postman入门_工具功能介绍
postmanChrome浏览器插件-Postman等等。这里主要介绍一下Postman。
一、Postman说明
Postman是Chrome的一款插件。可以用来模拟http的请求,如get或者post或者其他方式的请求来调试接口。开发同学调试接口和测试同学做接口测试经常使用。
二、安装(安装到chrome插件)
在安装时,最好是通过chrome浏览器打开chrome网上应用店直接添加到chrome插件中。如果是直接从网上先把postman下载好很可能按不到chrome上去。
进入chrome网上应用店需要FQ,在这里默认你可以FQ,大体步骤如下:
打开chrome浏览器的chrome网上应用店,搜索postman。
点击添加至CHROME。
三、基本使用方法

postman 主界面大概分为图示中的三个大模块,代表不同的功能区域:
左侧为框为:管理测试套件(文件),显示历史记录。
右上方为:请求相关的功能内容
右下方为:响应相关的功能内容
上图标记的功能点,我们结合HTTP协议的接口请求进行讲解
前提:一个接口的请求和响应包含:协议名称、URL、请求方法、请求头、请求体、响应头、协议状态码、响应体组成。
1.history 接口请求的历史记录存放地址
点击 delete all 可清除所有记录
2.collections 测试集合(测试套件)--------集合下可以有很多文件夹,里面存放接口测试用例,可根据项目需要创建
3.用例文件夹
需要注意的是大文件夹下还可以再创建一级子文件夹。
4.自定义接口名称,接口命名跟接口功能相近,见明之意。
5.点击加号新建接口
6.接口请求方法,支持15 种请求方式,工作中常用到 GET、POST、DELETE 这 3 中请求方法较多
7.接口请求 URL,输入请求地址,注意http 和https 协议的区分;get 接口的参数直接存在url后面
params 参数,这个功能为get方法提供。因为是get请求参数,get请求参数是跟在URL后面的,所以params 这里的参数会自动带入
8.Authorization 认证 ;用于需要认证的接口;很多情况下测试环境接口不需要认证,这个根据项目情况,不同的要求设置不同的授权方式。
常见的授权方法有BasiAcuth,输入账号密码
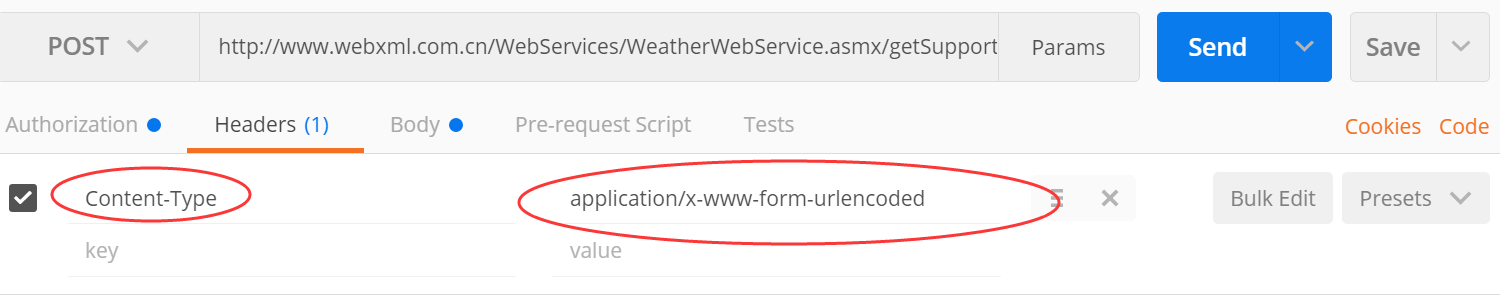
9.Headers 请求头
- 请求头有两列,Key 是报文头参数列,Value 是报文头参数值列,拼装报文的时候可以直接选中使用。Bulk Edit是文本编辑报文头。
- 请求头会约定好,请求体的传参格式;常见的传参格式有json ,form,xml,文本 等等。

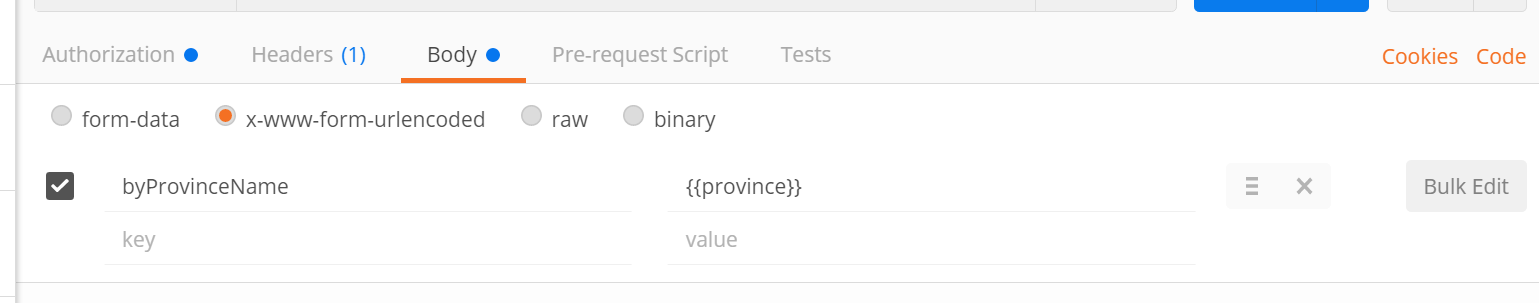
10.request body 请求参数
其中 form-data支持发送text 和文件格式的入参
x-www-form-urlencoded 支持 form 的key-value 格式的报文。
Raw 里可以自由选择报文格式,binary 是自由选择文件作为报文体。如json

11.pre-request script 前置处理器,在该接口请求前,设置并获取变量
12.Tests 断言设置,设置响应内容断言,和协议状态码断言
13.选择不同的测试环境,在工作中会遇到多套测试环境需切换(不同环境的访问服务器地址不一样,需要切换)
send 发送请求
14.save 保存接口请求内容,保存后在左侧的测试套件可以找到
15.response body 响应报文,接口响应后,返回的数据会存在响应体里面
16.返回cookies
17response headers 返回报文头
18、test 响应的断言结果,pass 为绿色 fail为橙色
19、返回的协议状态码
20.报文体展示方式


 浙公网安备 33010602011771号
浙公网安备 33010602011771号