elementui中弹出框不能自动换行的解决方案
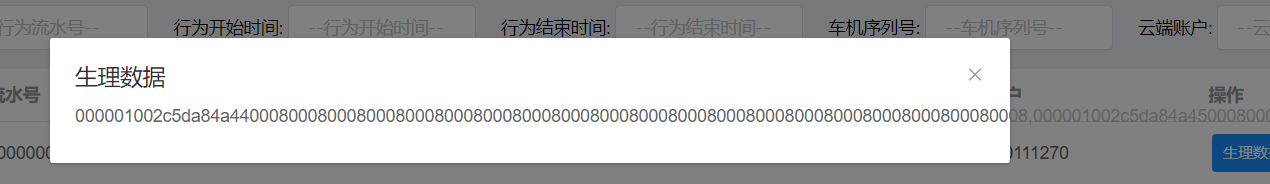
我们的需求是将客户给的这串无头脑的数据放进这个弹出框?!
可以看到element提供的弹出框并不提供换行的功能
所以这时候我们应该咋整呢??

我试过了在这个弹出框中套个盒子给盒子添加宽?然后他自己就折行??
显然还是不行。。。
后来查了一下css 发现他有一个属性
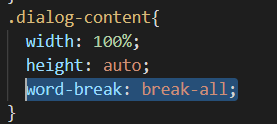
word-break: break-all;
它的作用就是:在恰当的断字点进行换行
所以有了我们想要的这个效果啦!!!
锵锵!!!!!!

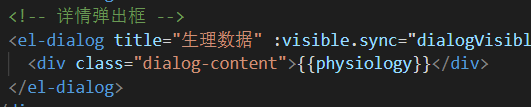
代码是这样的
还是给内部添加div
给这个div设置宽高加上这个css3属性就可以啦
给你们看下代码吧





 浙公网安备 33010602011771号
浙公网安备 33010602011771号