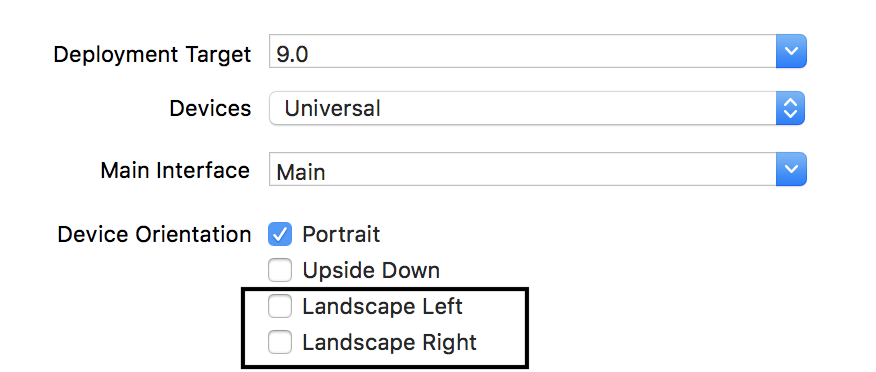
监听iOS检测屏幕旋转状态,不需开启屏幕旋转
- -(void)rotation_icon:(float)n {
- UIButton *history_btn= [self.view viewWithTag:<#(NSInteger)#>][self.view viewWithTagName:@"home_history"];
- UIButton *cam_btn = [self.view viewWithTagName:@"cam_btn"]; UIButton *cut_btn = [self.view viewWithTagName:@"cut_btn"]; UIButton *light_btn=[self.view viewWithTagName:@"light_btn"];
- history_btn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
- cam_btn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
- cut_btn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
- light_btn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
- }
- - (void)orientationChanged:(NSNotification *)note { UIDeviceOrientation o = [[UIDevice currentDevice] orientation];
- switch (o) {
- case UIDeviceOrientationPortrait: // Device oriented vertically, home button on the bottom
- [self rotation_icon:0.0];
- break;
- case UIDeviceOrientationPortraitUpsideDown: // Device oriented vertically, home button on the top
- [self rotation_icon:180.0];
- break;
- case UIDeviceOrientationLandscapeLeft: // Device oriented horizontally, home button on the right
- [[UIApplication sharedApplication] setStatusBarOrientation:UIInterfaceOrientationLandscapeRight animated:YES];
- [self rotation_icon:90.0*3];
- break;
- case UIDeviceOrientationLandscapeRight: // Device oriented horizontally, home button on the left
- [[UIApplication sharedApplication] setStatusBarOrientation:UIInterfaceOrientationLandscapeLeft animated:YES];
- [self rotation_icon:90.0];
- break;
- default:
- break;
- }
- }
- -(void)viewWillDisappear:(BOOL)animated {
- NSNotificationCenter *nc = [NSNotificationCenter defaultCenter];
- UIDevice *device = [UIDevice currentDevice]; //Get the device object
- [nc removeObserver:self name:UIDeviceOrientationDidChangeNotification object:device];
- }
- - (void)viewDidAppear:(BOOL)animated {
- // Do any additional setup after loading the view from its nib.
- //----- SETUP DEVICE ORIENTATION CHANGE NOTIFICATION -----
- UIDevice *device = [UIDevice currentDevice]; //Get the device object
- [device beginGeneratingDeviceOrientationNotifications]; //Tell it to start monitoring the accelerometer for orientation
- NSNotificationCenter *nc = [NSNotificationCenter defaultCenter]; //Get the notification centre for the app
- [nc addObserver:self selector:@selector(orientationChanged:) name:UIDeviceOrientationDidChangeNotification object:device];
在特别的场景下,需要针对屏幕旋转作特殊处理。在ios系统下实现相关的功能还是比较方便的。
我下面介绍两种方法:
1.注册UIApplicationDidChangeStatusBarOrientationNotification通知(举例:在一个viewcontroller类的viewdidload中注册该通知),示例代码如下:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(statusBarOrientationChange:)name:UIApplicationDidChangeStatusBarOrientationNotification object:nil];
- (void)statusBarOrientationChange:(NSNotification *)notification
{
UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation];
if (orientation == UIInterfaceOrientationLandscapeRight) // home键靠右
{
//
}
if (
orientation ==UIInterfaceOrientationLandscapeLeft) // home键靠左
{
//
}
if (orientation == UIInterfaceOrientationPortrait)
{
//
}
if (orientation == UIInterfaceOrientationPortraitUpsideDown)
{
//
}
}
注意这种方式监听的是StatusBar也就是状态栏的方向,所以这个是跟你的布局有关的,你的布局转了,才会接到这个通知,而不是设备旋转的通知。当我们关注的东西和布局相关而不是纯粹设备旋转,我们使用上面的代码作为实现方案比较适合。
2.注册UIDeviceOrientationDidChangeNotification通知(举例:我们同样在一个viewcontroller类的viewdidload中注册该通知),示例代码如下:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(orientChange:) name:UIDeviceOrientationDidChangeNotification object:nil];
- (void)orientChange:(NSNotification *)noti
{
NSDictionary* ntfDict = [noti userInfo];
UIDeviceOrientation orient = [UIDevice currentDevice].orientation;
/*
UIDeviceOrientationUnknown,
UIDeviceOrientationPortrait, // Device oriented vertically, home button on the bottom
UIDeviceOrientationPortraitUpsideDown, // Device oriented vertically, home button on the top
UIDeviceOrientationLandscapeLeft, // Device oriented horizontally, home button on the right
UIDeviceOrientationLandscapeRight, // Device oriented horizontally, home button on the left
UIDeviceOrientationFaceUp, // Device oriented flat, face up
UIDeviceOrientationFaceDown // Device oriented flat, face down */
switch (orient)
{
case UIDeviceOrientationPortrait:
break;
case UIDeviceOrientationLandscapeLeft:
break;
case UIDeviceOrientationPortraitUpsideDown:
break;
case UIDeviceOrientationLandscapeRight:
break;
default:
break;
}
}
注意到这种方式里面的方向还包括朝上或者朝下,很容易看出这个完全是根据设备自身的物理方向得来的,当我们关注的只是物理朝向时,我们通常需要注册该通知来解决问题(另外还有一个加速计的api,可以实现类似的功能,该api较底层,在上面两个方法能够解决问题的情况下建议不要用,使用不当性能损耗非常大)。
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(nullable UIWindow *)window
{
return UIInterfaceOrientationMaskPortrait;
}
参考链接 https://blog.csdn.net/nadeal/article/details/79542682
posted on 2016-07-26 23:02 🌞Bob 阅读(2147) 评论(0) 编辑 收藏 举报


