React Native 开发环境搭建——nodejs安装、yarn安装、JDK安装多个版本、安装Android Studio、配置Android SDK的环境变量
一、React Native介绍
二、开发环境的搭建
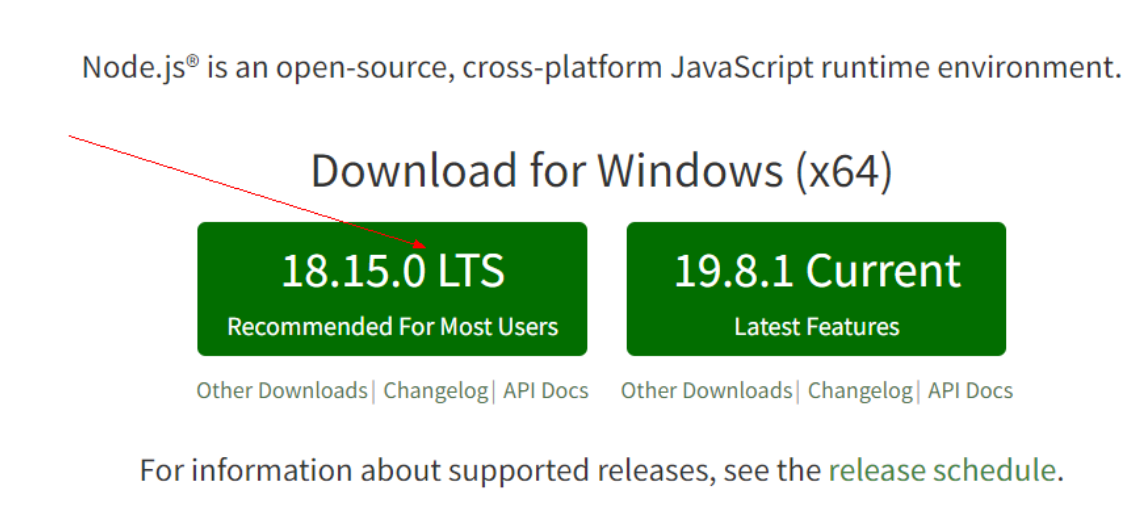
2.1、Node.js安装
Node.js要求14版或更新

查看版本:

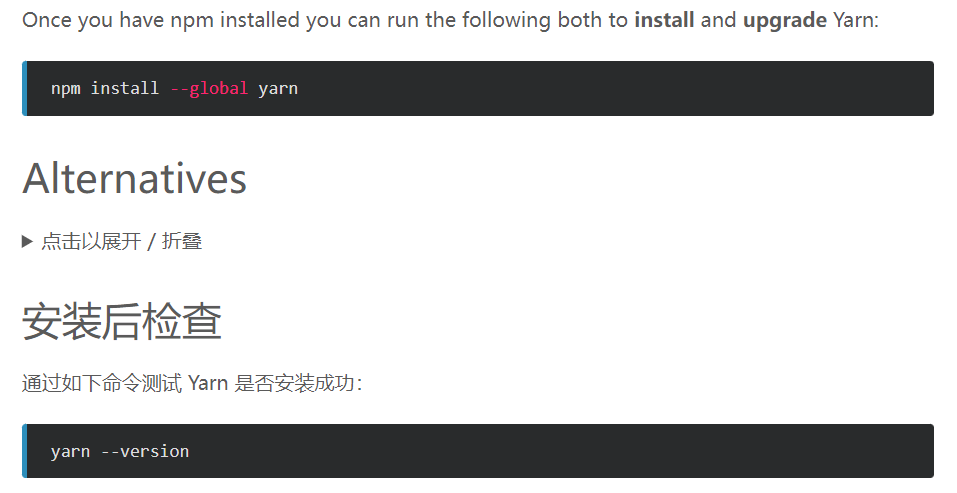
2.2、yarn安装
Yarn是Facebook发布的一款依赖包安装工具。Yarn是一个新的快速安全可信赖的可以替代NPM的依赖管理工具。


查看版本

2.3、react-native-cli安装

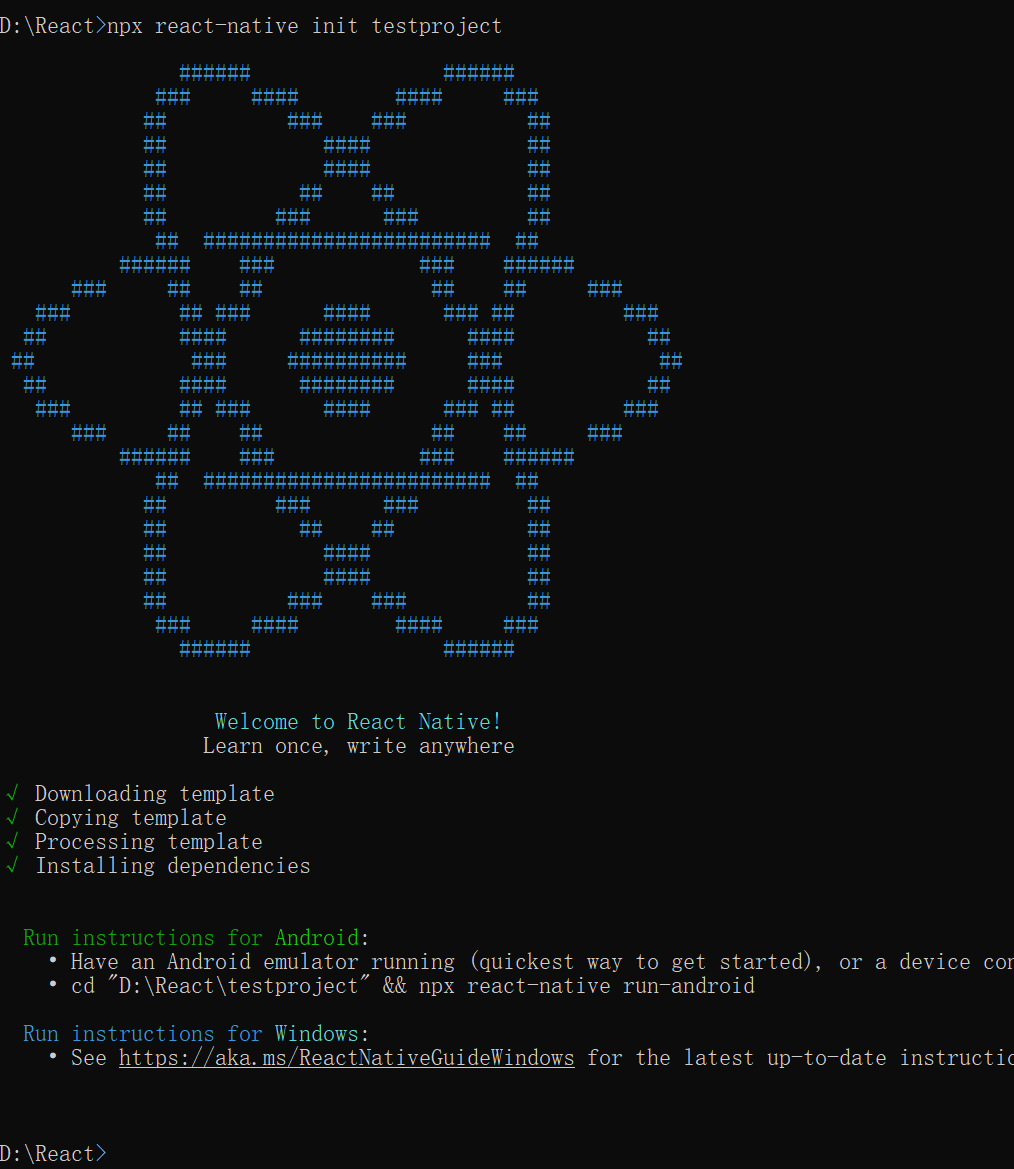
安装项目:
npx react-native init testproject

2.4、下载Chocolatey包管理器
在 Linux 下,大家喜欢用 apt-get 来安装应用程序,如今在 windows 下,大家可以使用 Chocolatey 来快速下载搭建一个开发环境。
Chocolatey 的哲学就是完全用命令行来安装应用程序, 它更像一个包管理工具(背后使用 Nuget )
另外需要说明的是, Chocolatey 只是把官方下载路径封装到了 Chocolatey 中,所以下载源都是其官方路径,所以下载的一定是合法的,但是如果原软件是需要 Licence 注册的话,那么 Chocolatey 下载安装好的软件还是需要你去购买注册。不过 Chocolatey 一般还是会选用免费 Licence 可用的软件。
Chocolatey官网:https://chocolatey.org/

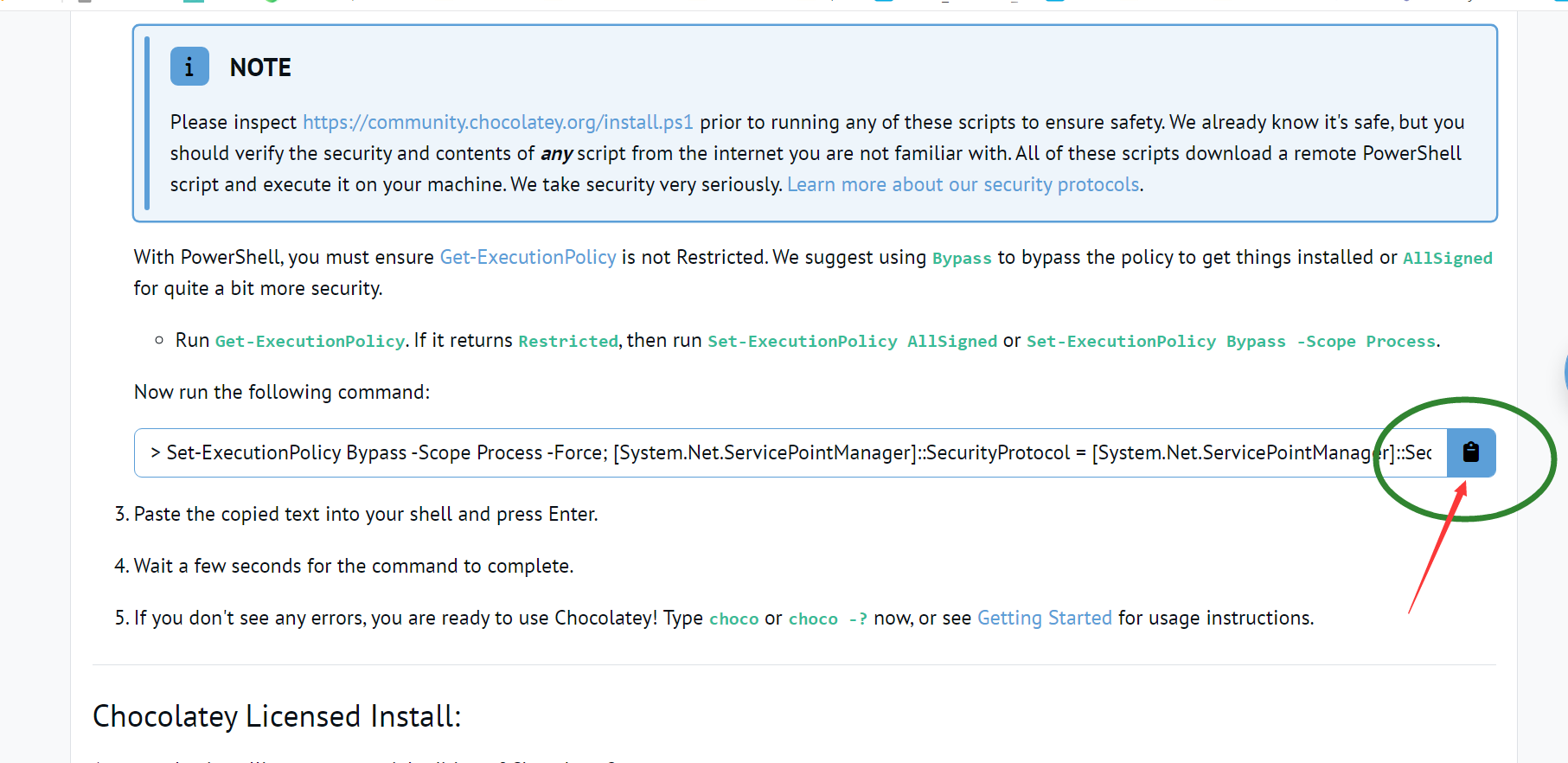
点击,然后往下划找到Now run the following command:
复制这串代码,如果不想打开官网的话这边直接复制下面这串代码

复制官方要求的输入指令代码:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
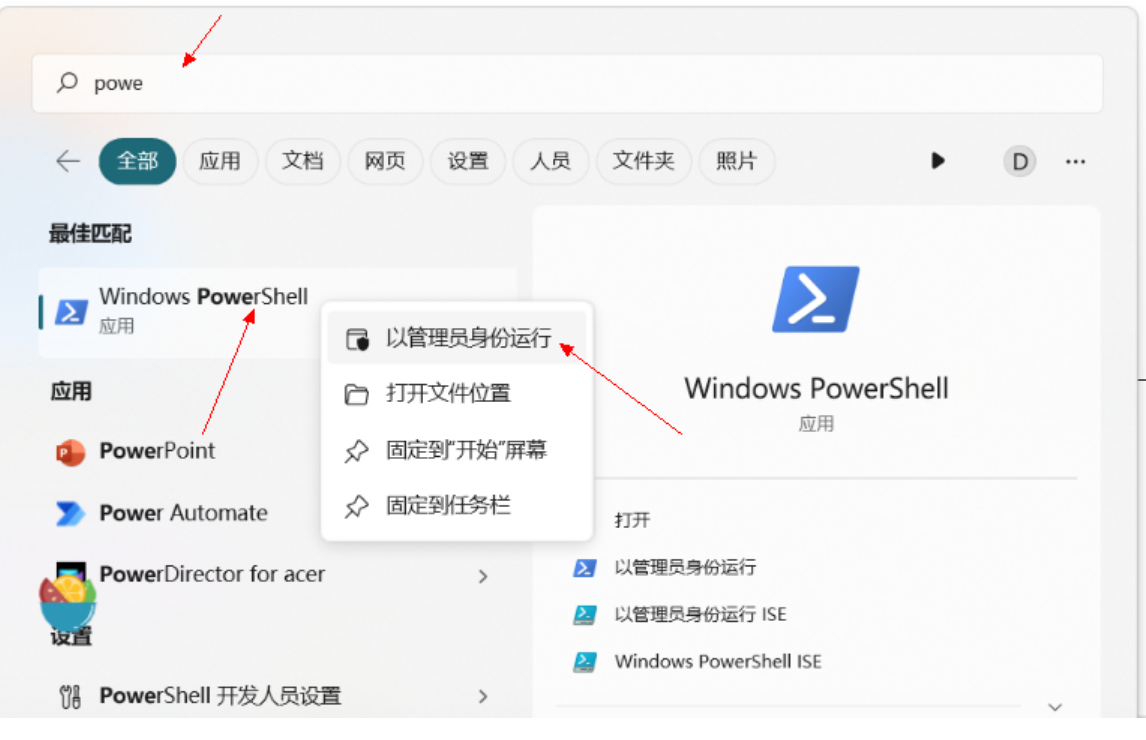
打开powershell:

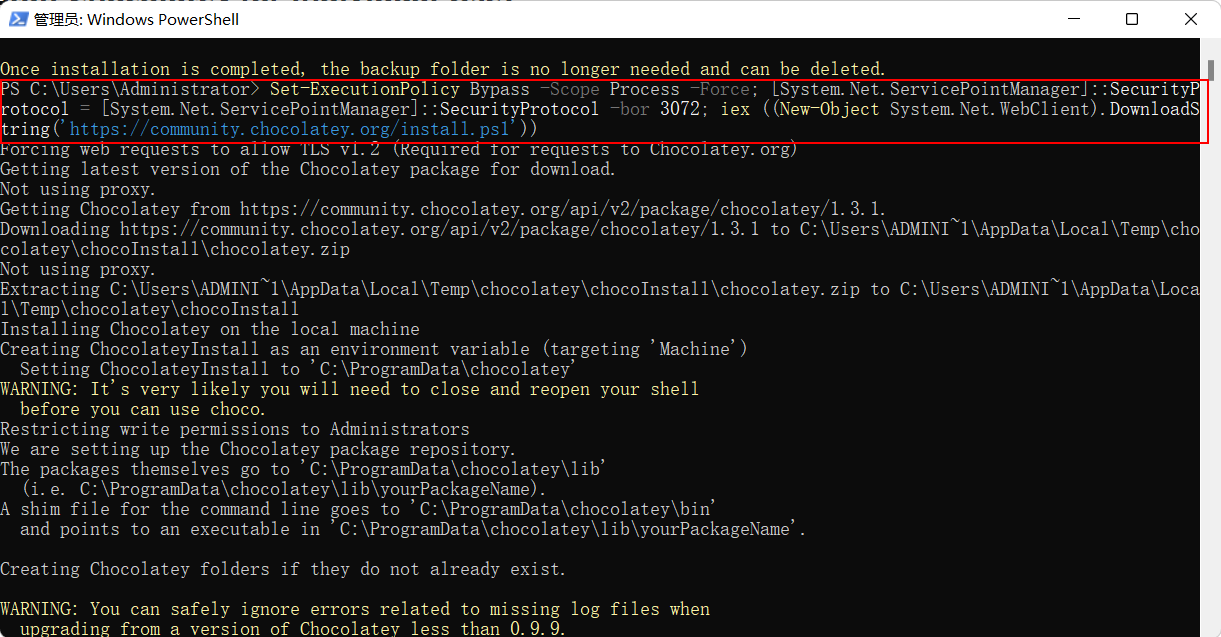
输入指令

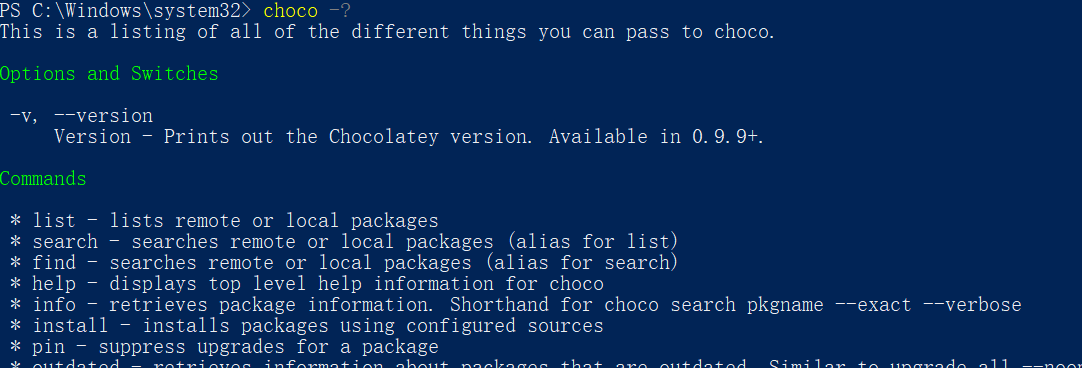
查看


2.5、安装JDK11以上的版本
1、官方网址:https://www.oracle.com/java
进入后 点击Download Java

2、安装

3、安装完成

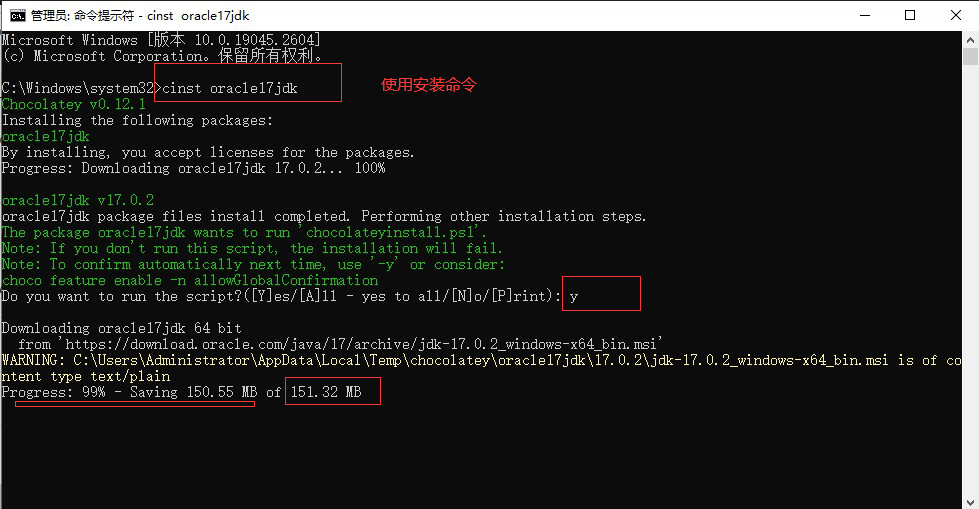
4、第二种方法使用cmd

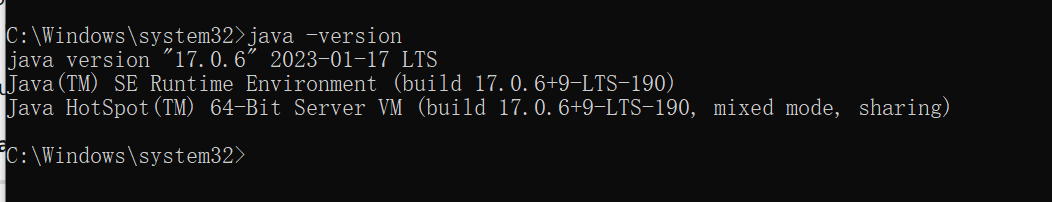
5、打开另一个cmd查看版本

以上就是
三、jdk切换版本
3.1、一开始安装的是1.8版本的,这时候安装了17版本,然后在查看版本就变17了。
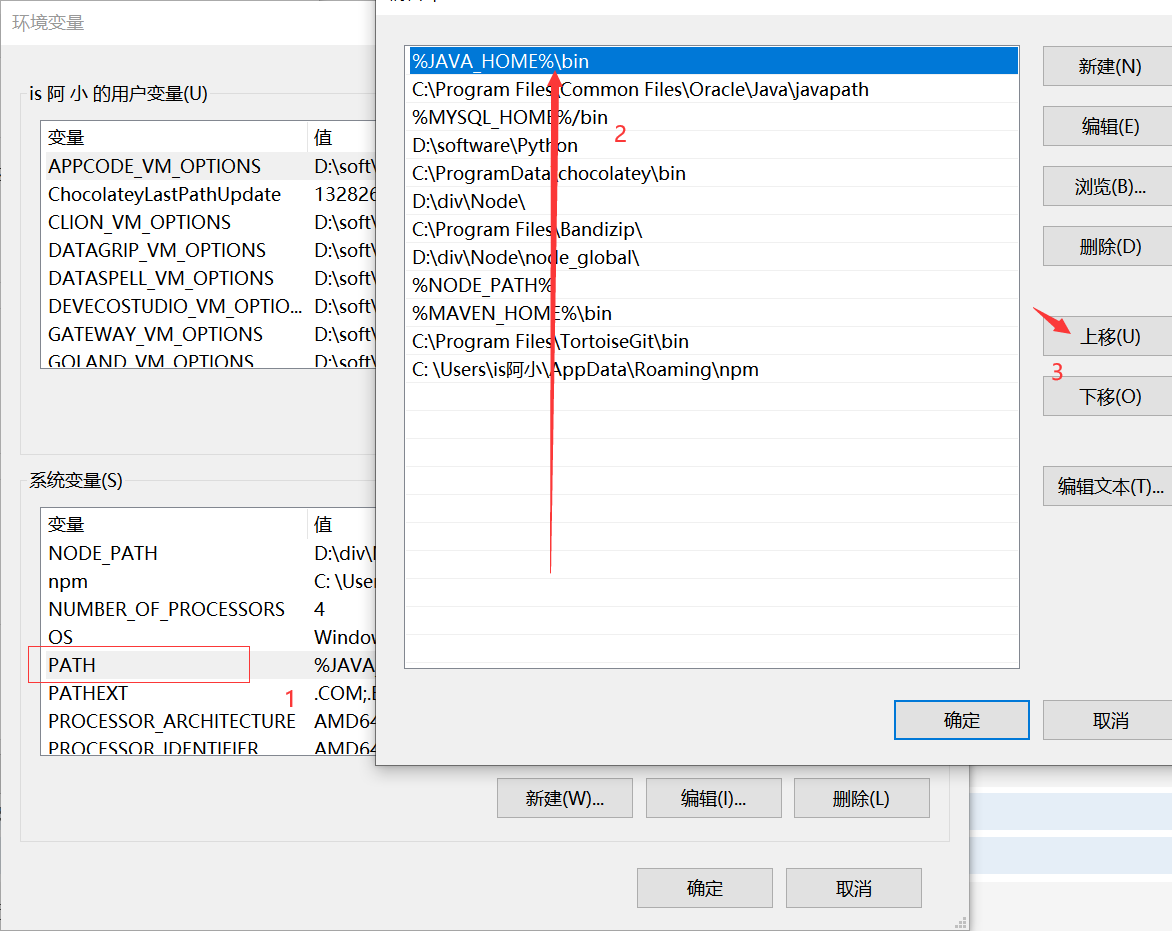
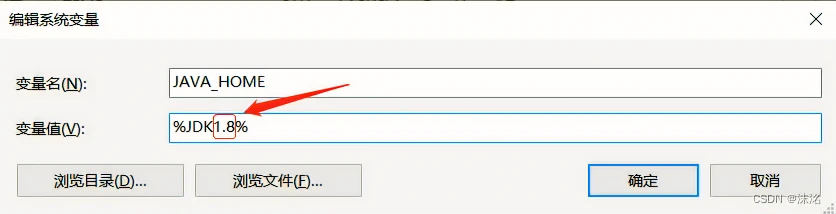
想要切换1.8,打开环境变量,找到path双击点开,找到java_home bin 把他移到最上面

然后确定,确定。
打开新的命令查看版本:

3.2、切换17版本

查看版本:

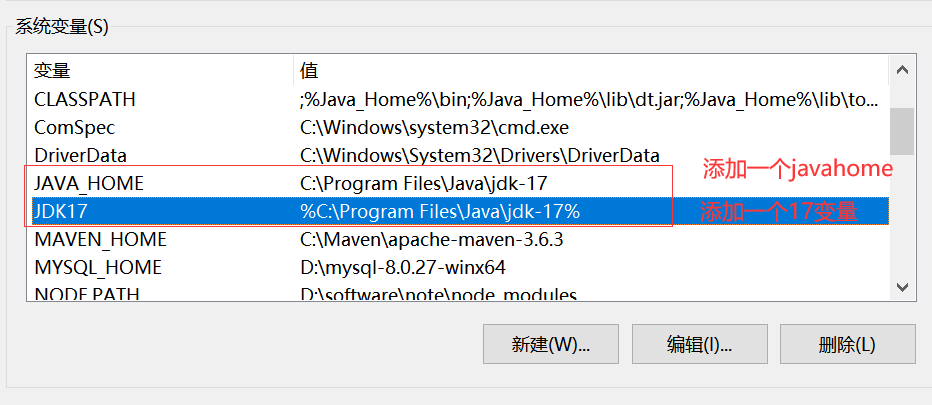
今后用哪个版本的JDK就只需要改变JAVA_HOME下的JDK版本号就行
比如1.8改为17

注意:如果切换不成功的情况
四、安装Android Studio
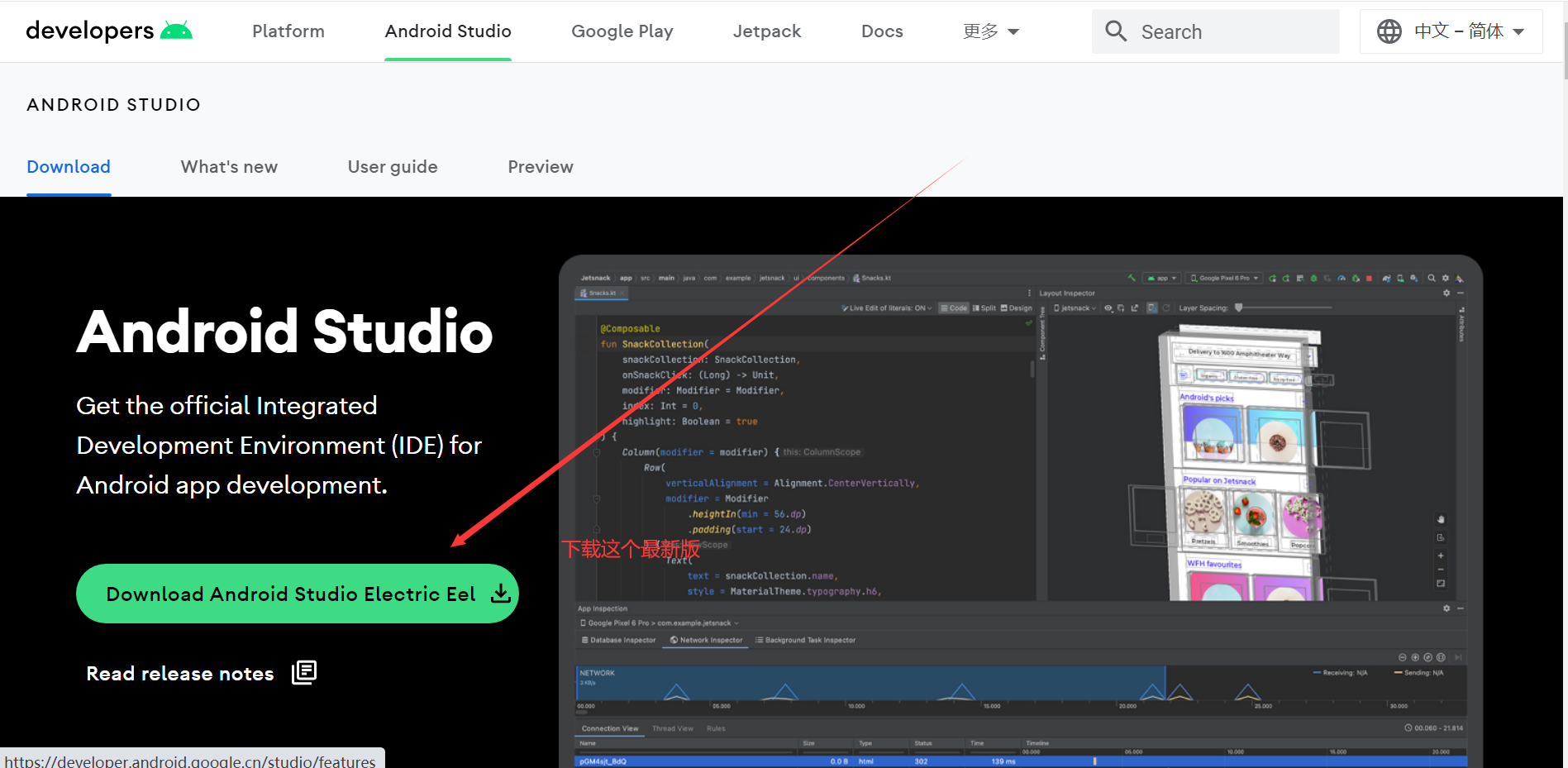
4.1、打开官网:https://developer.android.google.cn/studio


4.2、安装流程
1、点击下一步,下一步

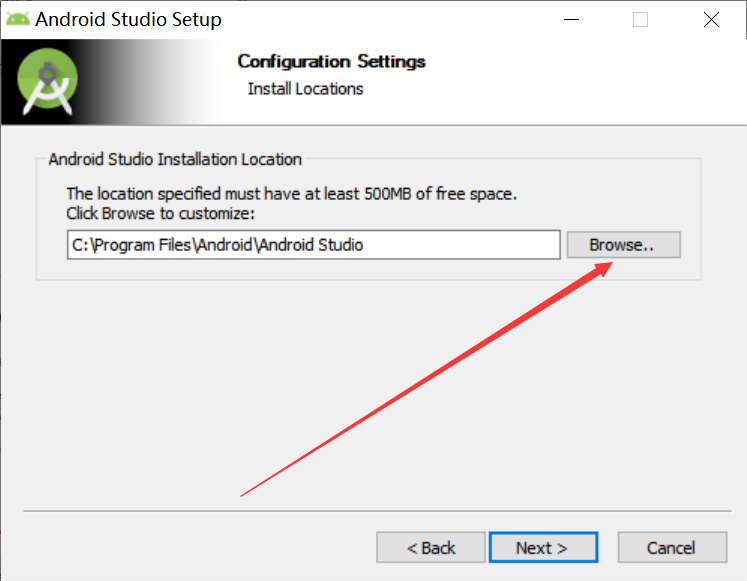
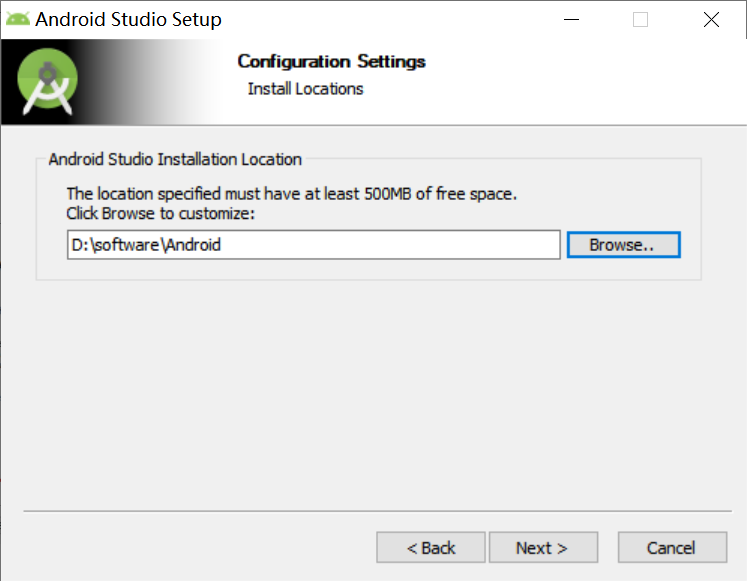
2、更换路径,默认C盘内存不足


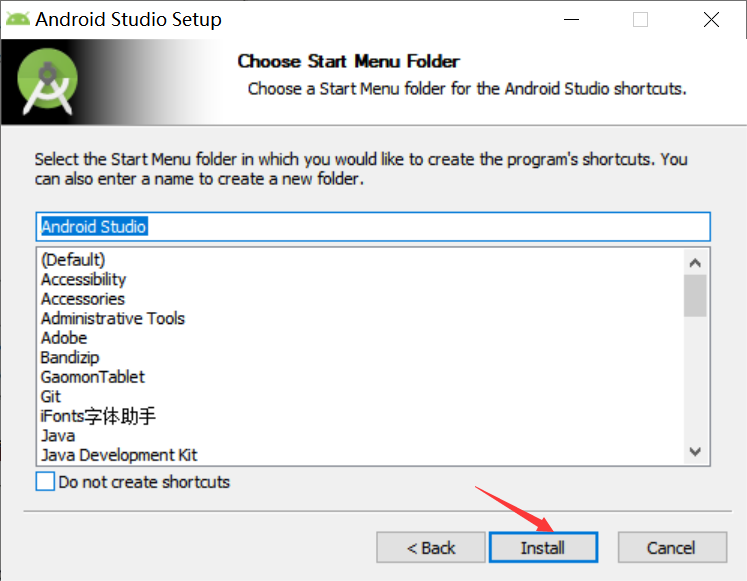
3、不用改,下一步


4、等待安装完成,next


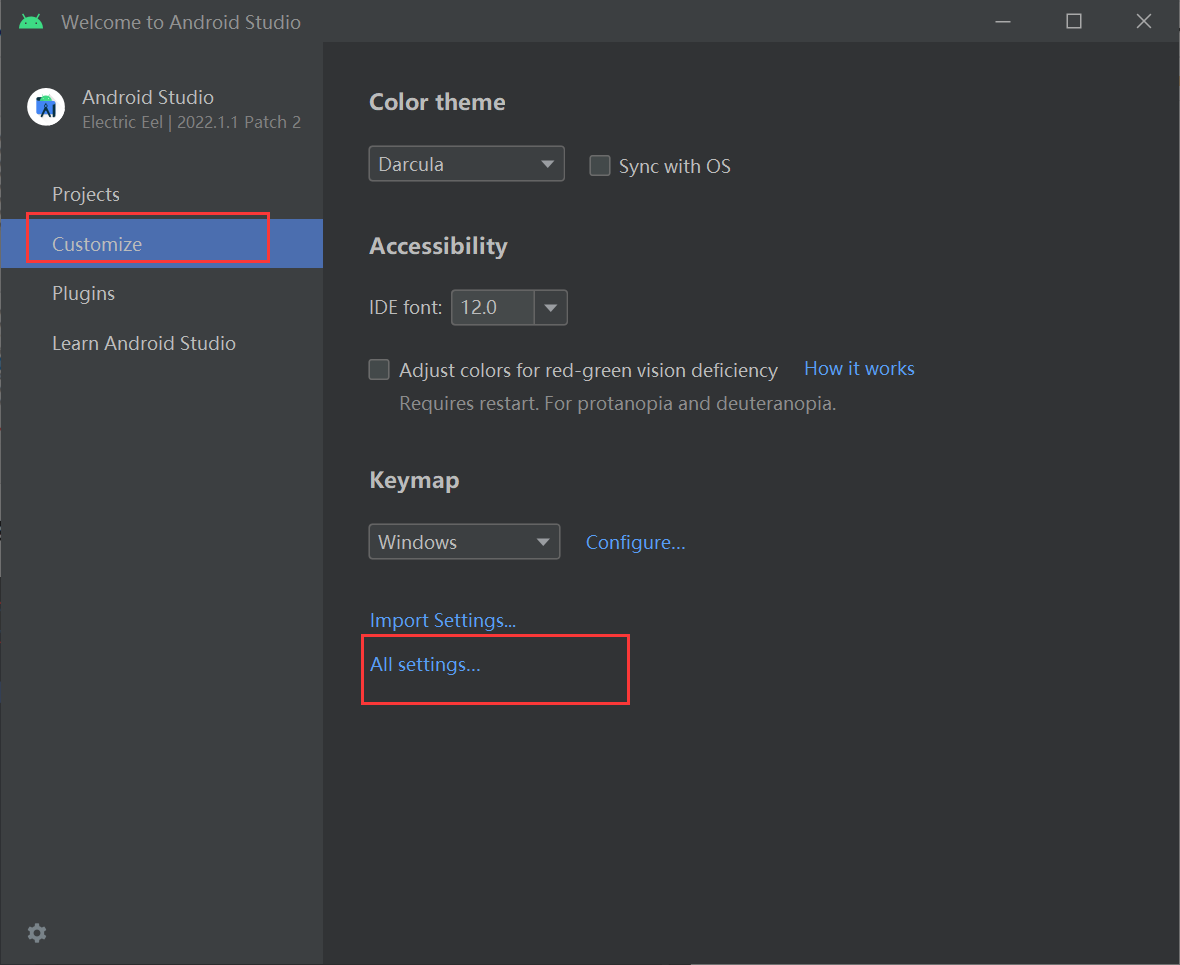
5、 点击Finish进行第一次运行了,等会弹出一个窗口。如果你不是第一安装了,那么就是覆盖安装,也是一步到位,没啥好讲的。现在我们运行一下

不用导入,ok就初始化

6、就是让发送使用的信息给谷歌,发个锤子,不发送

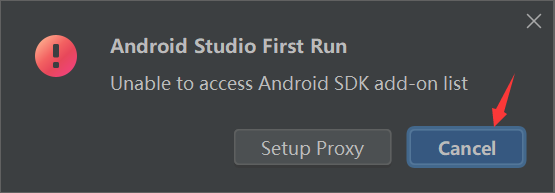
7、没有代理,直接取消

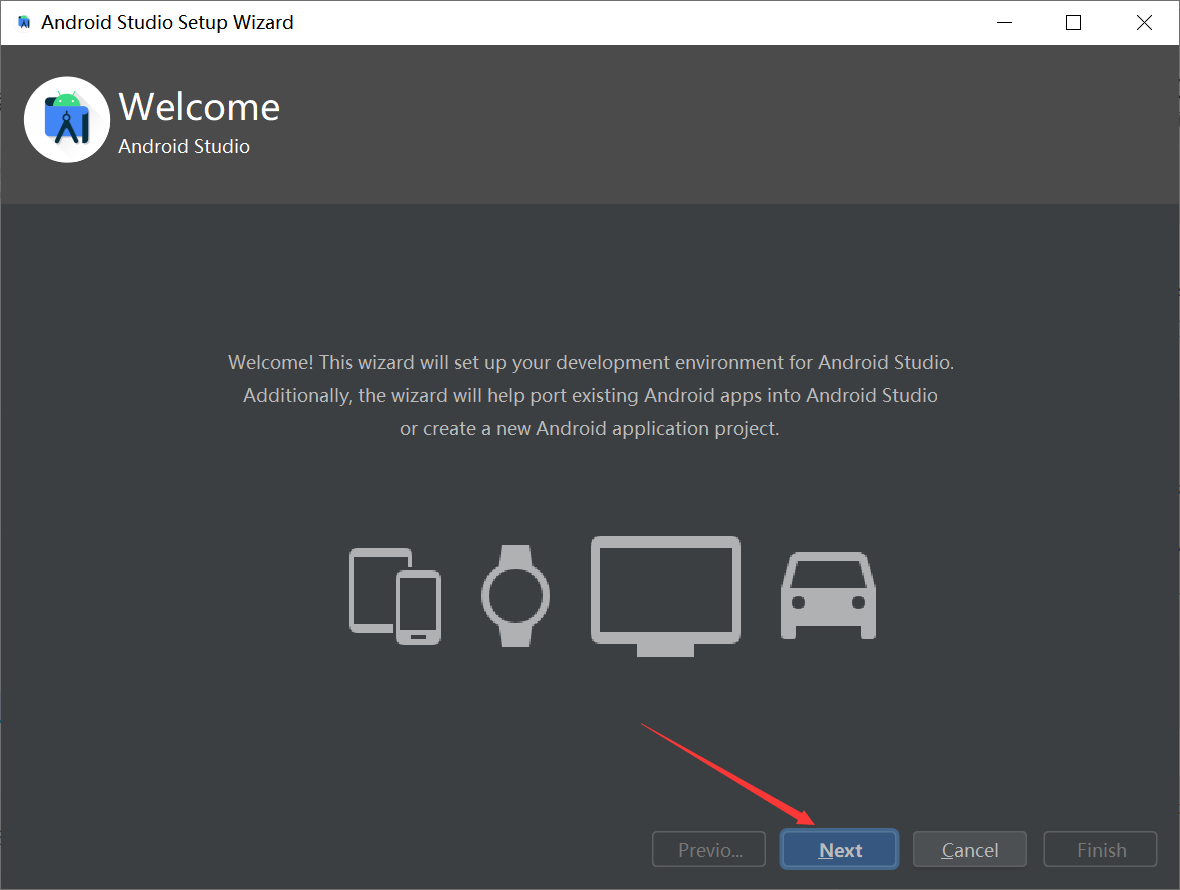
8、下一步

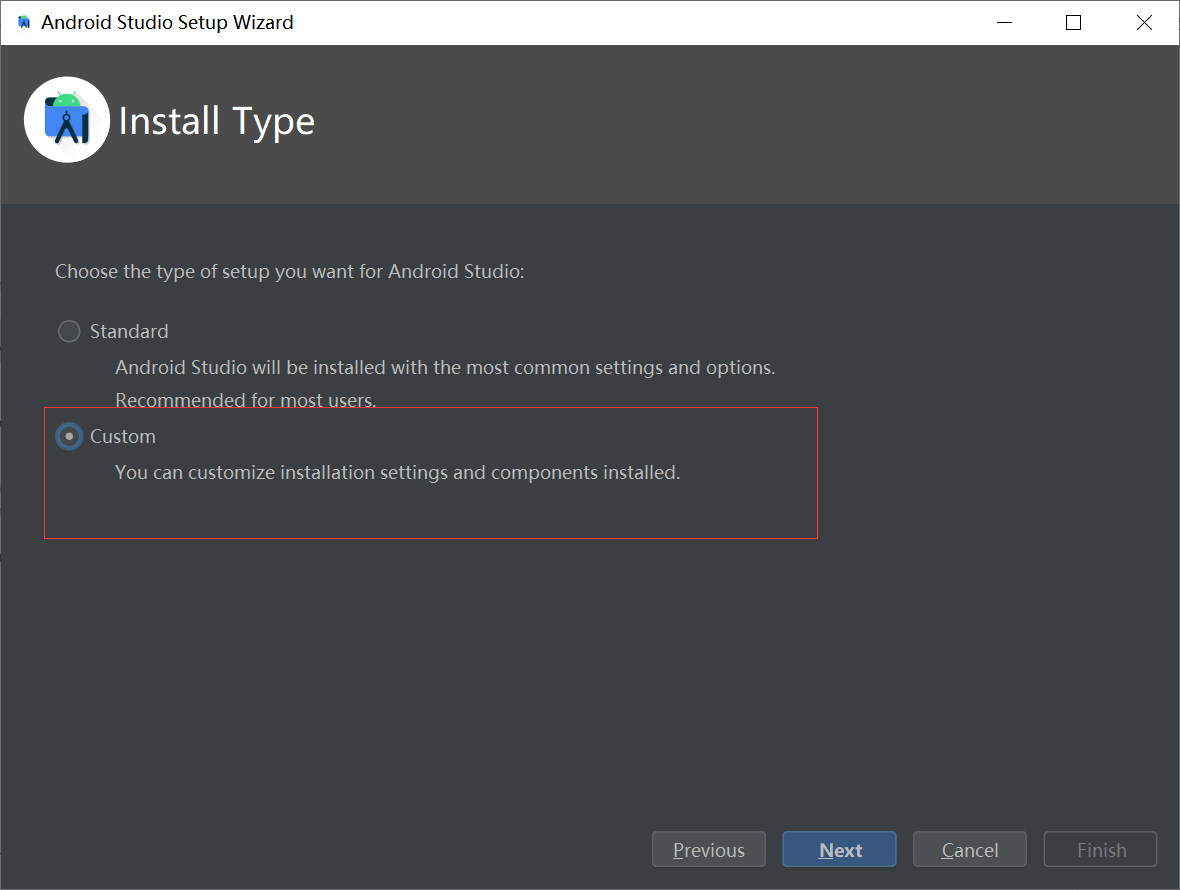
9、选择第二个,自定义,选第一个是默认C盘。

然后会在刚刚选择的路径下自动创建一个jbr文件

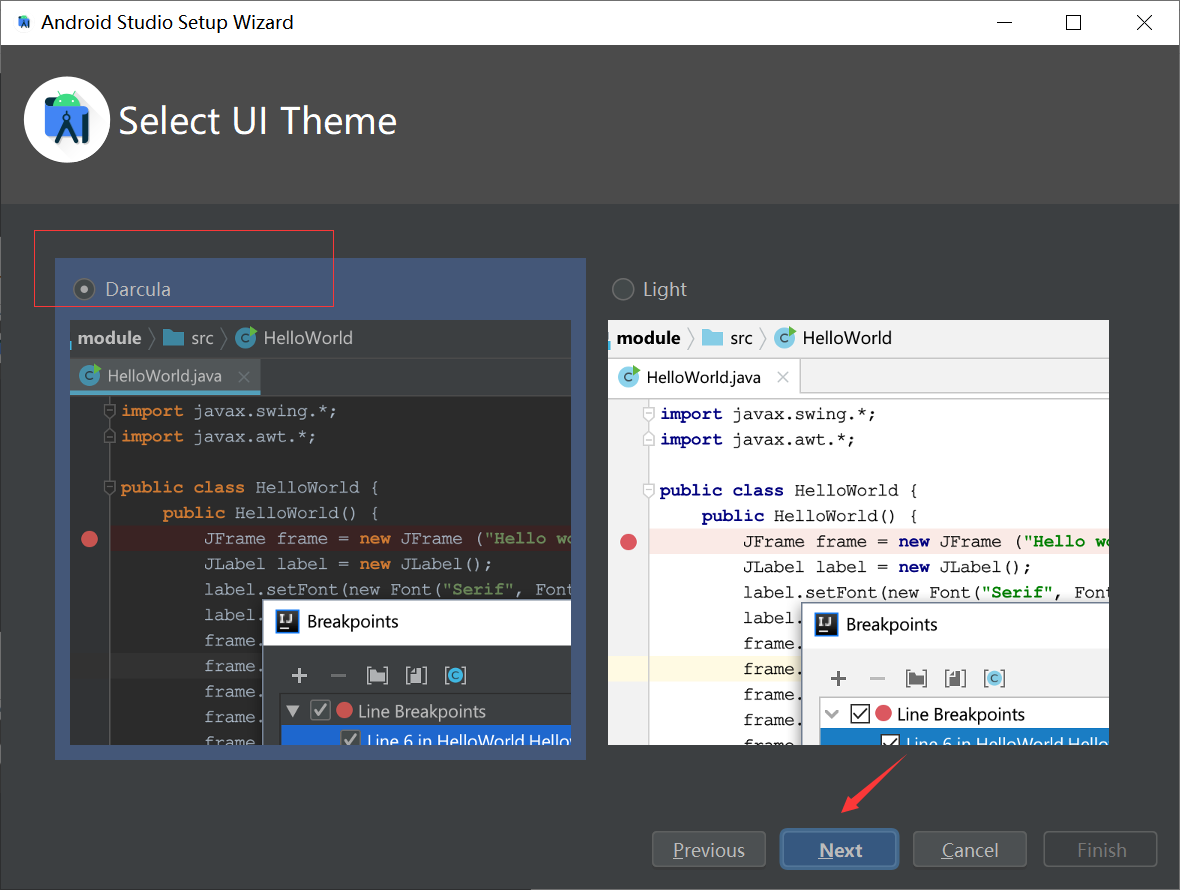
10、选择样式,黑色比较护眼

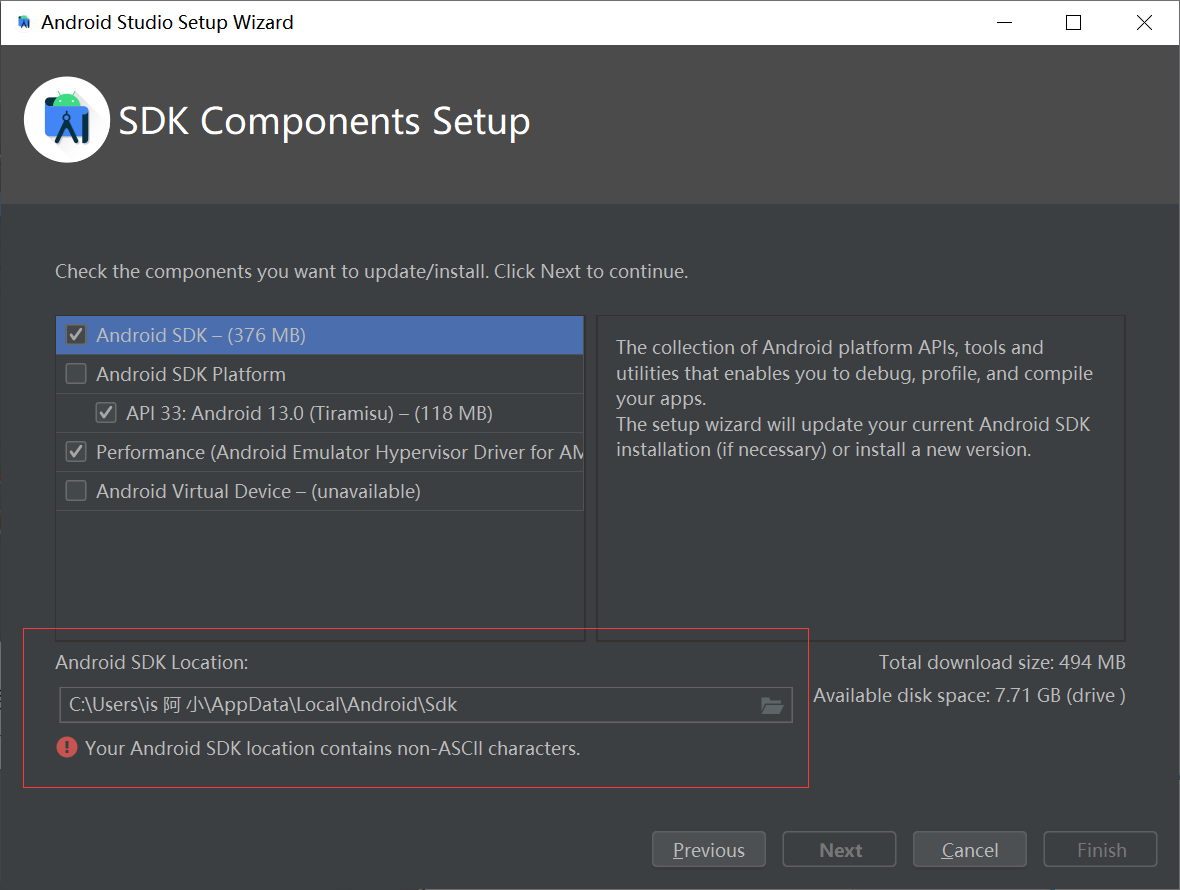
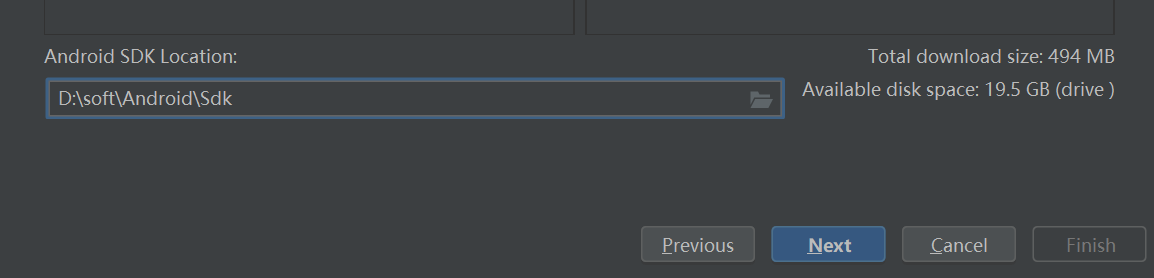
11、这个地方就是让你该路径的,改好之后就点击 Next 下一步


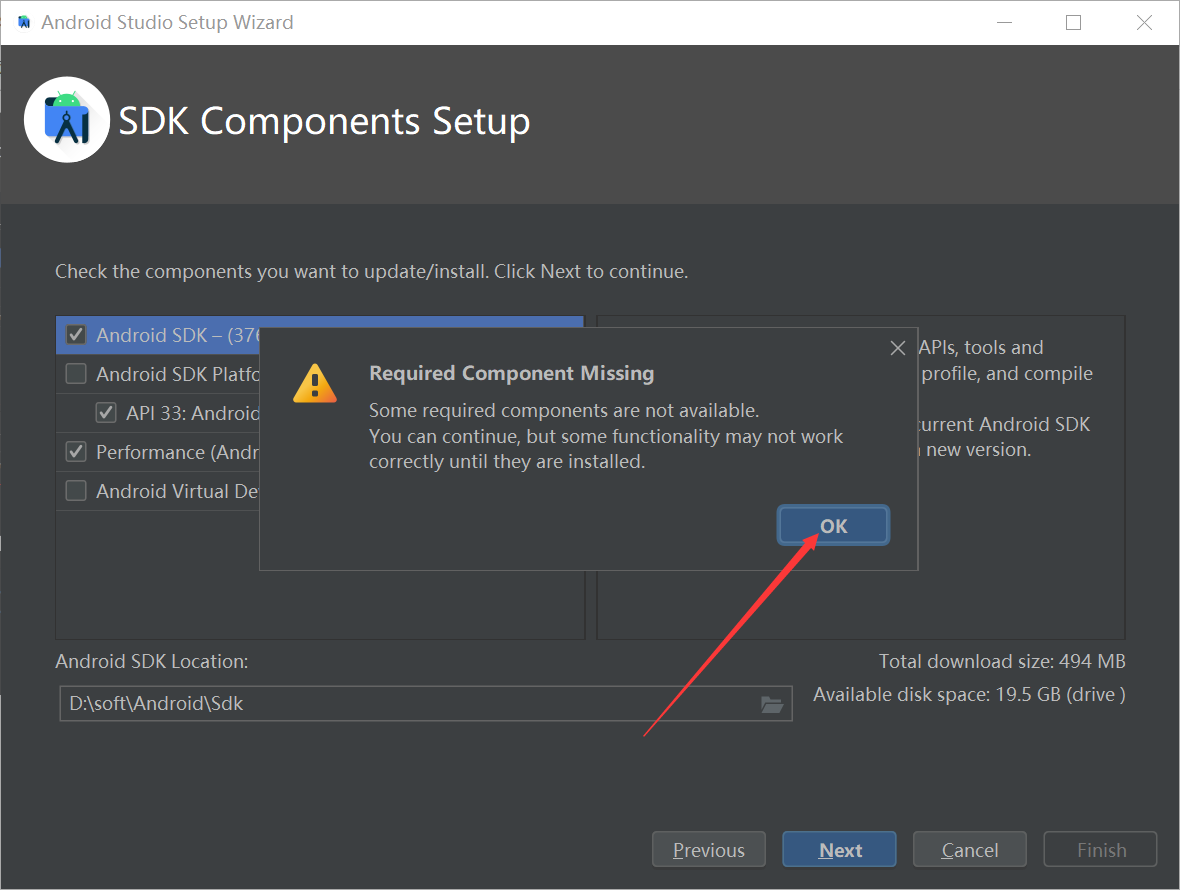
提示一些组件无法使用,OK

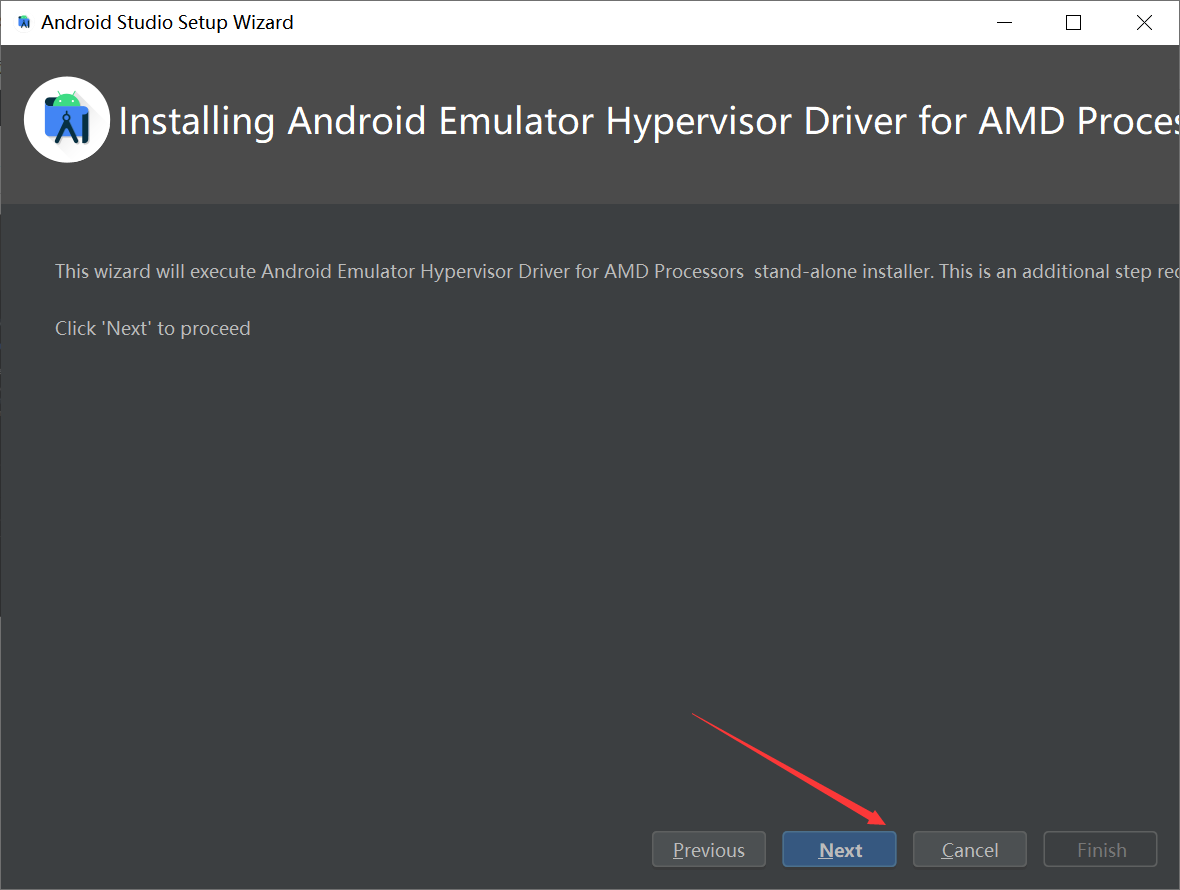
下一步

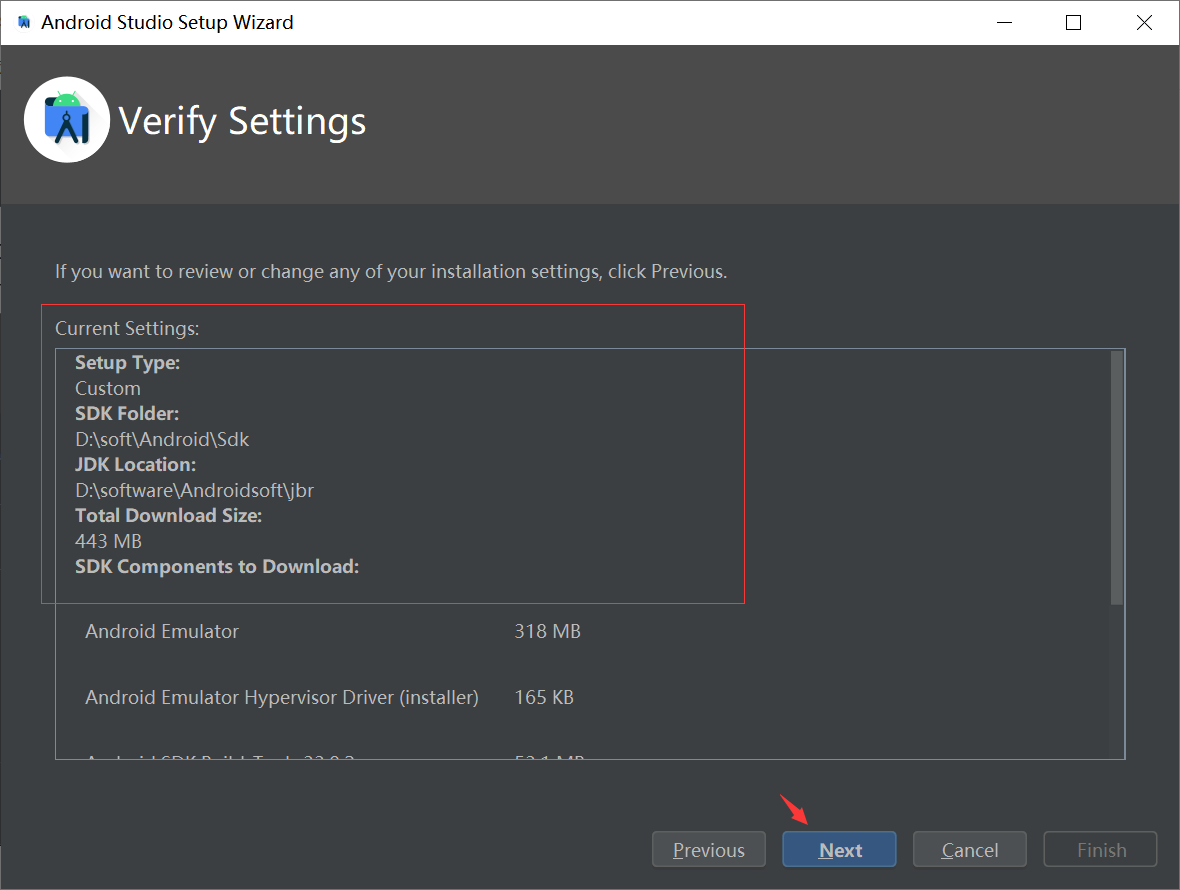
12、下载对应当前版本的SDK配置文件,点击Finish就会开始下载(PS: 请在网络良好是尝试)

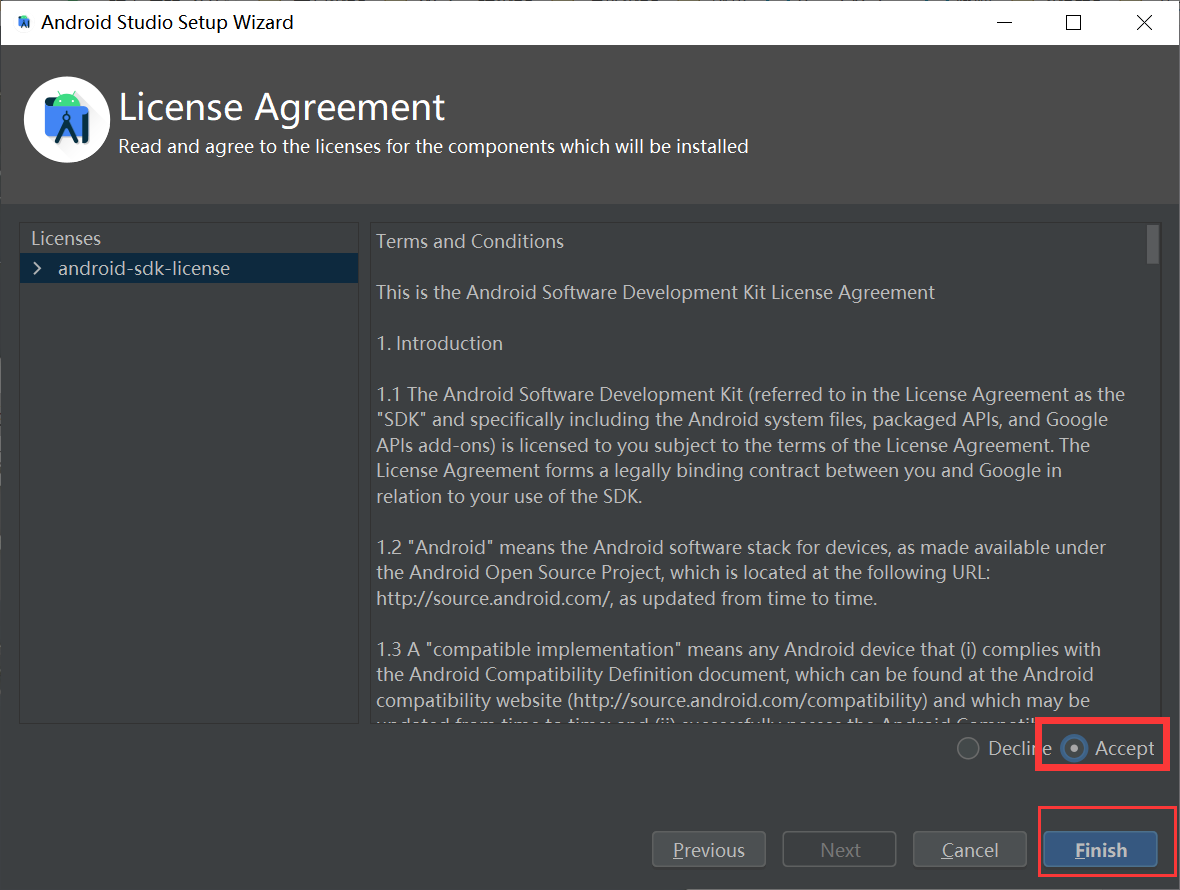
选择接受

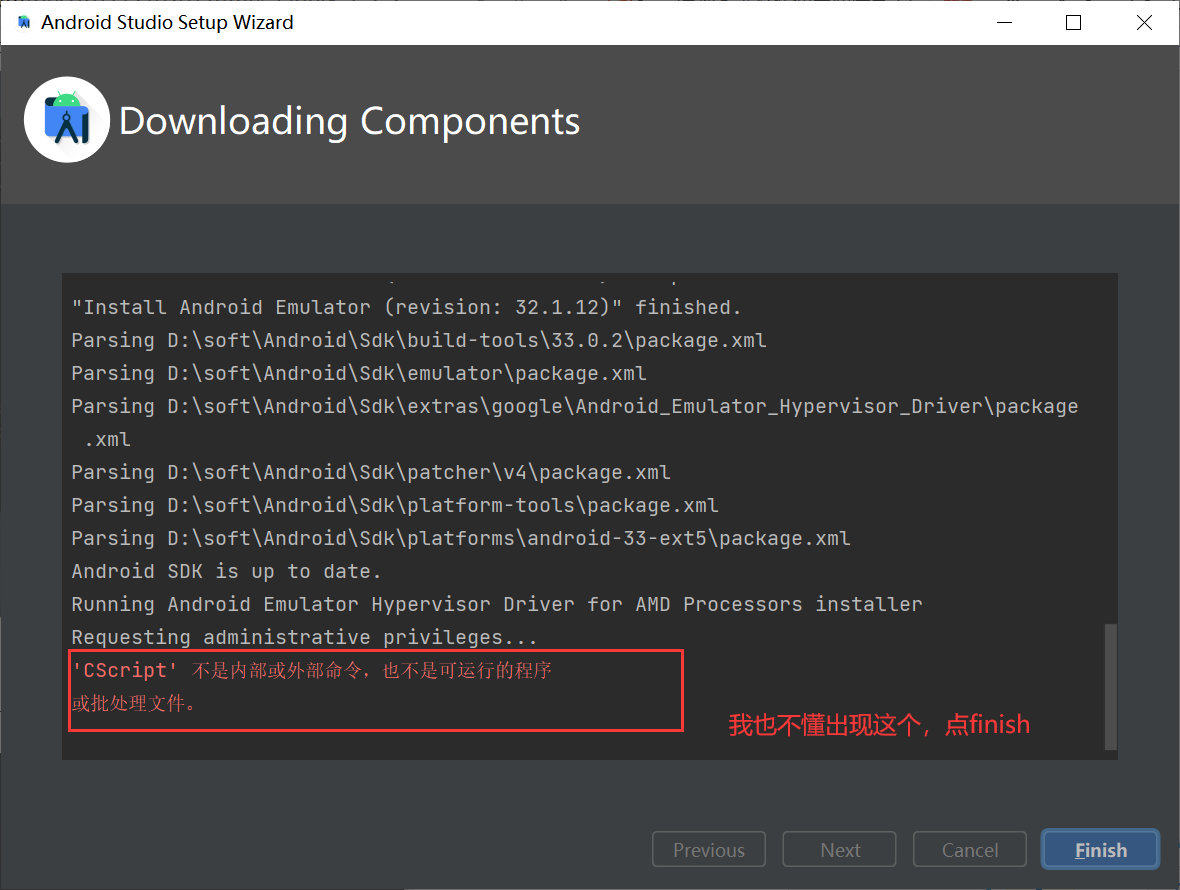
13、等待下载完成

这一步就还是还有真机没有安装,往下看,后面我安装好了。
出现这个页面就是安装好了,是一款跟idea很像的软件

五、配置Android SDK的环境变量
5.1、安装流程
1、打开此电脑→管理

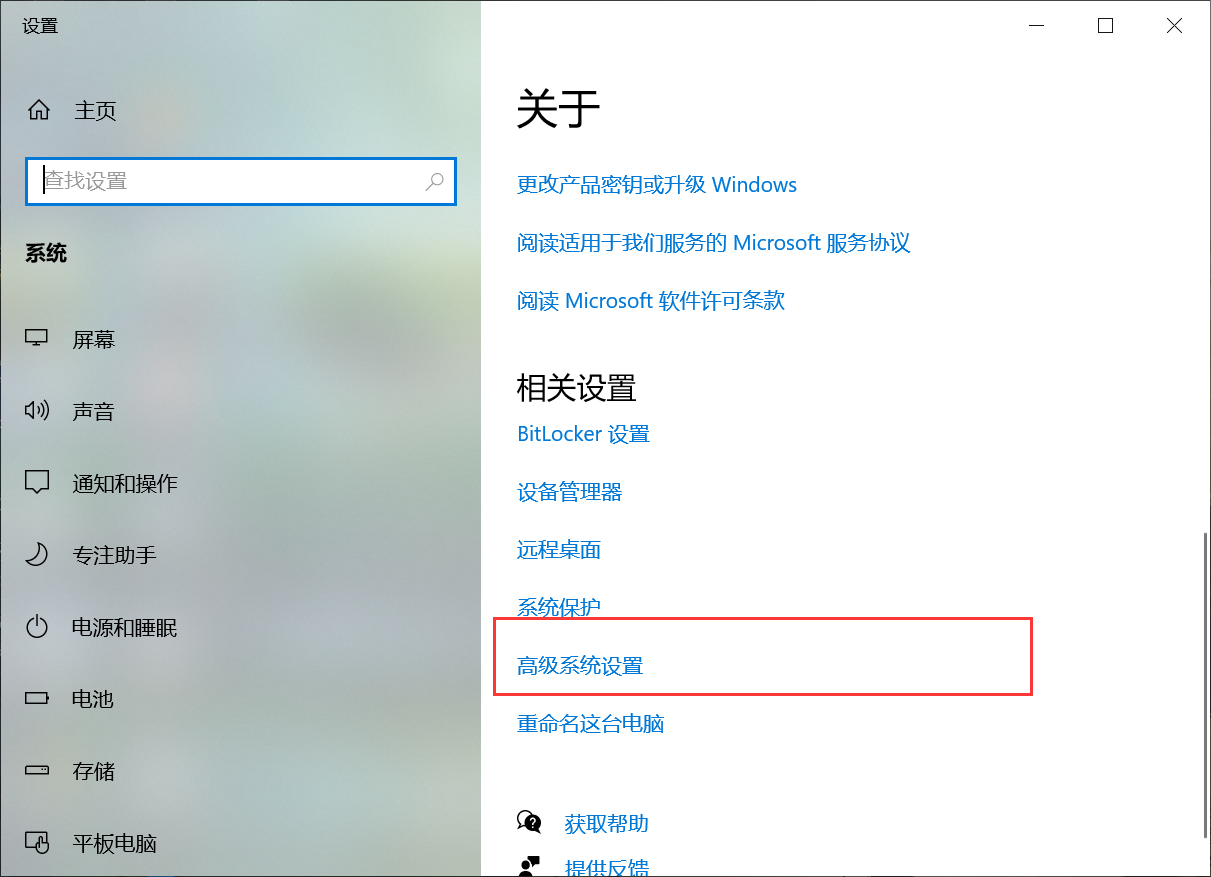
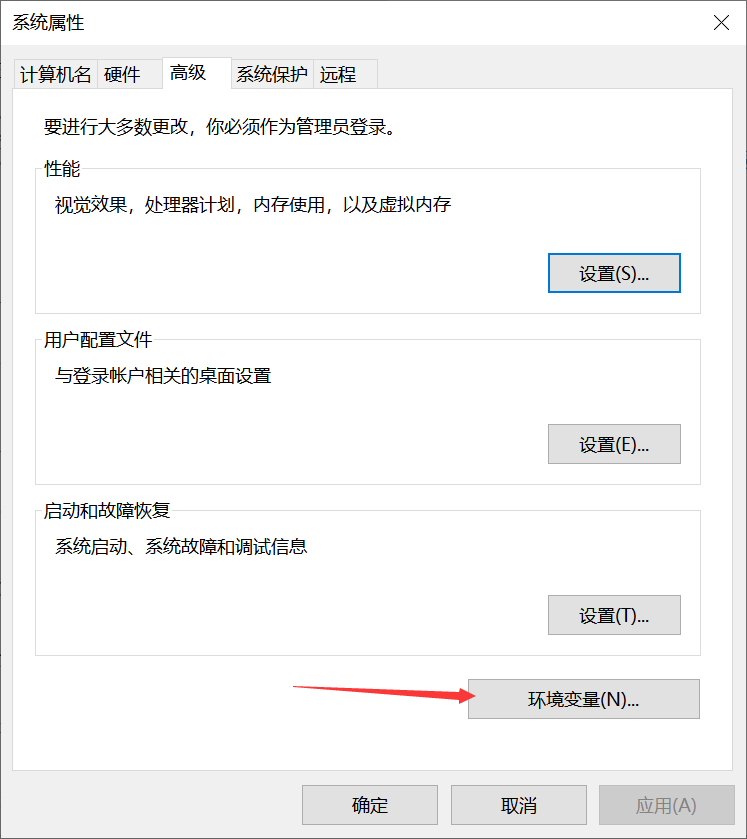
2、高级系统设置→环境变量

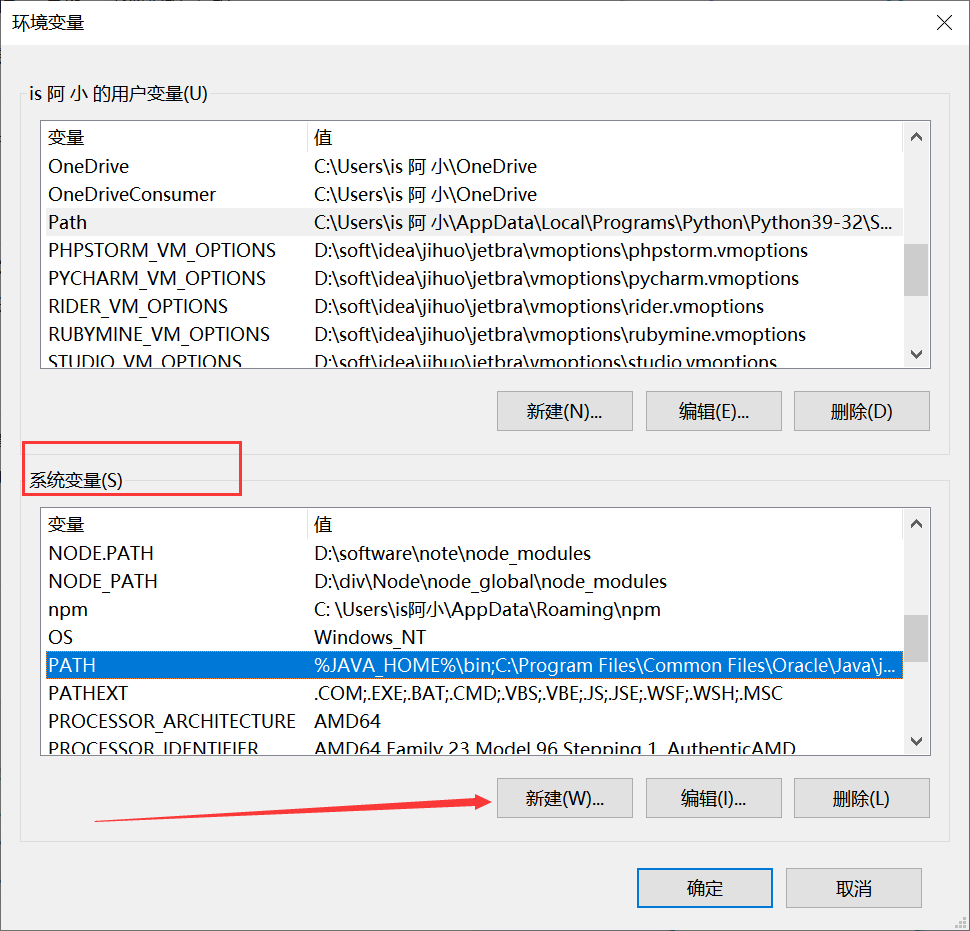
3、找到系统变量,然后新建

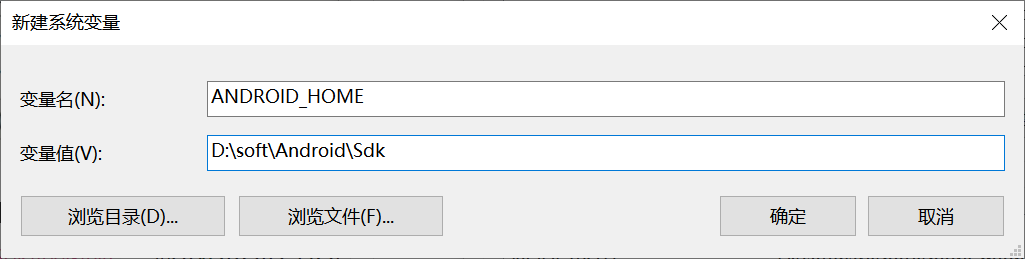
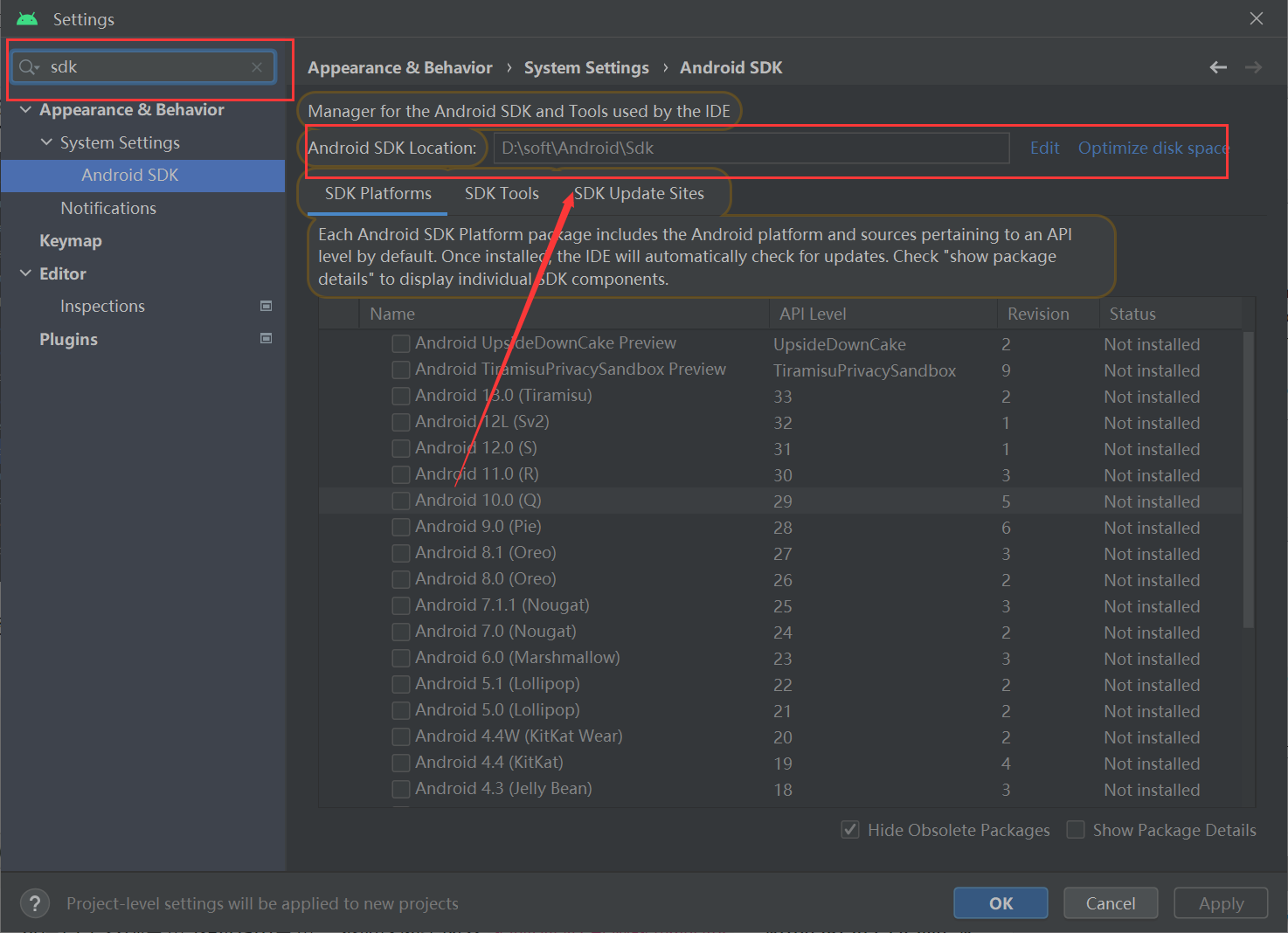
点击系统变量下的新建按钮,输入ANDROID_HOME,并输入SDK的根目录D:\soft\Android\Sdk\,如图

4、先找到安装的路径,然后复制


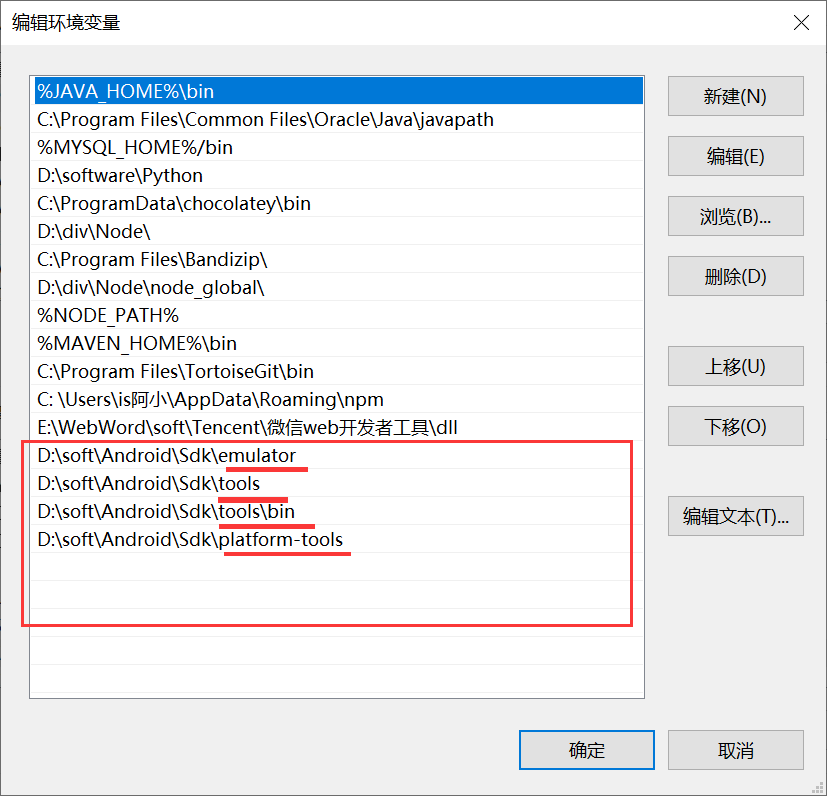
5、然后点击系统变量下的path变量
点击确定,然后点击系统变量下的path变量,添加这两条内容D:\soft\Android\Sdk\emulator,D:\soft\Android\Sdk\tools,D:\soft\Android\Sdk\tools\bin,D:\soft\Android\Sdk\platform-tools,如图:(安装的目录不一样,但是后面是一样的)

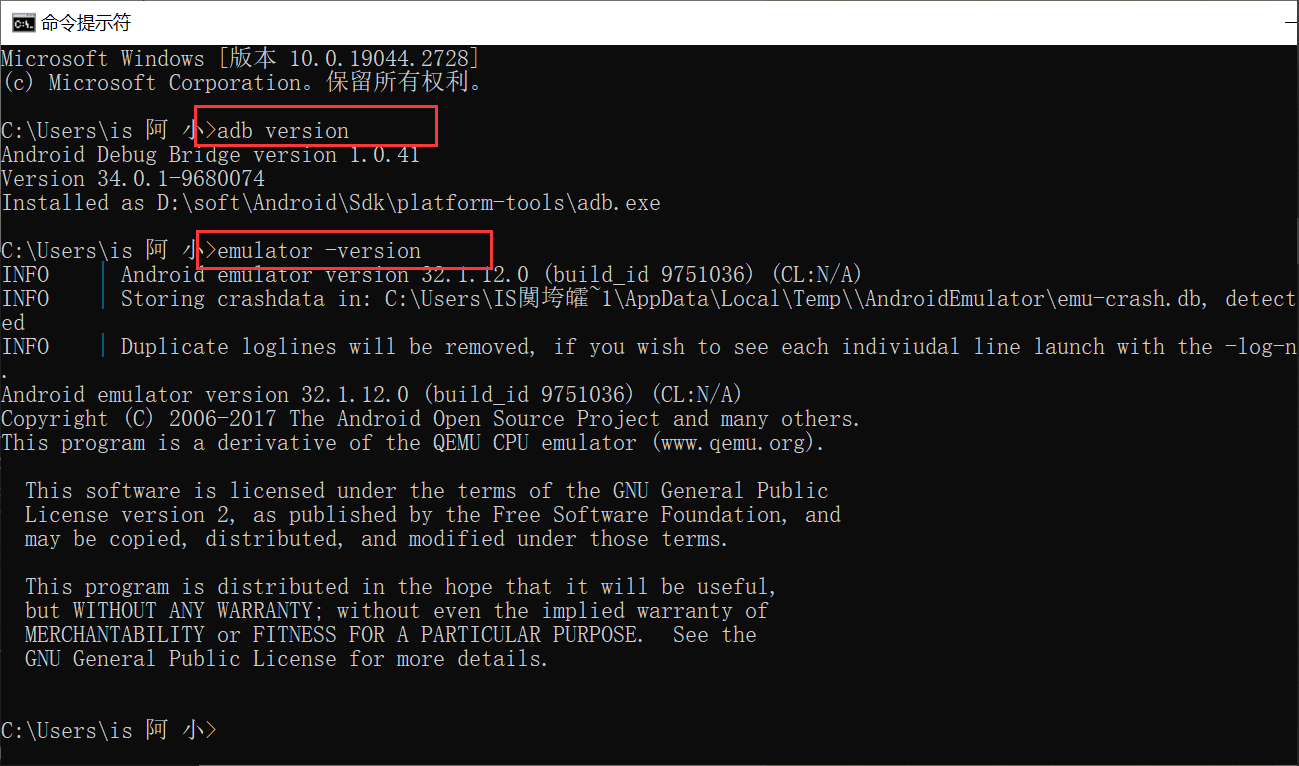
点击确定,一直确定回到桌面,打开cmd终端,输入adb version和emulator -version,确认配置生效,如图:

配置完成。
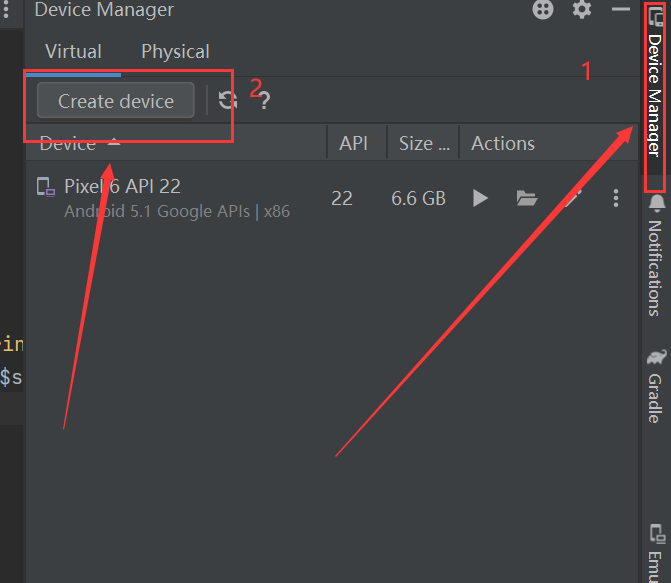
六、创建第一个Android Studio项目
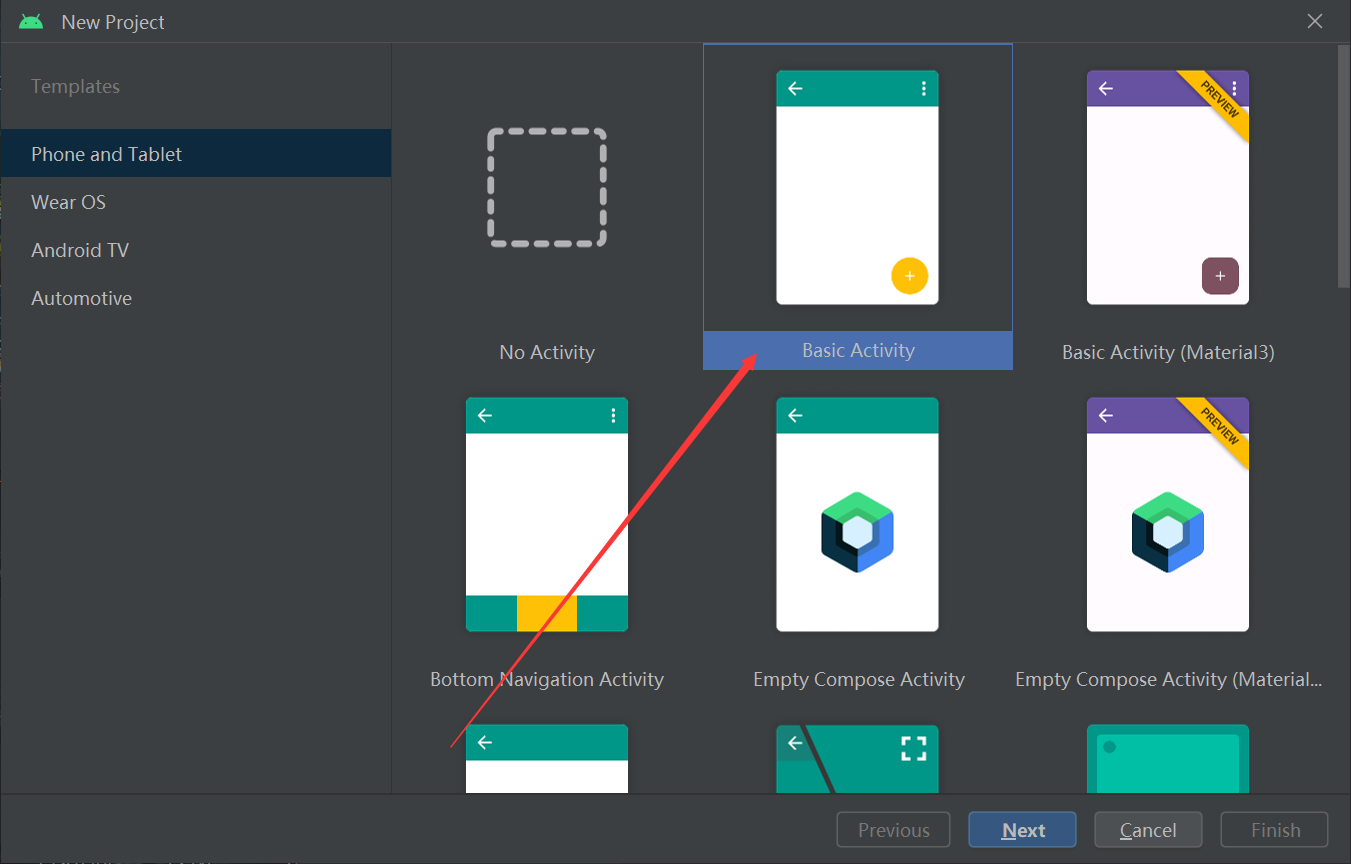
1.启动一个新的Android Studio项目
2.打开一个现有的Android Studio项目
这里只说前面一两条,既然是做教程,那我们创建一个新的项目(PS:创建一个新的和打开一个已有的项目有什么区别呢,创建一个新的就只有这样项目最基本的已经插件和依赖,以这个新的为准,而打开已有的就会以老项目的环境为准,这就是为什么你从网上下载别人的代码再打开之后要配置很久的原因,因为你的环境和别人不一定就一样,其次就是里面用到的SDK、API版本、依赖框架等一些内容不一样,所以用的时间很久,犹豫是在网络慢的时候更突出,相当煎熬,我咖啡都喝了两杯了,还没有下载完配置,心碎,辣鸡软件,毁我青春)。
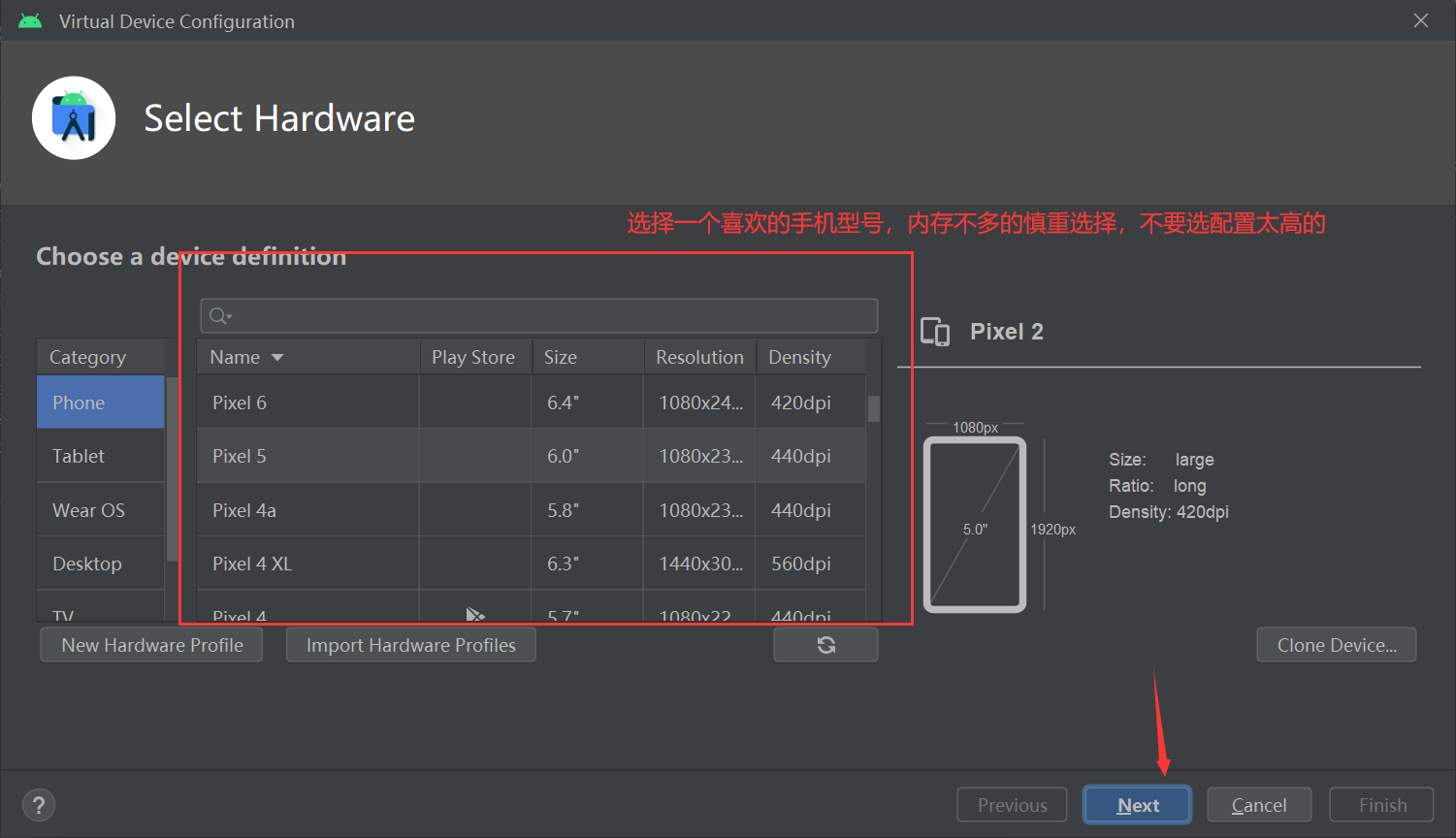
6.1、

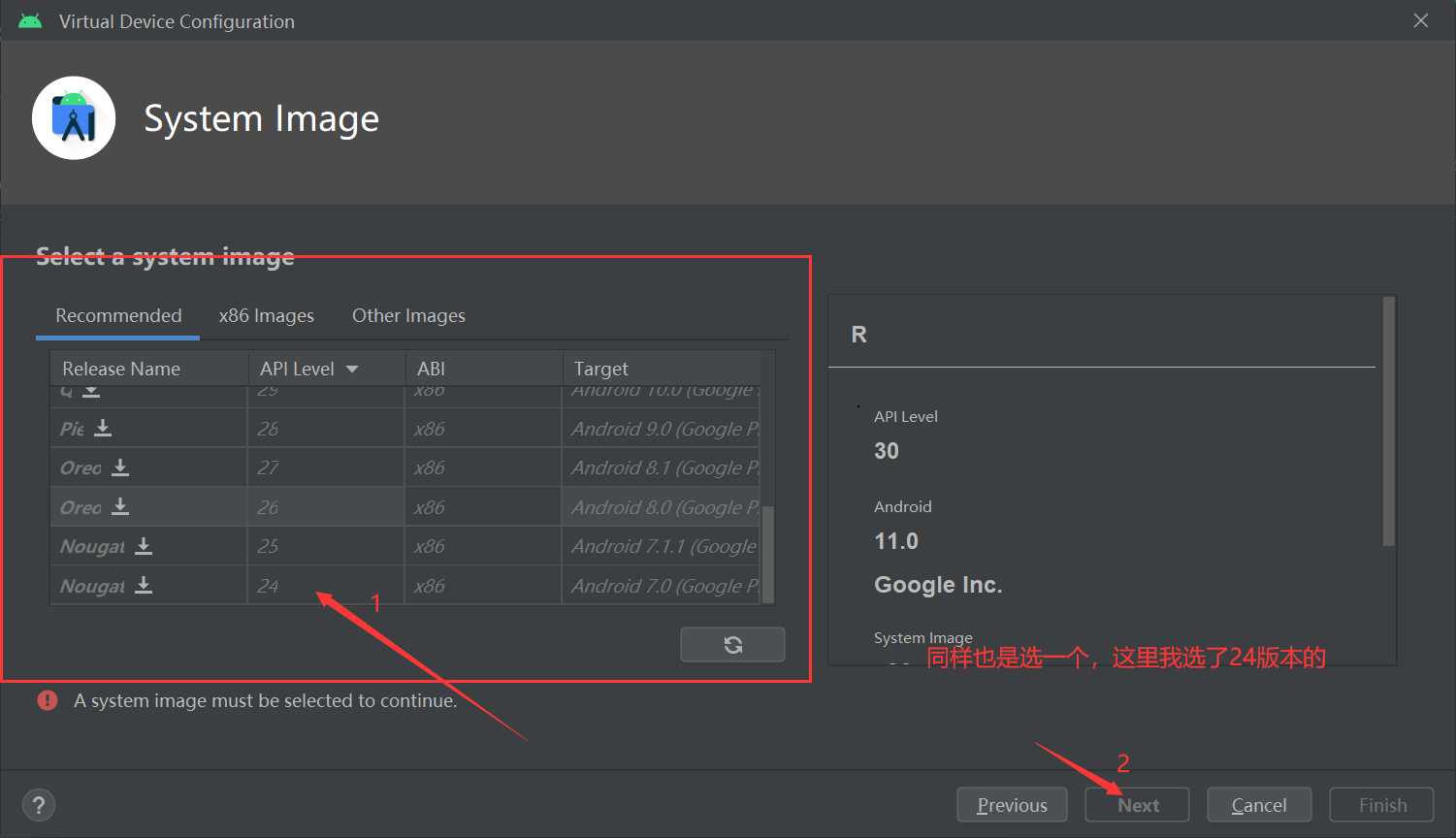
4.3、
4.4、
4.5、
七、创建第一个React Nation程序
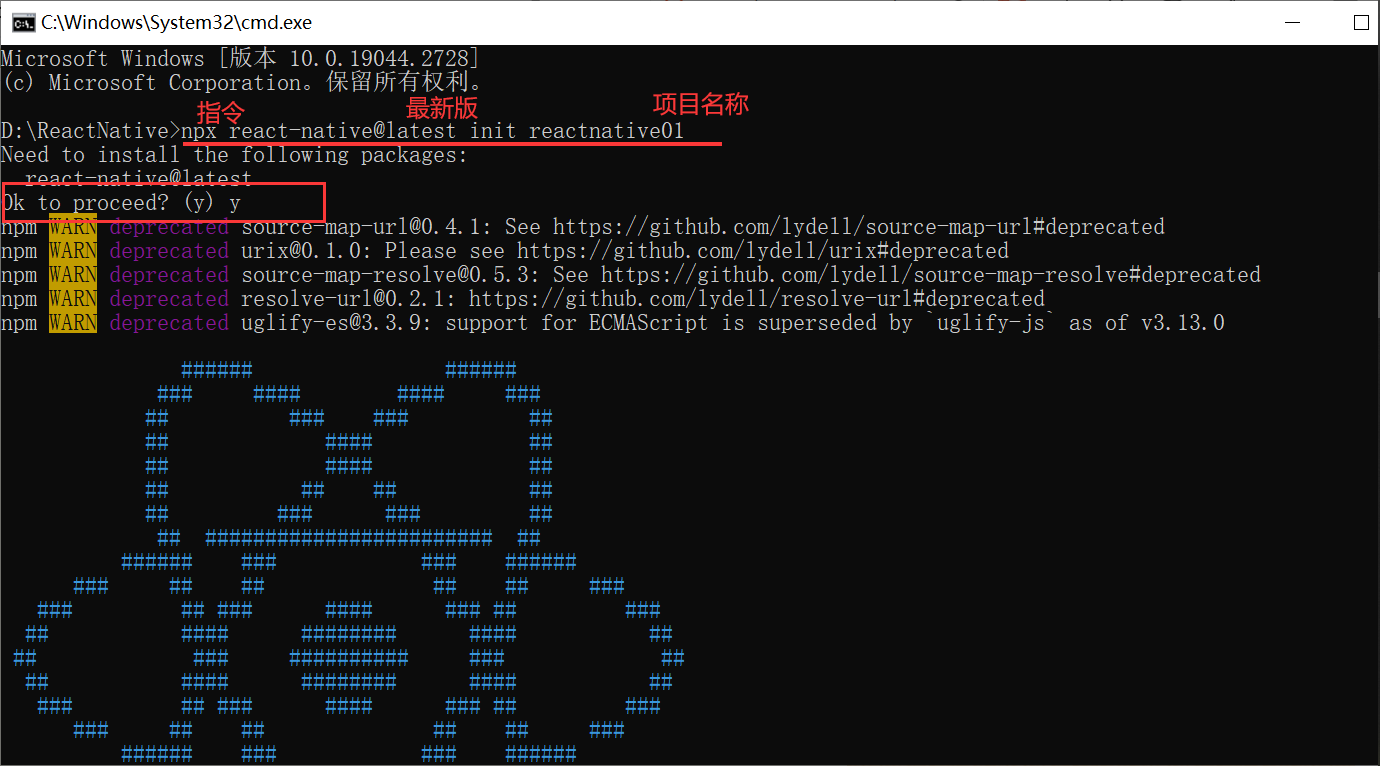
7.1、打开cmd命令
输入:

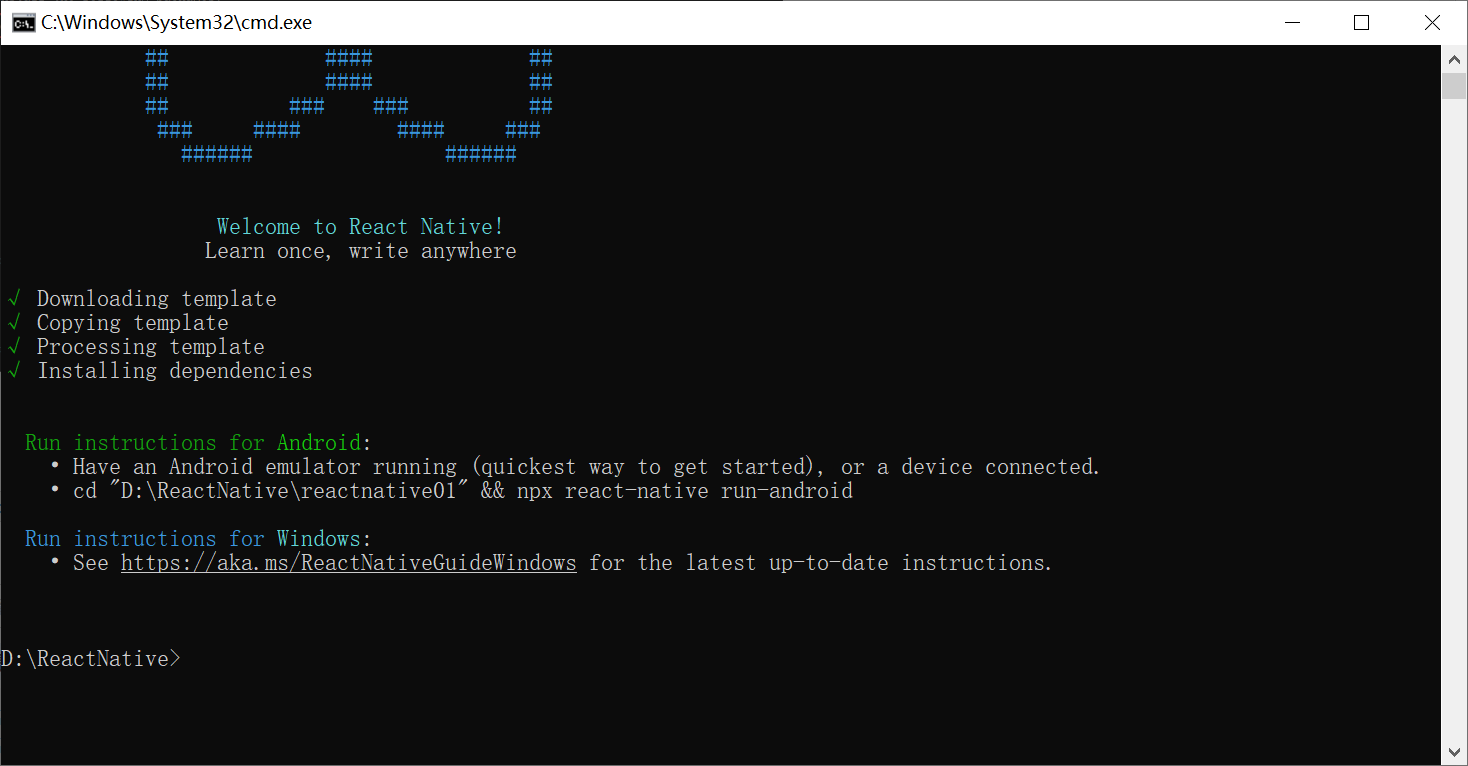
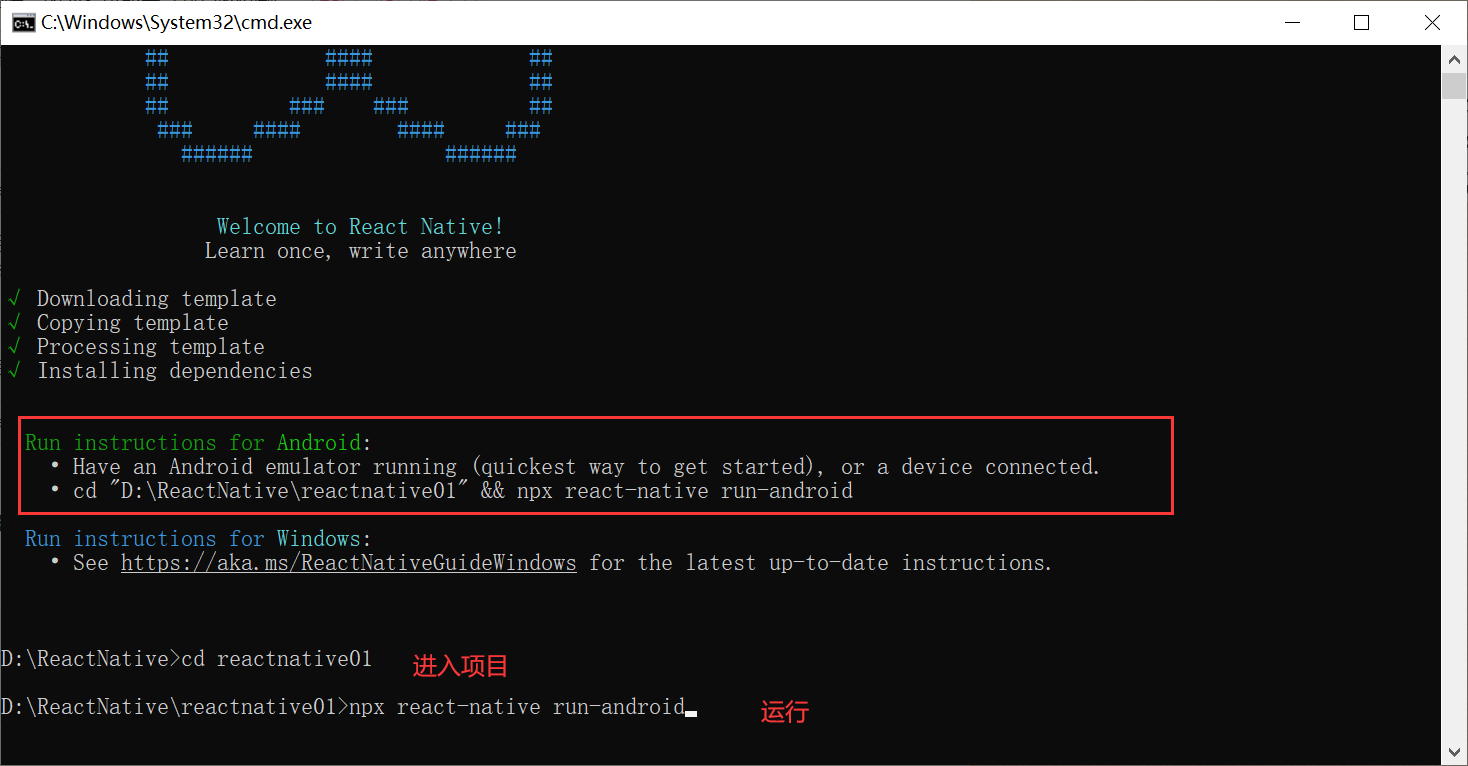
第一次下载有点慢,也是需要等待


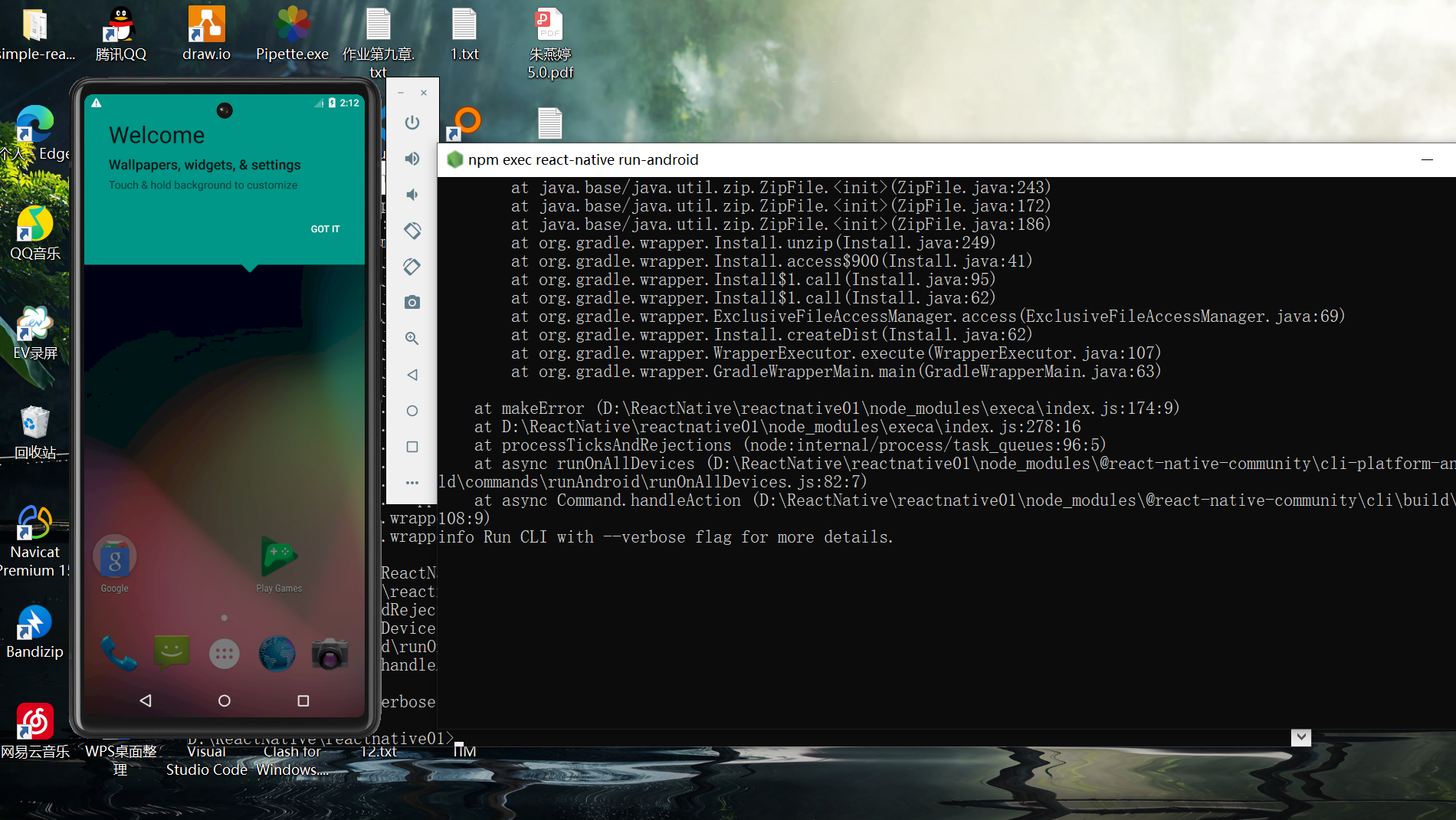
刚刚经历了报错,找了好久才知道提示java的JDK是1.8版本的,没切换过来,还要在打开真机模拟时解决了一个错误:



还有需要看看环境变量,后面我是参考这篇文章的
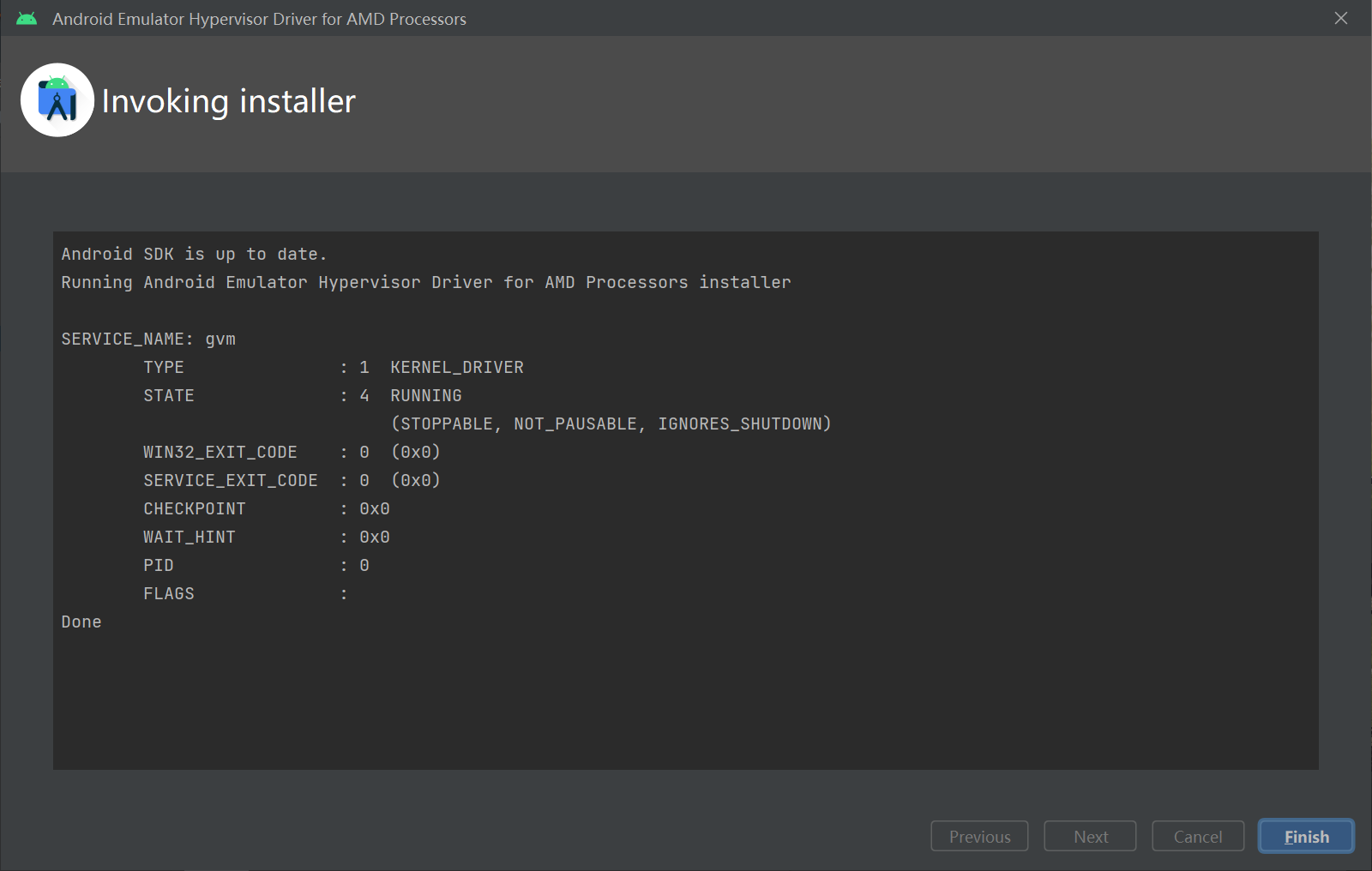
Android SDK is up to date.
Running Android Emulator Hypervisor Driver for AMD Processors installer
Requesting administrative privileges...
'CScript' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
Done
———————————————
原文链接:https://blog.csdn.net/qq_63215465/article/details/129583606
成功解决。



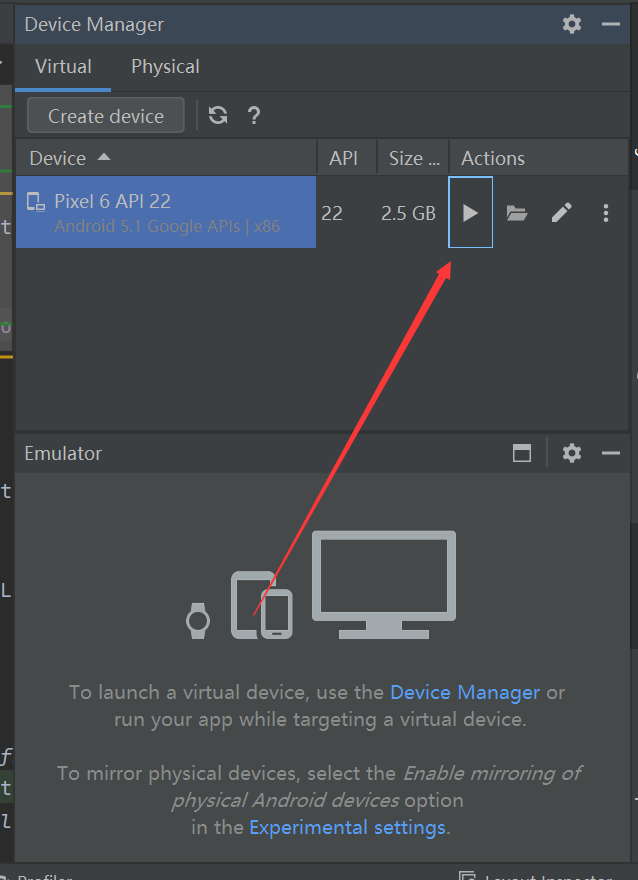
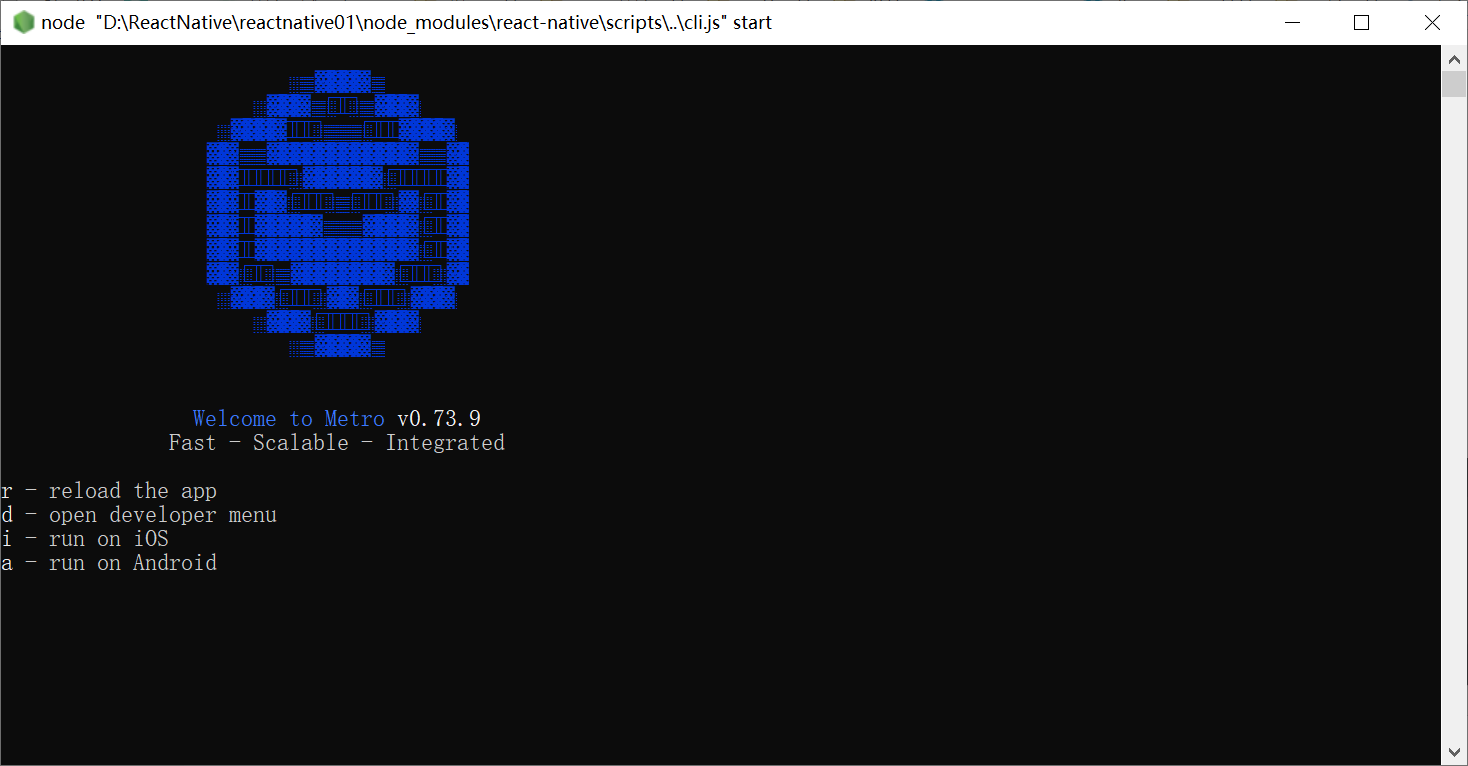
正在启动

输入 a

启动真机成功

这样就可以在电脑上操作了。


