三角的做法
css三角的做法
平常,我们在做下拉框的时候可以适当地给下拉框一个小三角,这样可以使用户体验更好。

那么我们改如何制作这个效果呢?直接上代码
<div class="box1"></div>
<style>
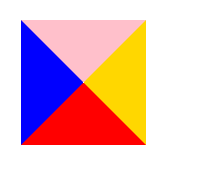
.box1{
width: 0;
height: 0;
border-top:10px solid pink;
border-bottom: 10px solid red;
border-left: 10px solid blue;
border-right:10px solid gold;
}
</style>
只要我们给一个盒子设定宽高皆为0,边框设定一个大小,那么我们就会得到一个这样的效果:

由此得到启发,我们只想要一个三角形,那么又可以如此:
<div class="box2"></div>
<style>
.box2{
left: 100px;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: teal;
}
</style>
我们给其中的一个border添加颜色,其余的三个方向都是透明的。


应用
首先,我们先定义一个盒子,然后里面放一个span盒子。
<div class="box3">
<span></span>
</div>
<style>
.box3{
position: relative;
width: 60px;
height: 60px;
background: royalblue;
}
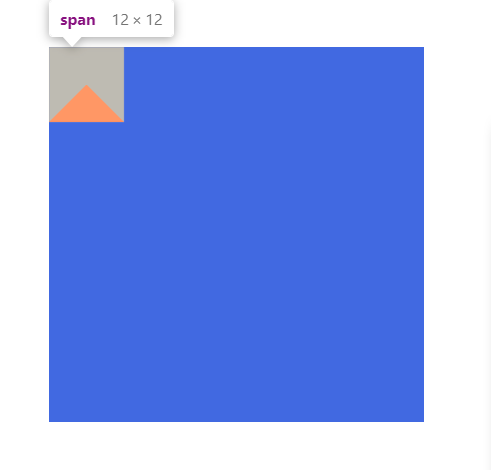
.box3 span{
position: absolute;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border:6px solid transparent;
border-bottom-color: red;
}
</style>

很明显,这不是我们想要的样子,这时候我们只需要调整一下位置即可。
<style>
.box3{
position: relative;
width: 60px;
height: 60px;
background: royalblue;
}
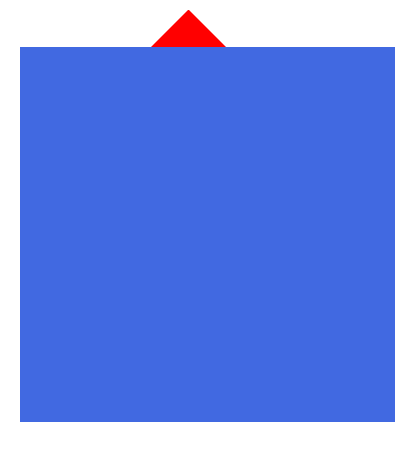
.box3 span{
position: absolute;
right: 27px;
top: -12px;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border:6px solid transparent;
border-bottom-color: red;
}
</style>
这个位置是怎么计算出来的呢?
首先,我们采用子绝父相定位模式,然后我们设定了一个span盒子。其位置是top=0,盒子上下的border分别都是6px,那么我们给他设定一个top=-12px ,他不就上来了么!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号