前端html页面(不是重点,可以直接不看):
<!-- 第三部分 可视化展示模块 start-->
<div id="diff_analysis3_graphic" style="width:1200px;margin: 0 auto;margin-top:40px;">
<div class="StatHome mainHeaderStyle">
<div class="StatHomeContentOne" style="height:64px;width:100%;background:#17273a;">
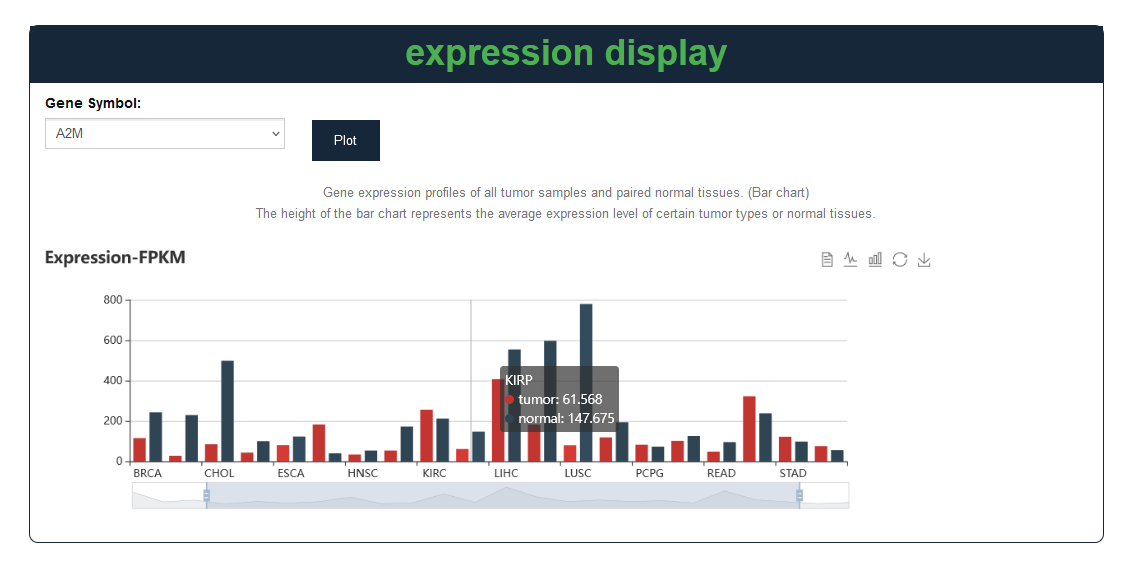
<p class="listHeaderStyle">expression display</p>
</div>
<div class="row" style="margin-top:10px;">
<section id="intro" class="wow fadeIn" style="height:100px;z-index:0; margin:0px 0 0 0;">
<form>
<div class="form-group col-md-3">
<label for="tool2select_gene" style="color: #0a121c;font-size: 16px">
Gene Symbol:</label>
<br>
<select class="form-control" id="tool2select_gene"
style="width: 100%;">
<option value="" class="hidden">Search or select</option>
<option>A2M</option>
<option>ABCB7</option>
<option>AC000120.1</option>
<option>AC004837.2</option>
<option>AC006460.2</option>
<option>AC011005.4</option>
</select>
</div>
<div class="form-group col-md-2" style="margin-top:31px;">
<button type="button" id="tool2btn"
class="btn btn-primary">plot
</button>
</div>
</form>
</section>
<!-- 对图表的文字补充-->
<div style="text-align: center;">
<p class="card-text">
Gene expression profiles of all tumor samples and paired normal tissues. (Bar
chart)
</p>
<p>
The height of the bar chart represents the average expression level of certain tumor types or
normal
tissues.
</p>
<p> </p>
</div>
<!--为echart准备一个具备大小的dom 大小还要调整 -->
<div id="chart1" style="width: 1000px;height: 300px;margin-left: 10px"></div>
</div>
</div>
</div>
<!--第三部分 end-->
html中的js部分(重点):
<script>
$("#tool2btn").click(function () {
if ($("#tool2select_gene").val() == "") {
alert("Please select a gene.")
} else {
// echart初始化
var chart1 = echarts.init(document.getElementById("chart1"));
// 配置和数据
var option1 = {
title: {
text: 'Expression-FPKM', // 还可以有副标题subtitle
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Tumor', 'Normal']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'Tumor',
type: 'bar',
data: []
}, {
name: 'Normal',
type: 'bar',
data: []
}],
// 设置横坐标滚动条
dataZoom: [
{
show: true,
realtime: true,
start: 0,
end: 50
},
{
type: 'inside',
realtime: true,
start: 0,
end: 50
}
]
}
chart1.setOption(option1);
chart1.showLoading(); //数据未加载完全之前先loading
var diseases = []; //数据集(实际用来盛放X轴坐标值)
var tumorValue = []; //肿瘤样本表达量(实际用来盛放Y坐标值)
var normalValue = []; //正常样本表达量
$.ajax({
type: 'POST',
dataType: 'json',
data: {
symbol: $("#tool2select_gene").val(),
},
url: '/cuDB/analysis/differential/plot',
success: function (plot_data) {
console.log(plot_data)
if (plot_data) {
for (var i = 0; i < plot_data.length; i++) {
diseases.push(plot_data[i].disease);
tumorValue.push(plot_data[i].tumor);
normalValue.push(plot_data[i].normal)
}
chart1.hideLoading(); //隐藏加载动画
chart1.setOption({ //加载数据图表
xAxis: {
data: diseases
},
series: [{
name: 'tumor',
data: tumorValue
}, {
name: 'normal',
data: normalValue
}
]
});
}
}
});
}
});
</script>
后端views.py代码:
def diffAnalysisPlot(request):
symbol = request.POST.get("symbol")
result = list(DiffExpressionTable.objects.filter(symbol=symbol).values())
return JsonResponse(result, safe=False)
最冲呈现效果:
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号