前端CSS3阴影box-shadow用法
前端CSS3阴影box-shadow用法
语法
box-shadow: h-shadow v-shadow blur spread color inset;
对应解释
box-shadow: 水平阴影(必须) 垂直阴影(必须) 模糊效果(可选) 模糊距离(可选) 阴影颜色(可选) 内部阴影(可选,默认为外部阴影:outset,且不可设置为outset);
上代码详细介绍
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端CSS3阴影box-shadow用法</title>
<style>
body {
padding: 3em;
}
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
}
</style>
</head>
<body>
<div class="box-shadow"></div>
</body>
</html>
效果图

h-shadow(水平方向的阴影)和v-shadow(垂直方向的阴影)是必需的
box-shadow: 6px 6px;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: 6px 6px;
}
效果图

设置为负值
box-shadow: -6px -6px;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: -6px -6px;
}
效果图

blur(阴影模糊效果)是可选的
box-shadow: 6px 6px 3px;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: 6px 6px 3px;
}
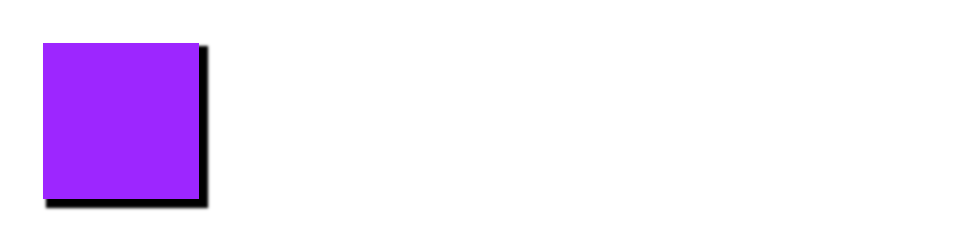
效果图

可以看到,黑色阴影部分出现模糊效果
spread(阴影模糊距离)是可选的
box-shadow: 6px 6px 3px 3px;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: 6px 6px 3px 3px;
}
效果图

可以看到,黑色阴影部分变宽了
color(阴影的颜色)是可选的
box-shadow: 6px 6px 3px 3px gray;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: 6px 6px 3px 3px gray;
}
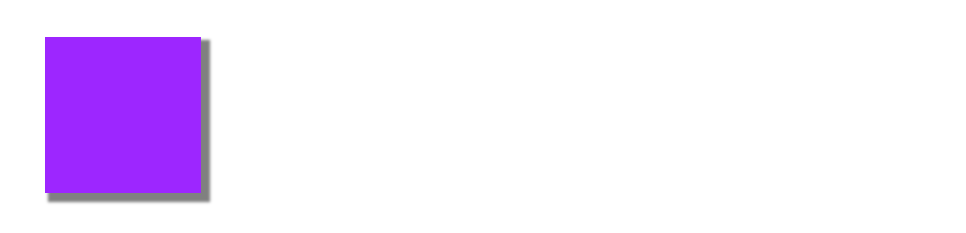
效果图

可以看到,黑色阴影部分变成灰色(默认为黑色)
inset(内部阴影)是可选的
box-shadow: 6px 6px 3px 3px gray inset;
上代码
点击查看代码
.box-shadow {
background-color: #9d26ff;
width: 156px;
height: 156px;
box-shadow: 6px 6px 3px 3px gray inset;
}
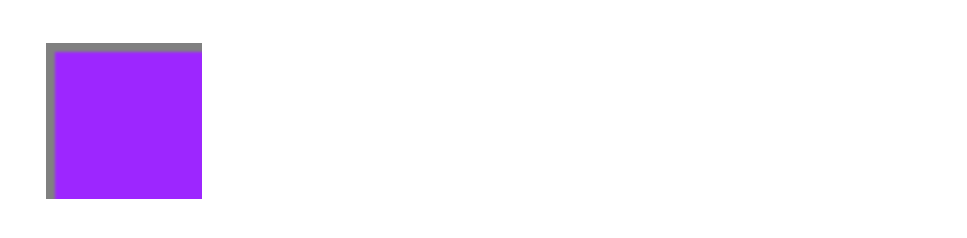
效果图

将h-shadow(水平方向的阴影)和v-shadow(垂直方向的阴影)设置成负值
box-shadow: -6px -6px 3px 3px gray inset;
效果图

注意:阴影方式默认为外部阴影,但不可设置为outset,是不生效的,不设置即为外部阴影
例:box-shadow: 6px 6px 3px 3px gray outset; 错误
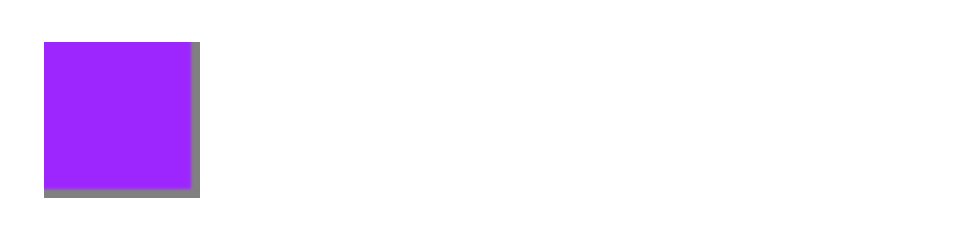
效果图

例:box-shadow: 6px 6px 3px 3px gray; 正确
效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律