Axure 8 - 实现轮播图效果
打开axure
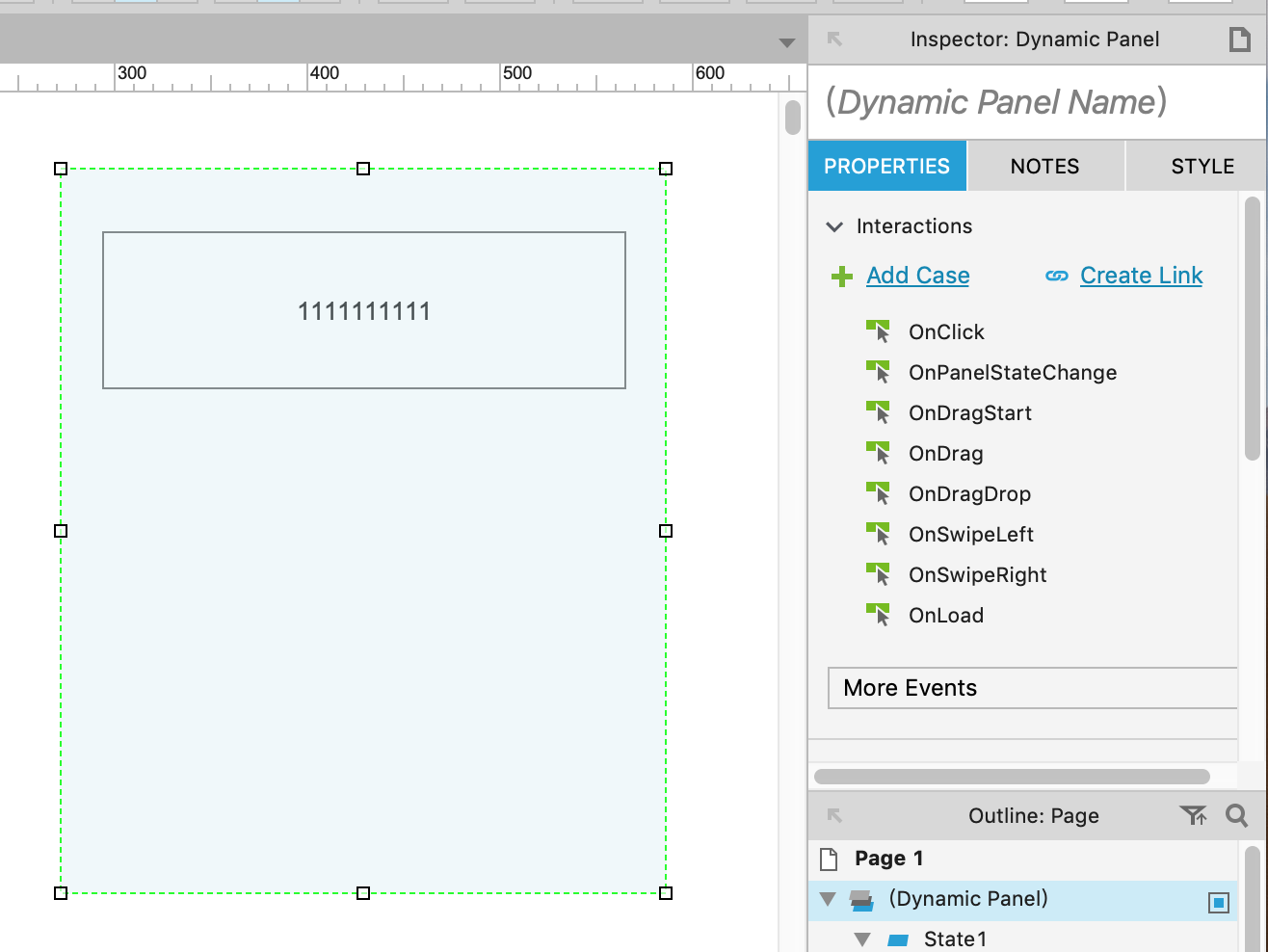
新建一个项目,在libraries 里面 选择动态面板(dynamic panel)。拖入中间的空白编辑区。
双击这个动态面板,出现一个弹框。如图

点击绿色的 + 会添加内部的state
我们可以添加2个,一共3个,来实现一个轮播图的效果。
双击弹框中的 state1 会进入一个新的页面如图

里面可以放入具体的内容
比如第一页 输入一堆111
第二页输入2
第三页输入3
动态面板默认显示第一页的内容

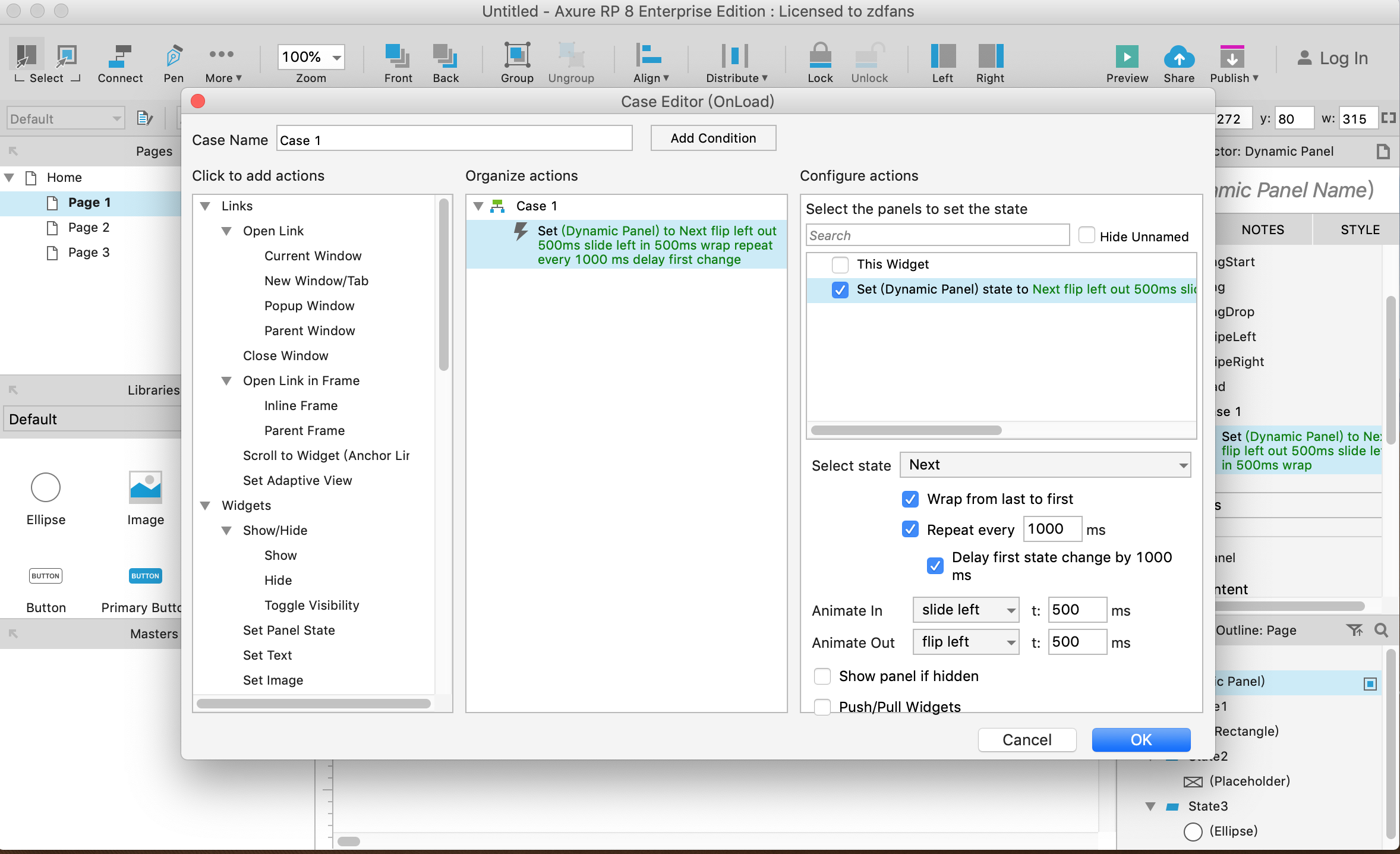
点击右侧的 onload选项。 意思是加载时 需要执行的动作

点击ok,之后运行,就可以滚动了
欢迎评论区讨论
惊喜链接
如何将废旧电脑利用起来,https://www.sohu.com/a/247265030_428841
posted on 2016-06-06 10:47 🌞Bob 阅读(289) 评论(0) 编辑 收藏 举报


