ios 中的tintColor
在iOS 7后,UIView新增加了一个tintColor属性,这个属性定义了一个非默认的着色颜色值,其值的设置会影响到以视图为根视图的整个视图层次结构。它主要是应用到诸如app图标、导航栏、按钮等一些控件上,以获取一些特定的视觉效果。
默认情况下,一个视图的tintColor是为nil的,这意味着视图将使用父视图的tint color值。当我们指定了一个视图的tintColor后,这个色值会自动传播到视图层次结构(以当前视图为根视图)中所有的子视图上。如果系统在视图层次结构中没有找到一个非默认的tintColor值,则会使用系统定义的颜色值(蓝色,RGB值为[0,0.478431,1],我们可以在IB中看到这个颜色)。因此,这个值总是会返回一个颜色值,即使我们没有指定它。
与tintColor属性相关的还有个tintAdjustmentMode属性,它是一个枚举值,定义了tint color的调整模式。
控制器中我们可以这么写:
oc:
self.view.tintColor = [UIColor greenColor];
self.view.tintAdjustmentMode = UIViewTintAdjustmentModeDimmed;
// UIViewTintAdjustmentModeAutomatic,
// UIViewTintAdjustmentModeNormal,
// UIViewTintAdjustmentModeDimmed, 色调变灰色
swift:
view.tintColor = UIColor.green
view.tintAdjustmentMode = .dimmed
枚举的含义如下enum UIViewTintAdjustmentMode : Int { case Automatic // 视图的着色调整模式与父视图一致 case Normal // 视图的tintColor属性返回完全未修改的视图着色颜色 case Dimmed // 视图的tintColor属性返回一个去饱和度的、变暗的视图着色颜色}与tintColor相关的还有一个tintColorDidChange方法
这个方法会在视图的tintColor或tintAdjustmentMode属性改变时自动调用。另外,如果当前视图的父视图的tintColor或tintAdjustmentMode属性改变时,也会调用这个方法。我们可以在这个方法中根据需要去刷新我们的视图。
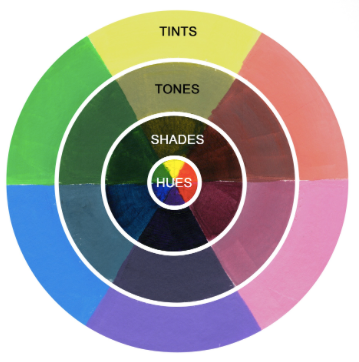
在色彩理论(color theory)中,一个tint color是一种颜色与白色的混合。与之类似的是shade color和tone color。shade color是将颜色与黑色混合,tone color是将颜色与灰色混合。它们都是基于Hues色调的。这几个色值的效果如下图所示:

一些基础的理论知识可以参考Hues, Tints, Tones and Shades: What’s the Difference?或更专业的一些文章。
小结
如果我们想指定整个App的tint color,则可以通过设置window的tint color。这样同一个window下的所有子视图都会继承此tint color。
当弹出一个alert或者action sheet时,iOS7会自动将后面视图的tint color变暗。此时,我们可以在自定义视图中重写tintColorDidChange方法来执行我们想要的操作。
有些复杂控件,可以有多个tint color,不同的tint color控件不同的部分。如上面提到的UIProgressView,又如navigation bars, tab bars, toolbars, search bars, scope bars等,这些控件的背景着色颜色可以使用barTintColor属性来处理。
参考
posted on 2015-10-12 18:43 🌞Bob 阅读(288) 评论(0) 编辑 收藏 举报




