iOS 的 Gif 渲染
关于gif的展示,有些项目中很少用到,所以有的人对于这方面了解不是很多
下面介绍几种展示gif的方法,希望大家可以用得上,有更好的方法欢迎评论区留言
一,展示本地的gif,使用的SDWebImage里面的方法:
+ (UIImage *)sd_animatedGIFNamed:(NSString *)name;
+ (UIImage *)sd_animatedGIFWithData:(NSData *)data;使用之后发现这个方法会使内存迅速上增300M,在网上找了一些方法:
//在didReceiveMemoryWarning方法中释放SDImage的缓存即可!
- (void)didReceiveMemoryWarning {
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
[[SDWebImageManagersharedManager]cancelAll];
[[SDImageCachesharedImageCache]clearDisk];
}但是使用之后可能效果并不明显
二,展示本地的gif,使用 FLAnimatedImage
FLAnimatedImage 是 iOS 的一个渲染 Gif 动画的引擎。
功能:
-
可同时播放多个 Gif
动画,速度媲美桌面浏览器
-
可变帧延迟
-
内存占用小
-
可在第一次循环播放时消除或者阻止延迟
-
动画的帧延迟解析性能媲美浏览器
示例代码:
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"test_gif" ofType:@"gif"];
NSURL *url = [NSURL fileURLWithPath:filePath];
FLAnimatedImage *gest = [FLAnimatedImage animatedImageWithGIFData: [NSData dataWithContentsOfURL:url]];
FLAnimatedImageView *gestImageView = [[FLAnimatedImageView alloc] init];
gestImageView.animatedImage = gest;
gestImageView.frame = CGRectMake(461, 311, 119.5, 113);
[view addSubview:gestImageView];
--------------------
FLAnimatedImage *image = [FLAnimatedImage animatedImageWithGIFData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"https://upload.wikimedia.org/wikipedia/commons/2/2c/Rotating_earth_%28large%29.gif"]]];
FLAnimatedImageView *imageView = [[FLAnimatedImageView alloc] init];
imageView.animatedImage = image; imageView.frame = CGRectMake(0.0, 0.0, 100.0, 100.0);
[self.view addSubview:imageView];
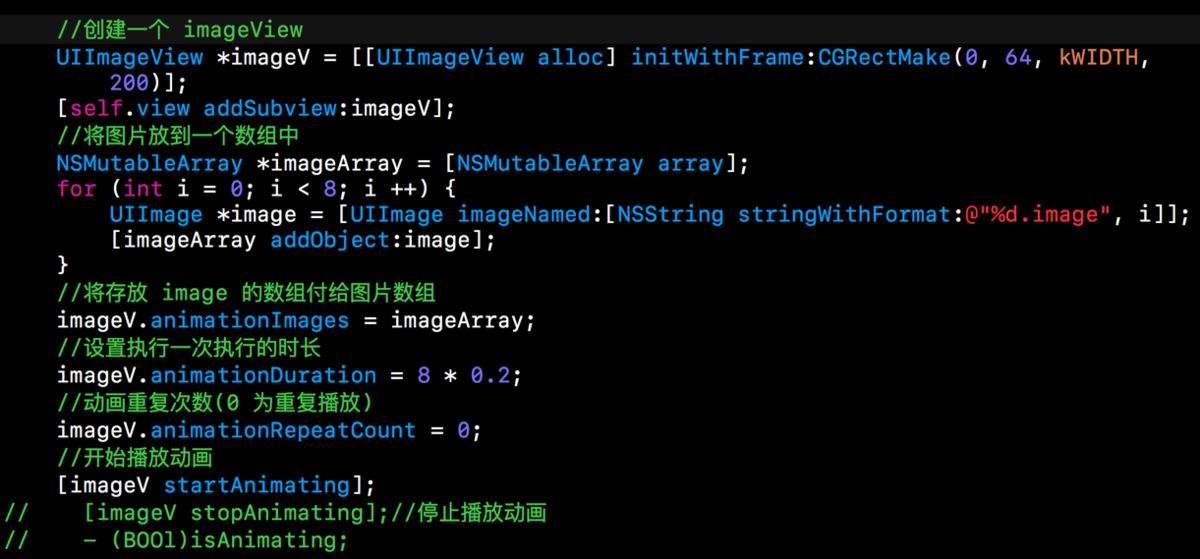
三,利用很原始的方法展示固定的gif
将gif图片分解成多张png图片,使用UIImageView播放。这个是先让ui做好连续的图片,放到本地展示。

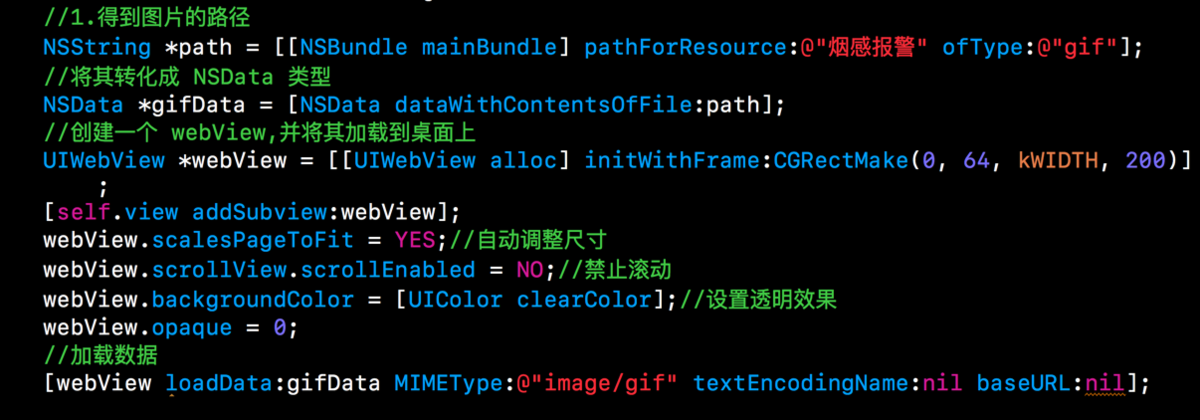
四,用webview展示

五,用传统的方法偏c一点的,来直接展示本地gif
//1.加载Gif图片,转换成Data类型
NSString *path = [NSBundle.mainBundle pathForResource:@"demo" ofType:@"gif"];
NSData *data = [NSData dataWithContentsOfFile:path];
//2.将data数据转换成CGImageSource对象
CGImageSourceRef imageSource = CGImageSourceCreateWithData(CFBridgingRetain(data), nil);
size_t imageCount = CGImageSourceGetCount(imageSource);
//3.遍历所有图片
NSMutableArray *images = [NSMutableArray array];
NSTimeInterval totalDuration = 0;
for (int i = 0; i<imageCount; i++) {
//取出每一张图片
CGImageRef cgImage = CGImageSourceCreateImageAtIndex(imageSource, i, nil);
UIImage *image = [UIImage imageWithCGImage:cgImage];
[images addObject:image];
//持续时间
NSDictionary *properties = (__bridge_transfer NSDictionary*)CGImageSourceCopyPropertiesAtIndex(imageSource, i, nil);
NSDictionary *gifDict = [properties objectForKey:(__bridge NSString *)kCGImagePropertyGIFDictionary];
NSNumber *frameDuration =
[gifDict objectForKey:(__bridge NSString *)kCGImagePropertyGIFDelayTime];
totalDuration += frameDuration.doubleValue;
}
//4.设置imageView属性
self.imageView.animationImages = images;
六,加载网络gif
直接使用sdweb的setimageWithUrl: 就行
参考链接:
https://blog.csdn.net/dolacmeng/article/details/81223612
https://blog.csdn.net/dolacmeng/article/details/81223612
posted on 2016-09-12 23:35 🌞Bob 阅读(628) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号