WPF如何实现一款类似360安全卫士界面的程序?(共享源码!)
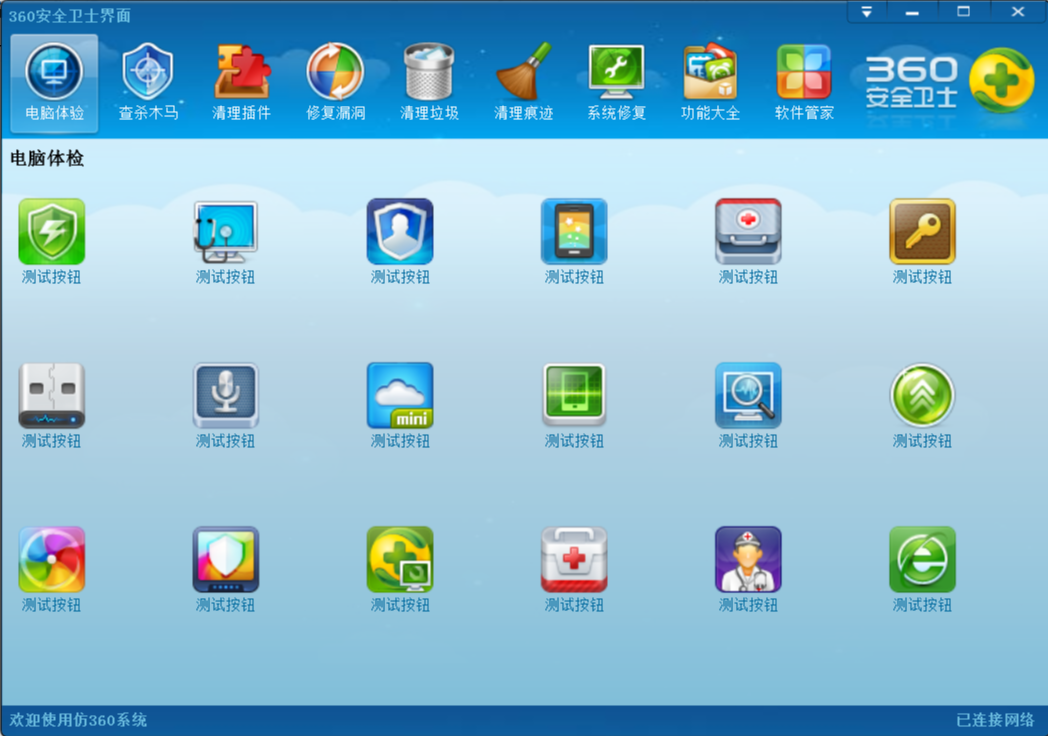
以前学习Windows Form编程的时候,总感觉自己做的界面很丑,看到360安全卫士、迅雷等软件的UI设计都非常美观,心里总是憧憬着要是自己能实现这样的UI效果该多好!!!另一个困扰我的问题是,这个UI皮肤是如何用技术实现的呢?!虽然好多年过去了,但心里的憧憬和疑惑一直没有消失,而且越来越强烈。在日常的工作和学习中,自己在网上也经常留意类似的技术或者文章。最近在学习WPF的过程中,看到网上也有仿360和仿迅雷UI设计的资源,通过对资源的学习和自己的动手实践,终于实现了下面的仿360安全卫士界面:


由于项目文件比较多,这里罗列出核心的过程和代码:
1、VS解决方案结构:
WpfPageTransitions是一个WPF类库,实现UI页面切换动画效果,支持多种动画,可以通过TransitionType属性进行设置,其原理是定义了多个切换动画类型的Storyboard,程序根据配置的TransitionType去执行匹配的Storyboard动画(分出入动画,xxxxxxIn和xxxxxxOut)。360UI是一个WPF 桌面应用程序,styles文件夹下存放了定义的按钮样式、菜单项样式、页签样式等样式和需要的所有UI切图资源。pages文件夹下存放切换的详细子页面。

(备注:图片资源和部分文件来自互联网,特别感谢KXFang360项目提供的360整套配图和布局文件)
2、页面切换控件核心代码:
1 <UserControl x:Class="WpfPageTransitions.PageTransition"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:local="clr-namespace:WpfPageTransitions"
7 mc:Ignorable="d"
8 d:DesignHeight="300" d:DesignWidth="300">
9 <UserControl.Resources>
10
11 <Style TargetType="{x:Type ContentPresenter}">
12 <Setter Property="LayoutTransform">
13 <Setter.Value>
14 <ScaleTransform />
15 </Setter.Value>
16 </Setter>
17 </Style>
18
19 <local:CenterConverter x:Key="centerConverter"/>
20
21 <!-- Slide and Fade -->
22 <Storyboard x:Key="SlideAndFadeIn" >
23 <ThicknessAnimation Duration="0:0:.75" Storyboard.TargetProperty="Margin" From="500,0,-500,0" To="0" DecelerationRatio=".9" />
24 <DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
25 </Storyboard>
26
27 <Storyboard x:Key="SlideAndFadeOut">
28 <ThicknessAnimation Duration="0:0:.5" Storyboard.TargetProperty="Margin" To="-500,0,500,0" AccelerationRatio=".9"/>
29 <DoubleAnimation Duration="0:0:.5" Storyboard.TargetProperty="Opacity" To="0" />
30 </Storyboard>
31
32 <!-- Fade -->
33 <Storyboard x:Key="FadeIn" >
34 <DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
35 </Storyboard>
36
37 <Storyboard x:Key="FadeOut">
38 <DoubleAnimation Duration="0:0:.5" Storyboard.TargetProperty="Opacity" To="0" />
39 </Storyboard>
40
41 <!-- Slide -->
42 <Storyboard x:Key="SlideIn" >
43 <ThicknessAnimation Duration="0:0:.75" Storyboard.TargetProperty="Margin" From="500,0,-500,0" To="0" DecelerationRatio=".9" />
44 </Storyboard>
45
46 <Storyboard x:Key="SlideOut">
47 <ThicknessAnimation Duration="0:0:.5" Storyboard.TargetProperty="Margin" To="-500,0,500,0" AccelerationRatio=".9"/>
48 </Storyboard>
49
50 <!-- Grow -->
51 <Storyboard x:Key="GrowIn" >
52 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
53 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
54 </Storyboard>
55
56 <Storyboard x:Key="GrowOut">
57 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
58 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
59 </Storyboard>
60
61 <!-- Grow and Fade -->
62 <Storyboard x:Key="GrowAndFadeIn" >
63 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
64 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
65 <DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
66 </Storyboard>
67
68 <Storyboard x:Key="GrowAndFadeOut">
69 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
70 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
71 <DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
72 </Storyboard>
73
74 <!-- Flip -->
75 <Storyboard x:Key="FlipIn" >
76 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
77 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
78 </Storyboard>
79
80 <Storyboard x:Key="FlipOut">
81 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
82 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
83 </Storyboard>
84
85 <!-- Flip and Fade -->
86 <Storyboard x:Key="FlipAndFadeIn" >
87 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
88 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
89 <DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
90 </Storyboard>
91
92 <Storyboard x:Key="FlipAndFadeOut">
93 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
94 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
95 <DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
96 </Storyboard>
97
98 <!-- Spin -->
99 <Storyboard x:Key="SpinIn" >
100 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" From="-360" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
101 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
102 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
103 </Storyboard>
104
105 <Storyboard x:Key="SpinOut">
106 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" To="360" Duration="0:0:.75" AccelerationRatio=".9" />
107 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
108 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
109 </Storyboard>
110
111 <!-- Spin and Fade -->
112 <Storyboard x:Key="SpinAndFadeIn" >
113 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" From="-360" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
114 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
115 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
116 <DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
117 </Storyboard>
118
119 <Storyboard x:Key="SpinAndFadeOut">
120 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" To="360" Duration="0:0:.75" AccelerationRatio=".9" />
121 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
122 <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
123 <DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
124 </Storyboard>
125
126 </UserControl.Resources>
127
128 <Grid Name="page">
129
130 <ContentControl Name="contentPresenter" >
131 <ContentControl.RenderTransform>
132 <TransformGroup>
133 <ScaleTransform ScaleX="1" ScaleY="1"
134 CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
135 CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
136 <SkewTransform AngleX="0" AngleY="0"
137 CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
138 CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
139 <RotateTransform Angle="0"
140 CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
141 CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
142 <TranslateTransform X="0" Y="0" />
143 </TransformGroup>
144 </ContentControl.RenderTransform>
145
146 </ContentControl>
147
148 </Grid>
149
150 </UserControl>
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Windows;
6 using System.Windows.Controls;
7 using System.Windows.Data;
8 using System.Windows.Documents;
9 using System.Windows.Input;
10 using System.Windows.Media;
11 using System.Windows.Media.Imaging;
12 using System.Windows.Navigation;
13 using System.Windows.Shapes;
14 using System.Threading.Tasks;
15 using System.Windows.Media.Animation;
16
17 namespace WpfPageTransitions
18 {
19 public partial class PageTransition : UserControl
20 {
21 Stack<UserControl> pages = new Stack<UserControl>();
22
23 public UserControl CurrentPage { get; set; }
24
25 public static readonly DependencyProperty TransitionTypeProperty = DependencyProperty.Register("TransitionType",
26 typeof(PageTransitionType),
27 typeof(PageTransition), new PropertyMetadata(PageTransitionType.SlideAndFade));
28
29 public PageTransitionType TransitionType
30 {
31 get
32 {
33 return (PageTransitionType)GetValue(TransitionTypeProperty);
34 }
35 set
36 {
37 SetValue(TransitionTypeProperty, value);
38 }
39 }
40
41 public PageTransition()
42 {
43 InitializeComponent();
44 }
45
46 public void ShowPage(UserControl newPage)
47 {
48 pages.Push(newPage);
49 Task.Factory.StartNew(() => ShowNewPage());
50 }
51
52 void ShowNewPage()
53 {
54 Dispatcher.Invoke((Action)delegate
55 {
56
57 if (contentPresenter.Content != null)
58 {
59 UserControl oldPage = contentPresenter.Content as UserControl;
60
61 if (oldPage != null)
62 {
63 oldPage.Loaded -= newPage_Loaded;
64
65 UnloadPage(oldPage);
66
67 }
68 }
69 else
70 {
71 ShowNextPage();
72 }
73
74 });
75 }
76
77 void ShowNextPage()
78 {
79 UserControl newPage = pages.Pop();
80
81 newPage.Loaded += newPage_Loaded;
82
83 contentPresenter.Content = newPage;
84 }
85
86 void UnloadPage(UserControl page)
87 {
88 Storyboard hidePage = (Resources[string.Format("{0}Out", TransitionType.ToString())] as Storyboard).Clone();
89
90 hidePage.Completed += hidePage_Completed;
91
92 hidePage.Begin(contentPresenter);
93 }
94
95 void newPage_Loaded(object sender, RoutedEventArgs e)
96 {
97 Storyboard showNewPage = Resources[string.Format("{0}In", TransitionType.ToString())] as Storyboard;
98
99 showNewPage.Begin(contentPresenter);
100
101 CurrentPage = sender as UserControl;
102 }
103
104 void hidePage_Completed(object sender, EventArgs e)
105 {
106 contentPresenter.Content = null;
107 ShowNextPage();
108 }
109 }
110 }
3、Like360Main核心代码为:
其中AllowsTransparency="True" WindowStyle="None" Background="{x:Null}"的目的是让WPF窗体隐藏默认的边框,这样可以允许用背景图片填充WPF定义窗体外观。在这区间可以自定义关闭、最小化和最大化按钮等。MouseLeftButtonDown="Window_MouseLeftButtonDown" 目的是为了支持窗体拖动。FontFamily="SimSun" TextOptions.TextFormattingMode="Display"的目的是为了解决WPF中文字体显示模糊的问题。
1 <Window x:Class="_360UI.Like360Main"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="Like360Main" Height="610" Width="860"
5 FontFamily="SimSun"
6 AllowsTransparency="True" WindowStyle="None"
7 xmlns:pageTransitions="clr-namespace:WpfPageTransitions;assembly=WpfPageTransitions"
8 Background="{x:Null}" MouseLeftButtonDown="Window_MouseLeftButtonDown" TextOptions.TextFormattingMode="Display" >
9 <Window.Resources>
10 <LinearGradientBrush x:Key="MyBrush" EndPoint="0.5,1" StartPoint="0.5,0">
11 <GradientStop Color="#CFFFFFFF"/>
12 <GradientStop Color="#FF7EBDD8" Offset="1"/>
13 </LinearGradientBrush>
14 </Window.Resources>
15 <Border BorderBrush="Black" BorderThickness="1" CornerRadius="5" Margin="10">
16 <Border.Effect>
17 <DropShadowEffect ShadowDepth="0" Opacity="0.8"/>
18 </Border.Effect>
19 <Border.Background>
20 <ImageBrush ImageSource="styles/skin/frame.jpg"/>
21 </Border.Background>
22 <Grid>
23 <Grid.RowDefinitions>
24 <RowDefinition Height="25.77"/>
25 <RowDefinition Height="83.122"/>
26 <RowDefinition/>
27 <RowDefinition Height="24.5"/>
28 </Grid.RowDefinitions>
29 <!--上标题栏-->
30 <Label Content="360安全卫士界面" HorizontalAlignment="Left" Width="171.79" Foreground="#A794E9FF" FontWeight="Bold" TextOptions.TextFormattingMode="Display"/>
31 <Rectangle Margin="0" Stroke="Black" HorizontalAlignment="Right" Width="151.5" Grid.Row="1" StrokeThickness="0">
32 <Rectangle.Fill>
33 <ImageBrush ImageSource="styles/skin/logo.png" Stretch="Uniform"/>
34 </Rectangle.Fill>
35 </Rectangle>
36 <Button Content="x" HorizontalAlignment="Right" Margin="0,0,2.625,8" Style="{DynamicResource SysButtonStyle}" Width="44.315" Name="closeButton" Click="closeButton_Click" />
37 <Button Content="max" HorizontalAlignment="Right" Margin="0,0,46.94,8" Style="{DynamicResource MaxButtonStyle}" Width="41.5" Name="maxButton" Click="maxButton_Click">
38 <Button.Background>
39 <ImageBrush ImageSource="styles/skin/Button/MAX.png" Stretch="Uniform"/>
40 </Button.Background>
41 </Button>
42 <Button Content="mni" HorizontalAlignment="Right" Margin="0,0,88.441,8" Style="{DynamicResource MaxButtonStyle}" Width="41.5" Name="mniButton" Click="mniButton_Click">
43 <Button.Background>
44 <ImageBrush ImageSource="styles/skin/Button/MNI.png" Stretch="Uniform"/>
45 </Button.Background>
46 </Button>
47 <Button x:Name="menuButton" HorizontalAlignment="Right" Margin="0,0,129.942,8" Style="{DynamicResource MButtonStyle}" Width="31.833" Click="menuButton_Click">
48 <Button.Background>
49 <ImageBrush ImageSource="styles/skin/Button/M.png" Stretch="Uniform"/>
50 </Button.Background>
51 </Button>
52 <Popup x:Name="Menu" AllowsTransparency="True" Margin="0,-1,0,1" PlacementTarget="{Binding ElementName=menuButton}" StaysOpen="False" PopupAnimation="Scroll">
53 <Grid Height="113.667" Width="96" Margin="0" HorizontalAlignment="Left">
54 <Border BorderThickness="1" CornerRadius="3" Background="#FFEFEFEF" Margin="3">
55 <Border.Effect>
56 <DropShadowEffect ShadowDepth="0" Opacity="0.495"/>
57 </Border.Effect>
58 <StackPanel Margin="0,4">
59 <MenuItem Header="设 置" Style="{DynamicResource MenuItemStyle}"/>
60 <MenuItem Header="更 新"/>
61 <MenuItem Header="关 于"/>
62 <MenuItem Header="退 出"/>
63 </StackPanel>
64 </Border>
65 </Grid>
66 </Popup>
67 <Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,129.2,10.77" HorizontalAlignment="Right" Height="17">
68 <Rectangle.Fill>
69 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
70 <GradientStop Color="#85000000"/>
71 <GradientStop Offset="1" Color="#1A4D4D4D"/>
72 </LinearGradientBrush>
73 </Rectangle.Fill>
74 </Rectangle>
75 <Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,88.2,8.77" HorizontalAlignment="Right" Height="17">
76 <Rectangle.Fill>
77 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
78 <GradientStop Color="#85000000"/>
79 <GradientStop Offset="1" Color="#1A4D4D4D"/>
80 </LinearGradientBrush>
81 </Rectangle.Fill>
82 </Rectangle>
83 <Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,46.2,8.77" HorizontalAlignment="Right" Height="17">
84 <Rectangle.Fill>
85 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
86 <GradientStop Color="#85000000"/>
87 <GradientStop Offset="1" Color="#1A4D4D4D"/>
88 </LinearGradientBrush>
89 </Rectangle.Fill>
90 </Rectangle>
91 <Rectangle Height="3" Margin="0,0,161.775,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top">
92 <Rectangle.Fill>
93 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
94 <GradientStop Color="#61FFFFFF"/>
95 <GradientStop Offset="1" Color="#1A4D4D4D"/>
96 </LinearGradientBrush>
97 </Rectangle.Fill>
98 </Rectangle>
99 <!--上导航栏-->
100
101 <TabControl Name="tab360" Grid.RowSpan="2" Margin="0" Style="{DynamicResource TabControlStyle}" Grid.Row="1" Background="{x:Null}" SelectionChanged="TabControl_SelectionChanged">
102 <TabItem Header="电脑体验" Height="83" Margin="5,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}" TextOptions.TextFormattingMode="Display">
103 <TabItem.Background>
104 <ImageBrush ImageSource="styles/skin/ico/ico_Examine.png"/>
105 </TabItem.Background>
106 <Grid Margin="0" Background="{DynamicResource MyBrush}">
107 <Grid.ColumnDefinitions>
108 <ColumnDefinition Width="0.052*"/>
109 <ColumnDefinition Width="0.9*"/>
110 <ColumnDefinition Width="0.048*"/>
111 </Grid.ColumnDefinitions>
112 <Grid.RowDefinitions>
113 <RowDefinition Height="40.73"/>
114 <RowDefinition Height="56.667"/>
115 <RowDefinition Height="338.833"/>
116 <RowDefinition Height="26.9999999999997"/>
117 </Grid.RowDefinitions>
118
119 <!--详细-->
120 <Label Content="电脑体检" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
121 <pageTransitions:PageTransition Name="pTransitionControl_1" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
122
123 </Grid>
124 </TabItem>
125 <TabItem Header="查杀木马" Height="83" Margin="80,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
126 <TabItem.Background>
127 <ImageBrush ImageSource="styles/skin/ico/ico_dsmain.png"/>
128 </TabItem.Background>
129 <Grid Margin="0" Background="{DynamicResource MyBrush}">
130 <Grid.ColumnDefinitions>
131 <ColumnDefinition Width="0.052*"/>
132 <ColumnDefinition Width="0.9*"/>
133 <ColumnDefinition Width="0.048*"/>
134 </Grid.ColumnDefinitions>
135 <Grid.RowDefinitions>
136 <RowDefinition Height="40.73"/>
137 <RowDefinition Height="56.667"/>
138 <RowDefinition Height="338.833"/>
139 <RowDefinition Height="26.9999999999997"/>
140 </Grid.RowDefinitions>
141 <!--详细-->
142 <Label Content="查杀木马" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
143 <pageTransitions:PageTransition Name="pTransitionControl_2" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
144
145 </Grid>
146 </TabItem>
147 <TabItem Header="清理插件" Height="83" Margin="155,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
148 <TabItem.Background>
149 <ImageBrush ImageSource="styles/skin/ico/ico_PluginCleaner.png"/>
150 </TabItem.Background>
151 <Grid Margin="0" Background="{DynamicResource MyBrush}">
152 <Grid.ColumnDefinitions>
153 <ColumnDefinition Width="0.052*"/>
154 <ColumnDefinition Width="0.9*"/>
155 <ColumnDefinition Width="0.048*"/>
156 </Grid.ColumnDefinitions>
157 <Grid.RowDefinitions>
158 <RowDefinition Height="40.73"/>
159 <RowDefinition Height="56.667"/>
160 <RowDefinition Height="338.833"/>
161 <RowDefinition Height="26.9999999999997"/>
162 </Grid.RowDefinitions>
163 <!--详细-->
164 <Label Content="清理插件" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
165 <pageTransitions:PageTransition Name="pTransitionControl_3" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
166
167 </Grid>
168 </TabItem>
169 <TabItem Header="修复漏洞" Height="83" Margin="230,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
170 <TabItem.Background>
171 <ImageBrush ImageSource="styles/skin/ico/ico_VulRepair.png"/>
172 </TabItem.Background>
173 <Grid Background="{DynamicResource MyBrush}"/>
174 </TabItem>
175 <TabItem Header="清理垃圾" Height="83" Margin="305,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
176 <TabItem.Background>
177 <ImageBrush ImageSource="styles/skin/ico/ico_RubbishCleaner.png"/>
178 </TabItem.Background>
179 <Grid Background="{DynamicResource MyBrush}"/>
180 </TabItem>
181 <TabItem Header="清理痕迹" Height="83" Margin="380,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
182 <TabItem.Background>
183 <ImageBrush ImageSource="styles/skin/ico/ico_TraceCleaner.png"/>
184 </TabItem.Background>
185 <Grid Background="{DynamicResource MyBrush}"/>
186 </TabItem>
187 <TabItem Header="系统修复" Height="83" Margin="455,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
188 <TabItem.Background>
189 <ImageBrush ImageSource="styles/skin/ico/ico_SysRepair.png"/>
190 </TabItem.Background>
191 <Grid Background="{DynamicResource MyBrush}"/>
192 </TabItem>
193 <TabItem Header="功能大全" Height="83" Margin="530,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
194 <TabItem.Background>
195 <ImageBrush ImageSource="styles/skin/ico/ico_AdvTools.png"/>
196 </TabItem.Background>
197 <Grid Background="{DynamicResource MyBrush}"/>
198 </TabItem>
199 <TabItem Header="软件管家" Height="83" Margin="605,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
200 <TabItem.Background>
201 <ImageBrush ImageSource="styles/skin/ico/ico_softmgr.png"/>
202 </TabItem.Background>
203 <Grid Background="{DynamicResource MyBrush}"/>
204 </TabItem>
205 </TabControl>
206
207 <!--导航详细-->
208 <!--下状态栏-->
209 <Label Content="欢迎使用仿360系统" Margin="0" Grid.Row="3" Foreground="#A794E9FF" FontWeight="Bold" BorderThickness="0" BorderBrush="White" HorizontalAlignment="Left" Width="147.5" TextOptions.TextFormattingMode="Display" />
210 <Label Content="已连接网络" Margin="0" Grid.Row="3" Foreground="#A794E9FF" FontWeight="Bold" BorderThickness="0" BorderBrush="White" HorizontalAlignment="Right" Width="80" TextOptions.TextFormattingMode="Display" />
211 </Grid>
212 </Border>
213 </Window>
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Threading.Tasks;
6 using System.Windows;
7 using System.Windows.Controls;
8 using System.Windows.Data;
9 using System.Windows.Documents;
10 using System.Windows.Input;
11 using System.Windows.Media;
12 using System.Windows.Media.Imaging;
13 using System.Windows.Shapes;
14
15 namespace _360UI
16 {
17 /// <summary>
18 /// Like360Main.xaml 的交互逻辑
19 /// </summary>
20 public partial class Like360Main : Window
21 {
22 public Like360Main()
23 {
24 InitializeComponent();
25 }
26
27 private void closeButton_Click(object sender, RoutedEventArgs e)
28 {
29 this.Close();
30 }
31
32 private void maxButton_Click(object sender, RoutedEventArgs e)
33 {
34 if (WindowState == WindowState.Normal)
35 WindowState = WindowState.Maximized;
36 else
37 WindowState = WindowState.Normal;
38 }
39
40 private void mniButton_Click(object sender, RoutedEventArgs e)
41 {
42 this.WindowState = WindowState.Minimized;
43 }
44
45 private void menuButton_Click(object sender, RoutedEventArgs e)
46 {
47 Menu.IsOpen = true;
48 }
49
50 private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
51 {
52 //拖动
53 this.DragMove();
54 }
55
56 private void TabControl_SelectionChanged(object sender, SelectionChangedEventArgs e)
57 {
58 int index = this.tab360.SelectedIndex;
59 if (index == 0)
60 {
61 //可以设置TransitionType WpfPage 来更改界面出入的动画效果
62 //this.pTransitionControl_1.TransitionType = WpfPageTransitions.PageTransitionType.SpinAndFade;
63 pages.index newPage = new pages.index();
64 this.pTransitionControl_1.ShowPage(newPage);
65
66 }
67
68 else if (index == 1)
69 {
70 pages.scan newPage = new pages.scan();
71 this.pTransitionControl_2.ShowPage(newPage);
72 }
73 else if (index == 2)
74 {
75 pages.scan newPage = new pages.scan();
76 this.pTransitionControl_3.ShowPage(newPage);
77 }
78 else
79 {
80 pages.index newPage = new pages.index();
81 this.pTransitionControl_1.ShowPage(newPage);
82 }
83 }
84 }
85 }
当用户单击Tab页签时(切换事件),程序 用pages.index newPage = new pages.index();先实例化一个page子页面(实际继承UserControl),然后调用 this.pTransitionControl_1.ShowPage(newPage);将子页面进行加载(本质上是pTransitionControl_1.Content=newpage)。
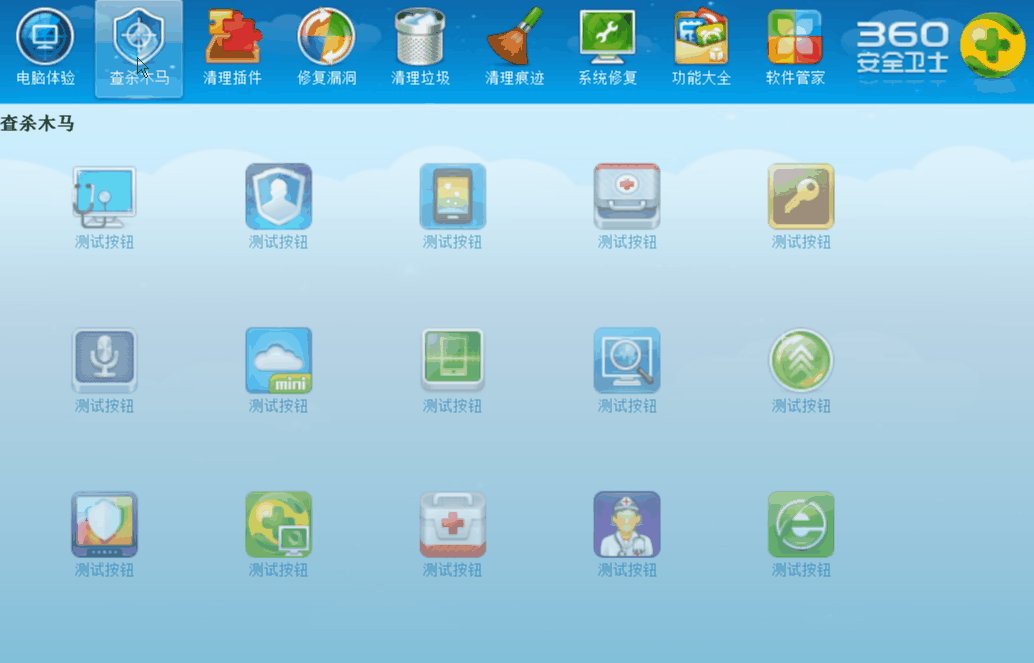
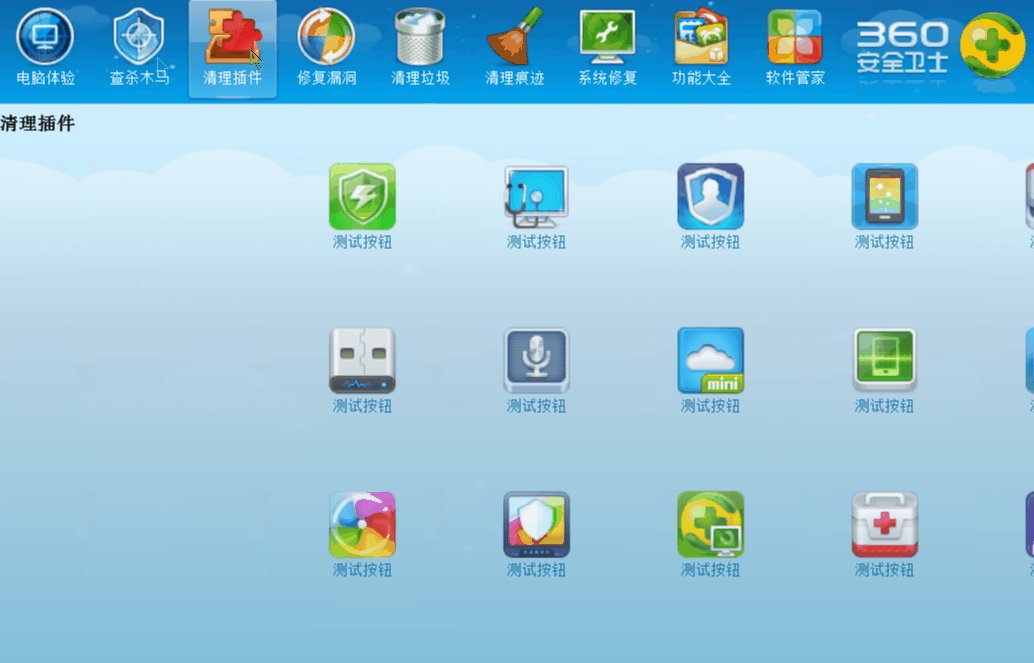
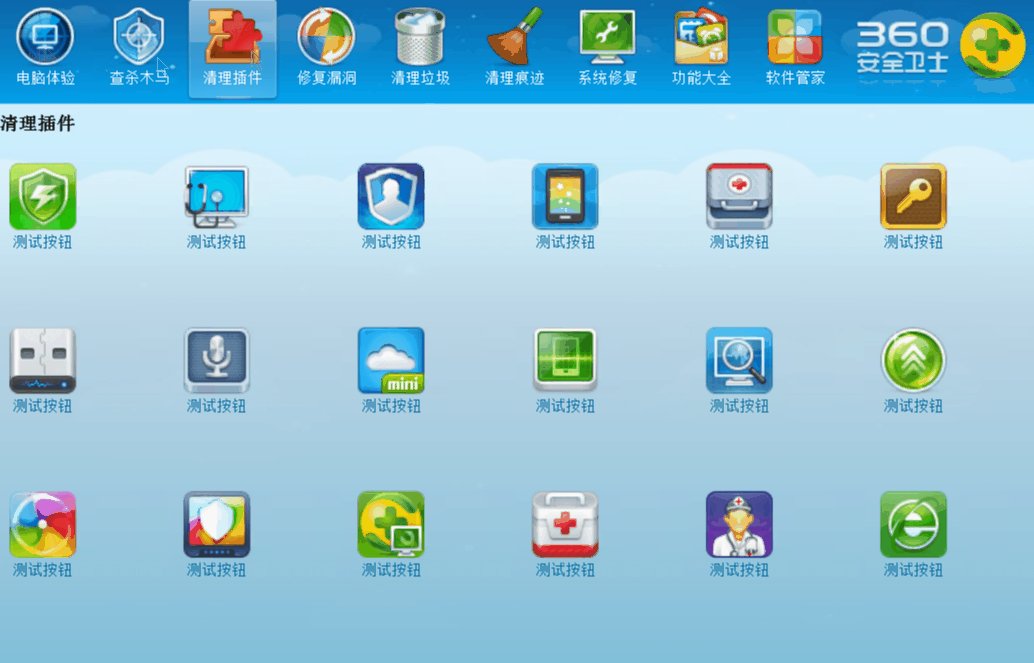
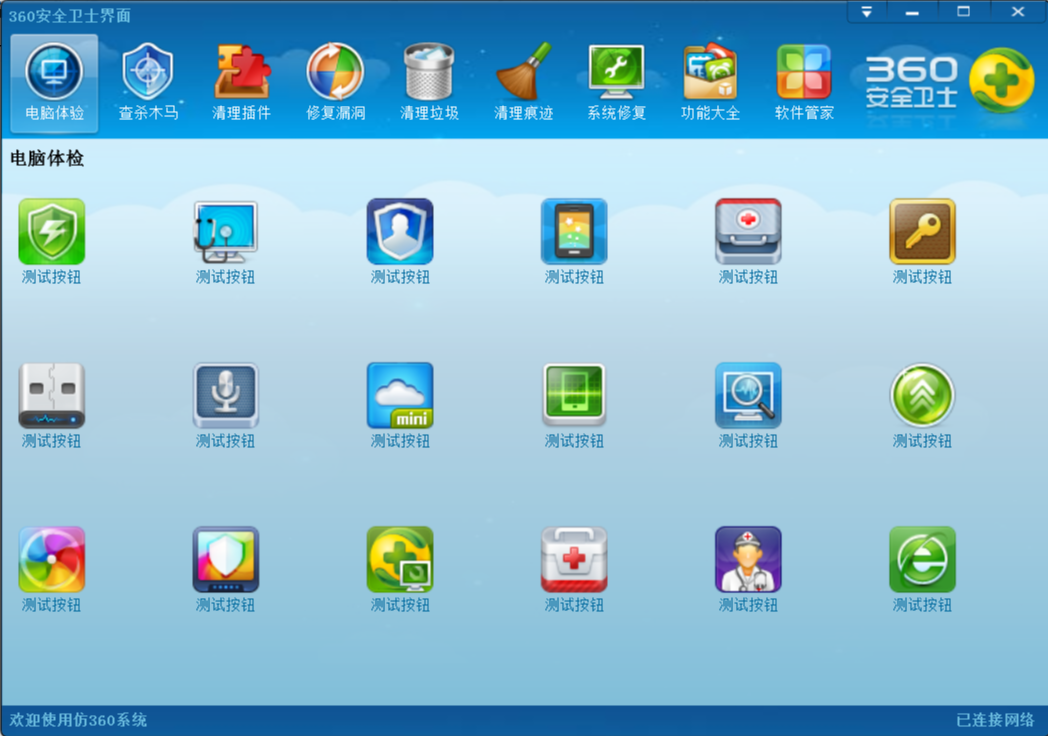
4、运行代码,界面如下:

下面是360安全卫士界面截图,可对比一下,还是比较相似的。

源码下载地址:
出处:http://www.cnblogs.com/isaboy/
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号