UIWebView1-b
随着H5的强大,hybrid app已经成为当前互联网的大方向,单纯的native app和web app在某些方面显得就很劣势。关于H5的发展史,这里有一篇文章推荐给大家,今天我们来学习最基础的基于iOS系统的OC与JS之间是如何进行交互的,本文介绍的是基于UIWebView"协议拦截"实现的交互方式,当然后面还会循序渐进的介绍其他的交互方式。这里的说到的JS指的是广义上JS,并不是单纯的javascript,你可以理解为web前端的三件套(html+css+javascript);这里说的OC指的是iOS的系统语言Objective-C,为什么叫做OC与JS交互而不是iOS与JS交互或者其他名字,这个不是重点,也有叫web交互,H5交互的。本着尽可能清楚解释原理的目标,文章的组织形式采用图文并茂叫示例代码
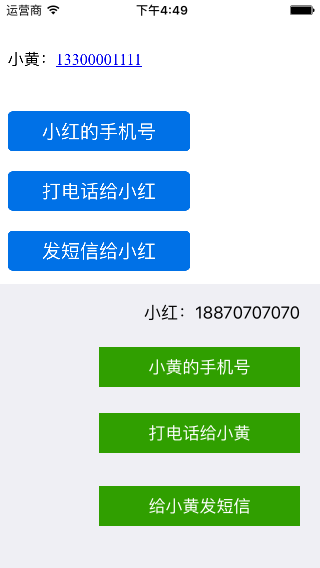
先来一张图,如下。简要说明下:界面分为两部分,上半部分是UIWebView加载的本地html页面,下半部分是原生UI绘制的界面。我们这里需要实现的功能是,分别点击上面的(小黄)三个按钮,会执行OC里面对应的无参,1个参数,2个参数的方法;点击下面的(小红)三个按钮,会执行HTML里面对应的无参,1个参数,2个参数的JS方法。下面的介绍会结合这张图,及相关代码来诠释如何用原生UIWebView拦截协议的方式实现JS交互的。本文的示例代码会放在文章的后面,需要的同学拿去不谢,可以先下载示例DEMO查看效果

OC与JS交互是双向的,一方面是OC向JS发送消息,另一方面是JS向OC发送消息。代码上的表现形式就是方法的相互调用,分为两种:
一、OC调用JS方法
UIWebView内置一个方式可以执行JavaScript代码,因此OC调用JS比较方便点
|
1
|
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script; |
调用这个方法需要在网页加载完成之后,因为这个时候整个html页面包括js/css已经注入到webView中,此时调用方法才会有响应,相反网页加载完成之前调用界面不会有任何响应
参考上图,我们点击小红部分的事件按钮,会调用JS中的事件处理代码
OC部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
if (sender.tag == 123) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertMobile()"];}if (sender.tag == 234) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertName('小红')"];}if (sender.tag == 345) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertSendMsg('18870707070','周末爬山真是件愉快的事情')"];} |
JS部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
function alertMobile() { alert('我是上面的小黄 手机号是:13300001111')}function alertName(msg) { alert('你好 ' + msg + ', 我也很高兴见到你')}function alertSendMsg(num,msg) { alert('这是我的手机号:' + num + ',' + msg + '!!')} |
二、JS调用OC方法
UIWebView加载过程中会有一系列代理方法,这里不关注其他的方法,只关注UIWebView在加载之前的一个代理方法
|
1
|
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType; |
这是UIWebView在加载之前或者网页进行重定向的时候调用的一个方法,而我们JS调用OC采用协议拦截方式实现的细节就是在这个方法里面完成的
有了上面的方法后,很显然,想要JS调用OC我们就可以采用在按钮点击的后重定向一个URL,这个URL携带OC的方法名及参数信息,然后在这个方法中拿到对应的URL,对URL进行解析,提取对应的方法名和参数信息,调用OC相应的方法,从而实现了交互的可能,下面是示例中的URL
|
1
|
rrcc://showSendNumber_msg_?13300001111&go climbing this weekend |
在这个URL中前面的"rrcc://"是URL的scheme,通过这个来提取我们关心的URL,对其他URL不做任何处理,后面就是OC方法和参数的信息了,这里用"?"来分割分割方法名和参数,"&"来分割多个参数,"_"用作OC方法名中冒号的替换。如果你愿意,可以使用任何几个字符来定义这个规则,这里采用的URL中经常会见到的字符。下面贴出部分示例代码
JS部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
function btnClick1() { location.href = "rrcc://showMobile"}function btnClick2() { location.href = "rrcc://showName_?xiaohuang"}function btnClick3() { location.href = "rrcc://showSendNumber_msg_?13300001111&go climbing this weekend"} |
OC部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
NSArray *components = [subPath componentsSeparatedByString:@"?"];NSString *methodName = [components firstObject];methodName = [methodName stringByReplacingOccurrencesOfString:@"_" withString:@":"];SEL sel = NSSelectorFromString(methodName);NSString *parameter = [components lastObject];NSArray *params = [parameter componentsSeparatedByString:@"&"];if (params.count == 2) { if ([self respondsToSelector:sel]) { [self performSelector:sel withObject:[params firstObject] withObject:[params lastObject]]; }} |
三、含参数的方法调用
OC调用JS方法,如果有参数,直接在方面名后面的括号中写入对应的参数即可;如果是含有多个参数,参数之间用","分开
JS调用OC方法,参数是携带在URL中,通过解析URL来调用对应的方法
四、原生UIWebView交互的优缺点
下面我们来分析下这种交互方式:
1. 由于OC执行选择器(selector)方法的限制,这种方式最多只能传递参数的个数为2个,如果需要多个参数,(开个脑洞)可以从数据结构的组织方面入手
2. 每次需要发生交互的时候我们都需要来自定义一个URL,然后解析URL,最后提取参数,合成方法名,找到对应的方法来调用;如果项目中有几十上百个地方需要交互来完成,这样一一来写的话,显然不是聪明的办法,到时候你的代码也会是杂乱,难以维护的,所以这种交互方式适用于项目中有少量,极个别的地方需要交互的需求。
3. 我们嫌麻烦,前辈们肯定也会嫌麻烦,有没有解决办法呢?iOS7之前,苹果没有出JavaScriptCore 之前,业界普遍采用开源库WebViewJavascriptBridge和EasyJSWebView来解决的,原理都是基于拦截协议的封装,采用率第一个要远远高于第二个,我们将在下一篇文章中介绍WebViewJavascriptBridge的具体使用方法
posted on 2016-07-19 22:35 🌞Bob 阅读(177) 评论(0) 编辑 收藏 举报


