六小时jQuery-jQuery都在这里咯
jQuery是一个快速简洁的JS框架(代码库)。jQuery设计宗旨是少写多做,核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可以对选择器进行拓展;拥有便捷的插件拓展机制和丰富的插件。
jQuery兼容各种主流浏览器
jQuery引入:bootCDN里很多可以用,自己引就好了,例如:https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js
<!-- 远程访问 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<!-- 本地导入 -->
<script src="jquery3.7.1.js"></script>
jQuery语法:
$().方法()
$就是jQuery类的简写,加括号就是在实例化,就是查找标签;.方法就是在操作标签。
多以jQuery的学习过程也和js的学习过程一样,就是查找标签+操作标签。
零、jQuery对象和dom对象
$(".c1 li") // 这样选中的是一个集合的概念,集合里存的就是我们的一个个的dom对象
那么我们想要dom对象就使用索引的方法:(使用dom对象调用dom方法比如innerHTML这些)
// 将jQuery对象转化为dom对象
$(".c1 li")[0]
// 将dom对象转化为jQuery对象
var ele = document.querySelector(".c1 li");
$(ele)
一、jQuery选择器
jQuery选择器其实就是CSS的那套。就是在此基础上扩展了几个。
模仿的是CSS选择器器,只不不过在使⽤用jQuery选择器器时,我们⾸首先必须使⽤用“$()”函数来包装我们的 CSS 规则。 ⽽CSS规则作为参数传递到jQuery对象内部后,再返回包含⻚页⾯面中对应元素的 jQuery 对象。
随后可以进⾏行行节点操作,例如: $('#box').css('color', 'red'); 。
那么除了 ID 选择器之外,还有两种基本的选择器,分别为:元素标签名和类(class)。
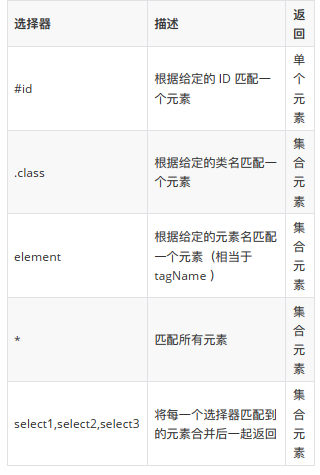
基本选择器:

层次选择器:

过滤选择器:(筛选器,css没有的部分)

内容过滤选择器:

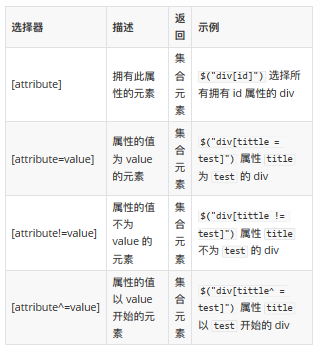
属性过滤选择器:

子元素过滤选择器:

表单过滤选择器:

表单选择器:



jQuery的导航查找:
<script>
$(function () {
// 获取匹配元素的子元素(亲儿子)集合
console.log($('.box').children());
console.log($('.box').next());
// 获取老爹
console.log($('ul li').parent());
// 获取的祖先辈们
console.log($('ul li').parents());
console.log($('.box2').prev());
$('ul li').eq(2).css('color','red');
})
</script>
二、jQuery绑定事件
dom绑定事件:
dom.onclick = function(){
this: 代指的是触发事件的标签
}
jQuery绑定事件:
jQuery对象.click(function(){
// 事件函数
// 里面的this和dom一样代指的是同一个东西,也是一个dom对象
})
jQuery事件绑定的优点是可以同时选定多个标签进行事件绑定。
1.jQuery绑定事件方式1(简易版本):
$().click(function(){ }) 其实就是jQuery对象.click(function(){ })
$("c1").click(function (){
console.log(this); //这里的this其实也是个dom对象
console.log(this.innerHTML);
// 但是我们使用jQuery的时候不想用dom对象,只需要将dom对象转换成jQuery对象,
// jQuery对象.html() 就等同于dom对象.innerHTML
$(this).html()
})
2.jQuery绑定事件方式2(bind版本):
$().bind('click',function(){ } )
了解即可,不常用,代码我也不写了
3.jQuery绑定事件方式2(on版本):
$().on('click',function(){ } )
4.jQuery的ready事件
加载事件
$(document).ready(function (){
// ...
})
$(function (){
// ...简写,效果完全等同于上面的语法
})
5.jQuery的hover事件
悬浮和离开元素触发的事件,组合事件
$(".c2").hover(mouseover,mouseout); // 这里,又为什么不加括号啊
function mouseover(){
console.log("over");
}
function mouseout(){
console.log("out");
}
三、jQuery操作标签
文本操作
value操作 :针对input,select,textarea标签
属性操作
其实就是和js完全一样,就是完全一样的一套。
dom对象.value 等同于 jQuery对象.val()
1.文本操作
2.值操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="content">
<ul>
<li>
</li>
</ul>
<input type="text" value='美女'>
<select name="" id="single">
<option>苹果</option>
<option>香蕉</option>
</select>
<select name="" id="multiple" multiple>
<option selected>苹果</option>
<option>香蕉</option>
<option selected>橘子</option>
</select>
<input type="checkbox" value='A'> A
<input type="checkbox" value='B'> B
<input type="radio" value='1'> 男
<input type="radio" value='0'> 女
</div>
<script src="./jquery-3.4.1.js"></script>
<script>
$(function () {
// 获取html中的值 既获取文本又获取html
console.log($('#content ul li').html());
// 设置html中的值
$('#content ul li').html(`<img src="./timg.jpg" alt="">
<p>小马哥</p>
<h3>美女和野兽</h3>`);
// 仅仅获取文本的值
// console.log($('#content ul li').text());
// 获取文本输入框的值
// console.log($('input[type=text]').val());
// $('input[type=text]').val('帅哥');
$('#single').val('香蕉');
$('#multiple').val(['香蕉','橘子']);
// 给input设置值 要使用value属性值的值 不能使用文本的值
$('input').val(['B','女']);
})
</script>
</body>
</html>
3.属性操作:
非表单的属性用attr
表单属性用prop,表单没有设置属性的时候使用attr获取到会是undefined,但使用prop获取到就是布尔值,很方便。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div name = 'b' class='active'></div>
<img src="" alt="">
<script src="./jquery-3.4.1.js"></script>
<script>
// 动态添加获取属性
$(function() {
// 设置单个属性值
// $('div').attr('id','box');
// 设置多个值
$('div').attr({id:'box',title:'盒子'});
console.log($('div').attr('name'));
console.log($('div').attr('class'));
setTimeout(function() {
$('img').attr({
src:"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568985509549&di=0bb1a6ced3db2b6be69d27579691f4e1&imgtype=0&src=http%3A%2F%2Fwww.chinadaily.com.cn%2Fhqzx%2Fimages%2Fattachement%2Fjpg%2Fsite385%2F20120924%2F00221918200911ca40e52b.jpg",
alt:'美女'
})
}, 2000);
})
</script>
</body>
</html>
4.jQuery的css操作
css样式操作
获取样式:
$().css("样式属性"); 获取元素的指定样式属性的值,如果有多个元素,只得到第一个元素的值
操作样式:
$().css("样式属性","样式值").css("样式属性","样式值");
$().css({"样式属性1":"样式值1","样式属性2":"样式值2",...});
$().css("样式属性":function(){
// 其他代码操作
return "样式值";
})
css属性操作
$().addclass() 给获取到的所有元素添加class样式
$().removeclass()
$().toggleclass() 给获取到的所有元素进行判断,如果有指定class样式则删除,没有就添加(什么东西)
5.jQuery的链式操作
链式操作就是方法里面return了一个self本身,就可以写成一连串的样子。
6.jQuery节点操作
创建节点
- document.createElement("标签名")
插入节点
- node.appendChild(newNode)
- node.insertBefore(newNode,某个节点)
删除节点
- node.removeChilid()
替换节点
- node.replaceChild(newNode)
7.jQuery的节点clone(包含事件委派的知识点)
jQuery的事件委派:
参考 https://www.cnblogs.com/pyspark/articles/8127271.html
把原来加在子元素身上的事件绑定给父元素,就是把事件委派给父元素。
语法:on(events,[selector],[data],fn)
- events:一个或多个用空格分隔的事件类型和可选的命名空间,如"click"或"keydown.myPlugin" 。
- selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择器为null或省略,当它到达选定的元素,事件总是触发。
- data:当一个事件被触发时要传递event.data给事件处理函数。
- fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false。
jQuery的节点clone:效果就是点加号就添加一组输入框,点减号就减去一组。代码如下,可以先看看效果,(这里用到了事件委派)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<!-- 远程访问 -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="outer">
<div class="item">
<input type="button" value="+" class="add">
<input type="text">
</div>
</div>
<script>
$(".add").click(function (){
var $clone = $(this).parent().clone();
$clone.children(".add").attr({"value":"-","class":"rem"});
$(".outer").append($clone);
});
$(".rem").click(function (){
$(this).parent().remove();
})
// 事件委派
$(".outer").on("click",".item .rem",function (){
$(this).parent().remove();
})
</script>
</body>
</html>
8.jQuery的CSS尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<!-- 远程访问 -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
*{
margin: 0;
}
.c1{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 50px;
margin: 50px;
}
</style>
</head>
<body>
<div class="c1">
</div>
<script>
// 获取内容的宽高
console.log($(".c1").width()); //200
console.log($(".c1").height());
// 获取整个内边距的宽高
console.log($(".c1").innerWidth()); //300
console.log($(".c1").innerHeight());
// 算上外边距的宽高
console.log($(".c1").outerWidth(true)); // 420
console.log($(".c1").outerHeight()); // 不加true就不算哦,320
</script>
</body>
</html>
9.jQuery的CSS位置操作
$("").offset([coordinates]); // 获取匹配元素在当前窗口的相对偏移,有一个参数哈,就是当前窗口
$("").position(); // 获取匹配元素相对父元素的偏移,position()函数无法用于设置操作
$("").scrollTop([val]); // 获取匹配元素相对滚动条顶部的偏移
写两个案例,案例1 返回顶部案例,案例2 位置偏移
案例1代码:
案例2代码:
四、jQuery的each循环(补充知识点)
$.each() 遍历循环 类调用each方法
$().each() 遍历循环 实例对象调用each方法
类调用each():
// 遍历循环
var arr = [111,222,333];
$.each(arr,function (i,j){
//循环体
console.log(i,j); // 如果参数只有一个就是索引,有两个就是(索引,值)
/* 输出是
* 0 111
* 1 222
* 2 333
* */
})
var obj = {name:"bj",age:23};
$.each(obj,function (k,v){
console.log(k,v);
})
实例对象调用each():
<ul>
<li>23</li>
<li>45</li>
<li>78</li>
<li>15</li>
</ul>
<script>
// 实现文本大于30的li变红
$("ul li").each(function (){
// 循环中的this指代每次循环中的dom对象
var value = $(this).html();
if(parseInt(value)>30){
$(this).css("color","red");
}
})
</script>
五、jQuery动画
基本:
show([s],[e],[fn]) //显示元素
hide([s],[e],[fn]) //隐藏元素
滑动:
slideDown([s],[e],[fn]) //向下滑动
slideUp([s],[e],[fn]) //向上滑动
淡入淡出:
fadeIn([s],[e],[fn]) //淡入
fadeOut([s],[e],[fn]) // 淡出
fadeTo([s,opacity,[e],[fn]]) //让元素的透明度调整到指定值
自定义:
animate(p,[s],[e],[fn]) //自定义动画
stop([c],[j]) // 暂停上一个动画效果,开始当前触发的动画效果
六、扩展方法(插件机制)
jQuery.extend(object):扩展jQuery对象本身,用来在jQuery命名空间上增加新函数。
jQuery.fn.extend(object):扩展jQuery元素集来提供新的方法(通常用来制作插件)。



