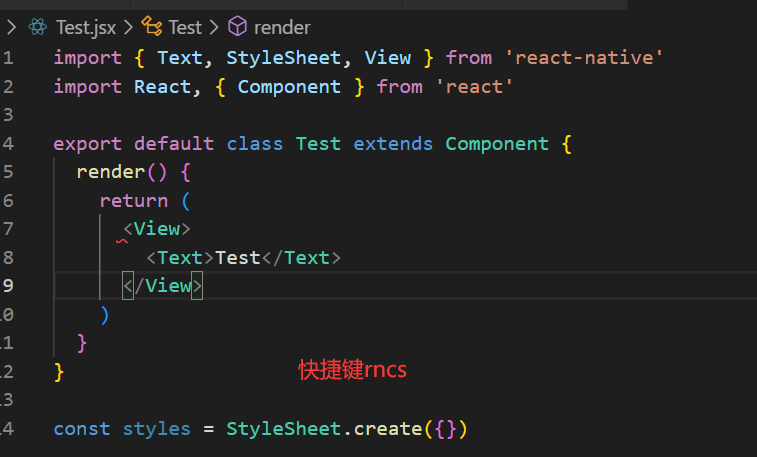
2.4.4、创建组件、RNC快捷命令
· rncs

· rnc

· rnce

2.5、Flexbox布局
在 RN 中使用 flexbox 规则来指定某个组件的子元素的布局,flexbox 可以在不同屏幕尺寸上提供一致的布局结构
2.5.1、Flexbox——术语
2.5.2、flexDirection
三、模拟器基本设置
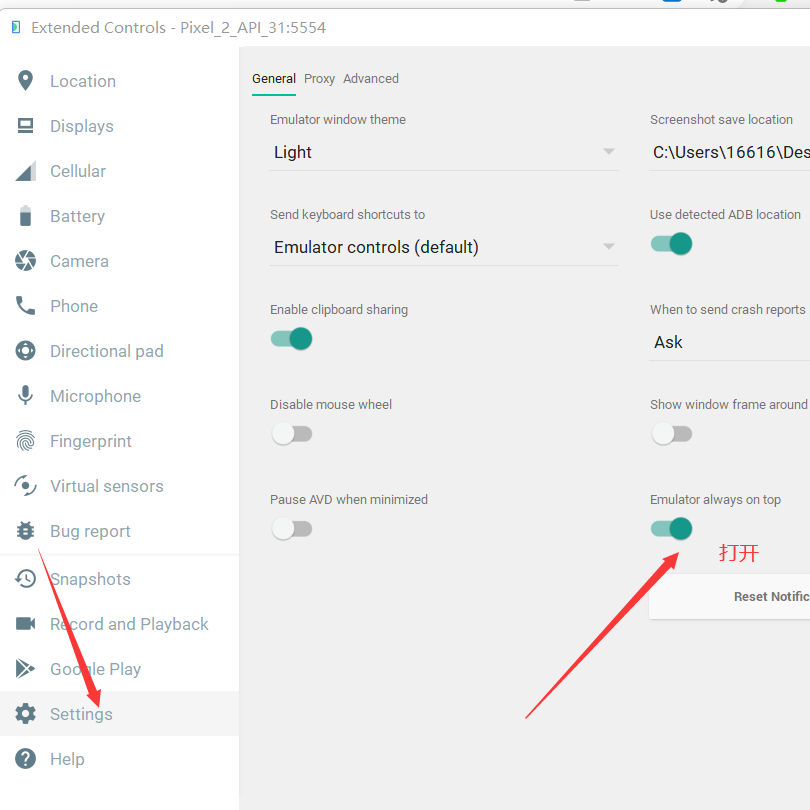
3.1、设置模拟器悬浮在窗口最顶端段

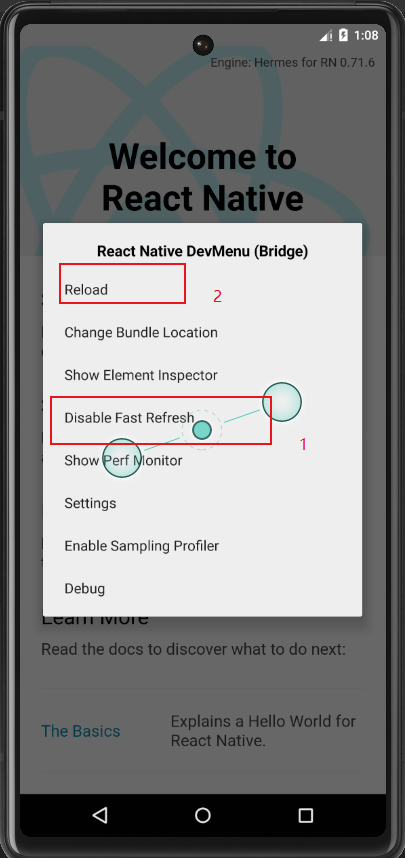
3.2、在模拟器使用快捷键Ctrl+M,热更新

四、常见问题的解决办法
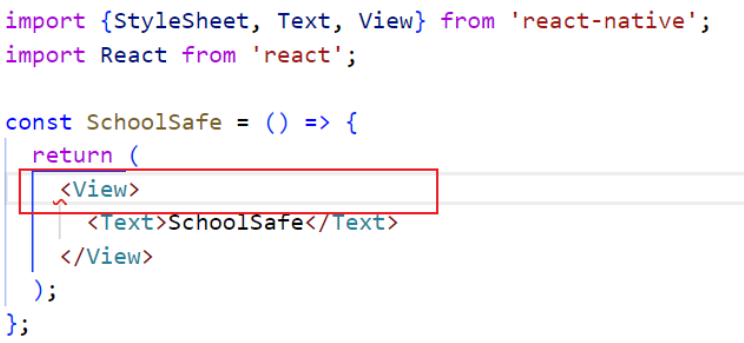
4.1、jsx文件eslint报错 Parsing error: Unexpected token < eslint
问题
最近在使用react native开发app的发现一个问题:

报错详情:
可以看到,这是jsx的正确写法,并没有语法错误,但是eslint还是报错,大致意思就是意外的符号<,可以大概推断是eslint没有正确解析jsx语法造成的,虽然程序可以正常运行,但是对于强迫症来说,确实受不了。
分析
原因:开发环境与ESLint当前的解析功能不兼容
解决方案:使用babel-eslint解析
解决
安装babel-eslint
npm install babel-eslint --save-dev
在.eslintrc.js中加入
parse: 'babel-eslint'
问题解决,报错清除。
五、练习
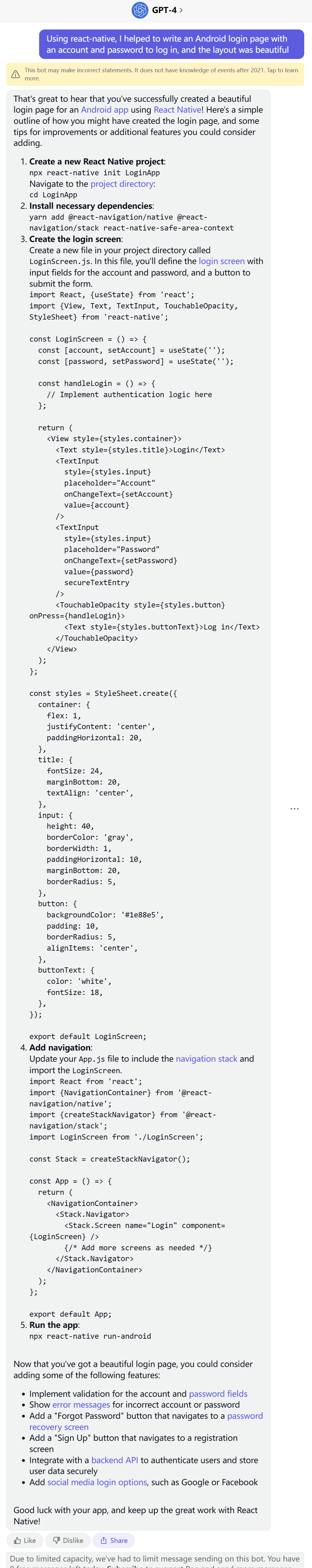
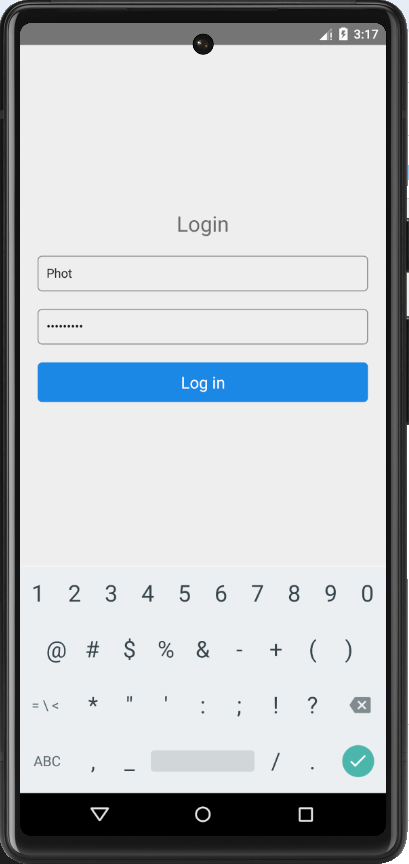
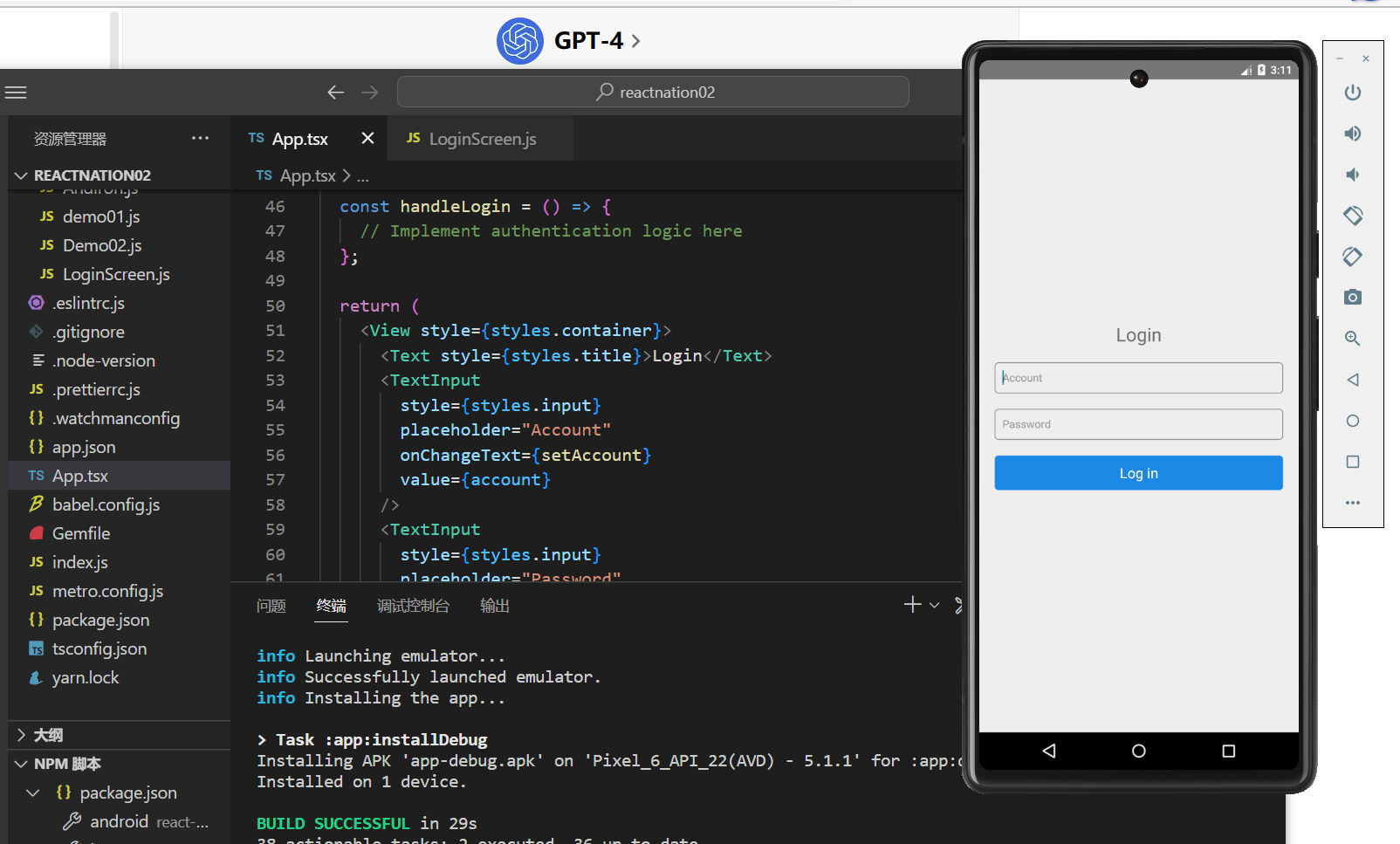
测试使用一句话让chatgpt4写出一个登录界面
原话:使用react-native我帮写一个安卓登录页面,有账号密码登录,布局优美


npm安装模块
【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录;
【npm install -g xxx】利用npm安装全局模块xxx;
本地安装时将模块写入package.json中:
【npm install xxx】安装但不写入package.json;
【npm install xxx –save】 安装并写入package.json的”dependencies”中;
【npm install xxx –save-dev】安装并写入package.json的”devDependencies”中。
npm 删除模块
【npm uninstall xxx】删除xxx模块;
【npm uninstall -g xxx】删除全局模块xxx;