前端面试 - CSS盒模型
一、知识点总结

二、CSS盒模型基础
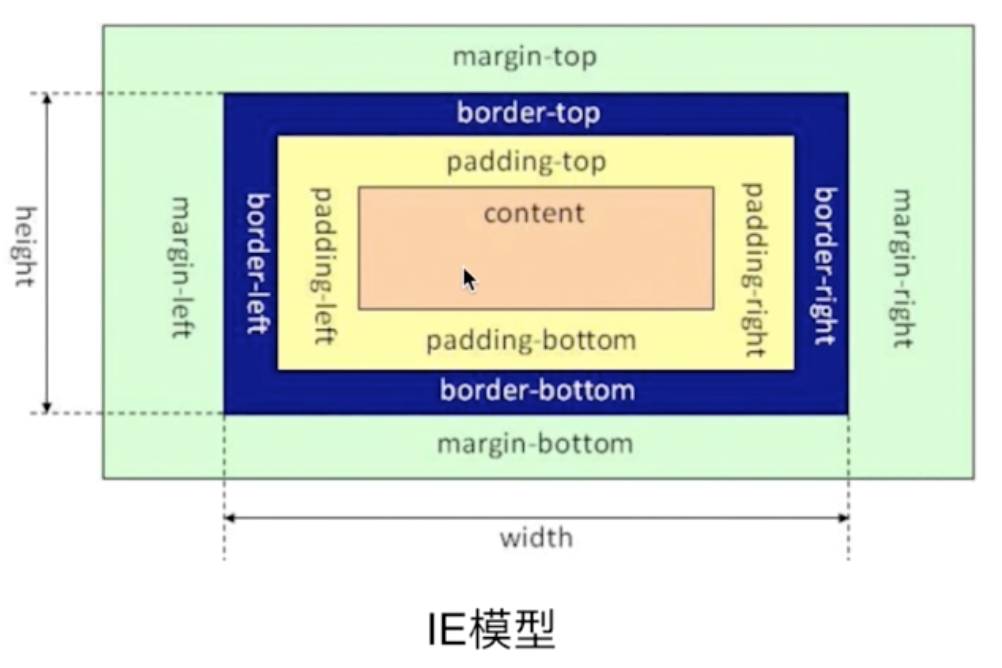
标准模型和IE模型


标准模型和IE模型的区别
标准模型的宽度和高度只包括content,IE模型的宽度和高度包含了content、padding、boder。
CSS如何设置这两种模型:2种方式
使用CSS3的属性来区分两种模型。浏览器默认的方式是content-box。
1 box-sizing:content-box;/*标准模型*/ 2 box-sizing:border-box;/*IE模型*/
JS如何设置获取盒模型对应的宽和高:4种方式
1.
通过element.id获取一个dom节点,拿到style的宽和高
ps.css的三种方式:css内联;head写css;外联css样式表、link获取
该方式只能获取内联样式的宽和高
1 dom.style.width 2 dom.style.height
2.
获取的是渲染以后的宽和高,可以获取所有css设置方式的宽和高;
缺点:但是只有IE支持
1 dom.currentStyle.width 2 dom.currentStyle.height
3.
获取的是渲染以后的宽和高,可以获取所有css设置方式的宽和高;
与2对比:兼容Chrome和Firefox
window.getComputedStyle(dom).width
4.
API用处:拿到元素真实的宽和高,也是即使运行完之后的结果。
API原理:计算元素的绝对位置,根据元素的左上角(左顶点)的。(视窗)可以拿到四个元素left、right、width、height。
dom.getBoundingClientRect().width
三、实例题:根据盒模型解释边距重叠
边距重叠的三种情况
1.父子元素边距重叠:如例子。
2.兄弟元素边距重叠:两个div挨着,上下边距,取两者之间最大值。
eg.本元素下边距为30px,兄弟元素上边距为5px,则合并为30px。
3.空元素的边距:如果设置了上边距margin-top或者下边距margin-button,取top或者button的最大值作为其边距。
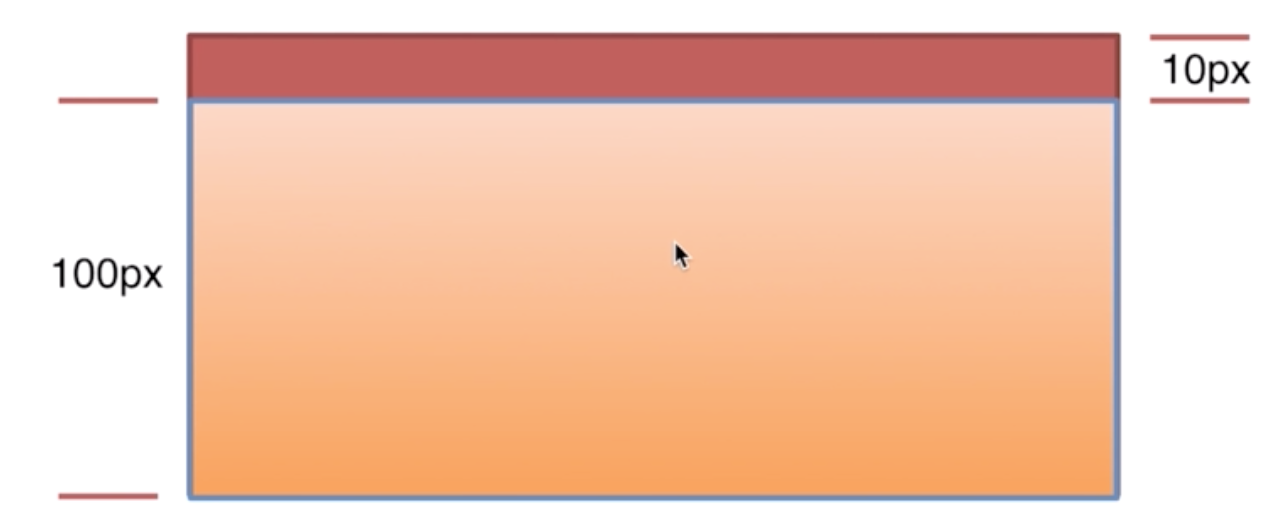
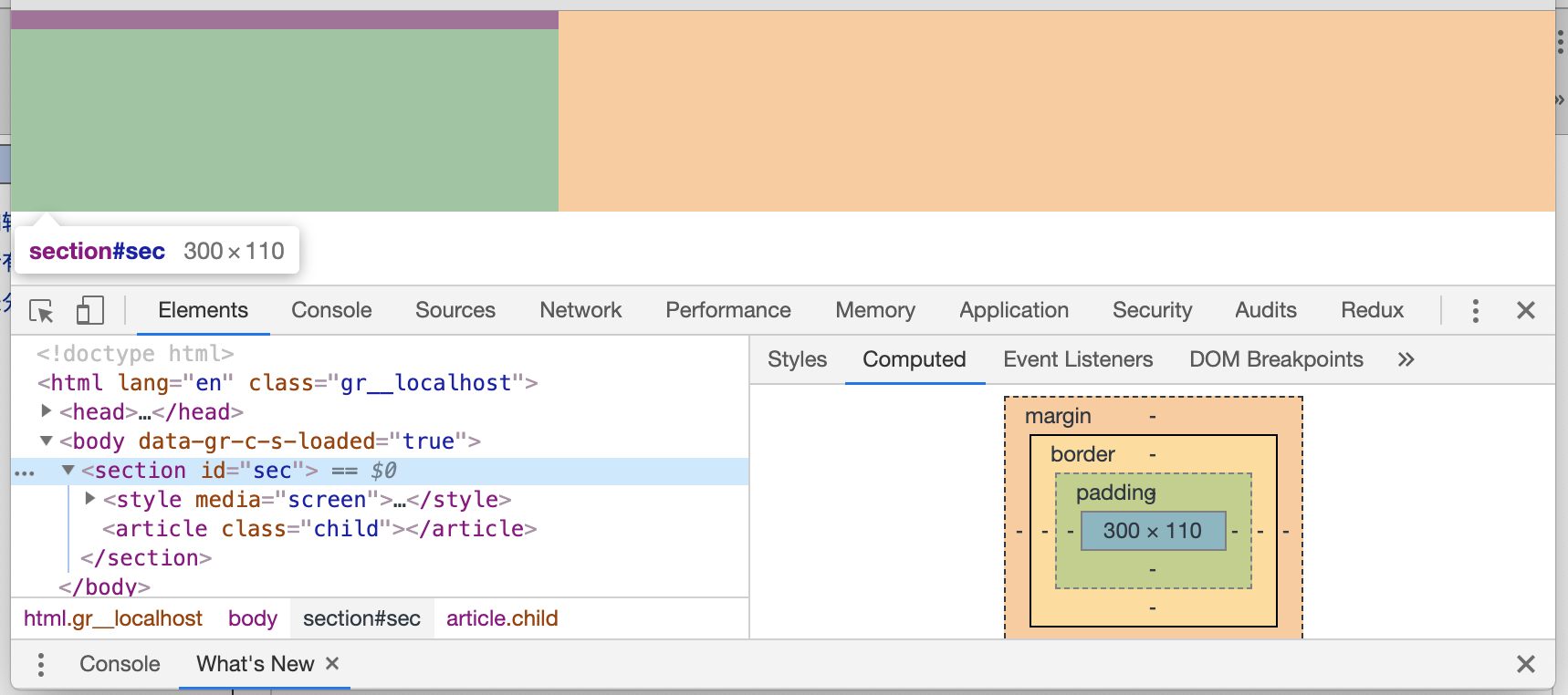
题目:子元素高度是100px,子元素和父元素的上边距是10px,计算父元素的实际高度。

答案: 100或者110
1.section的高度为100
此时默认值overflow:visible,红色部分不显示,高度100。
此时:article的margin为10,section的margin为0。

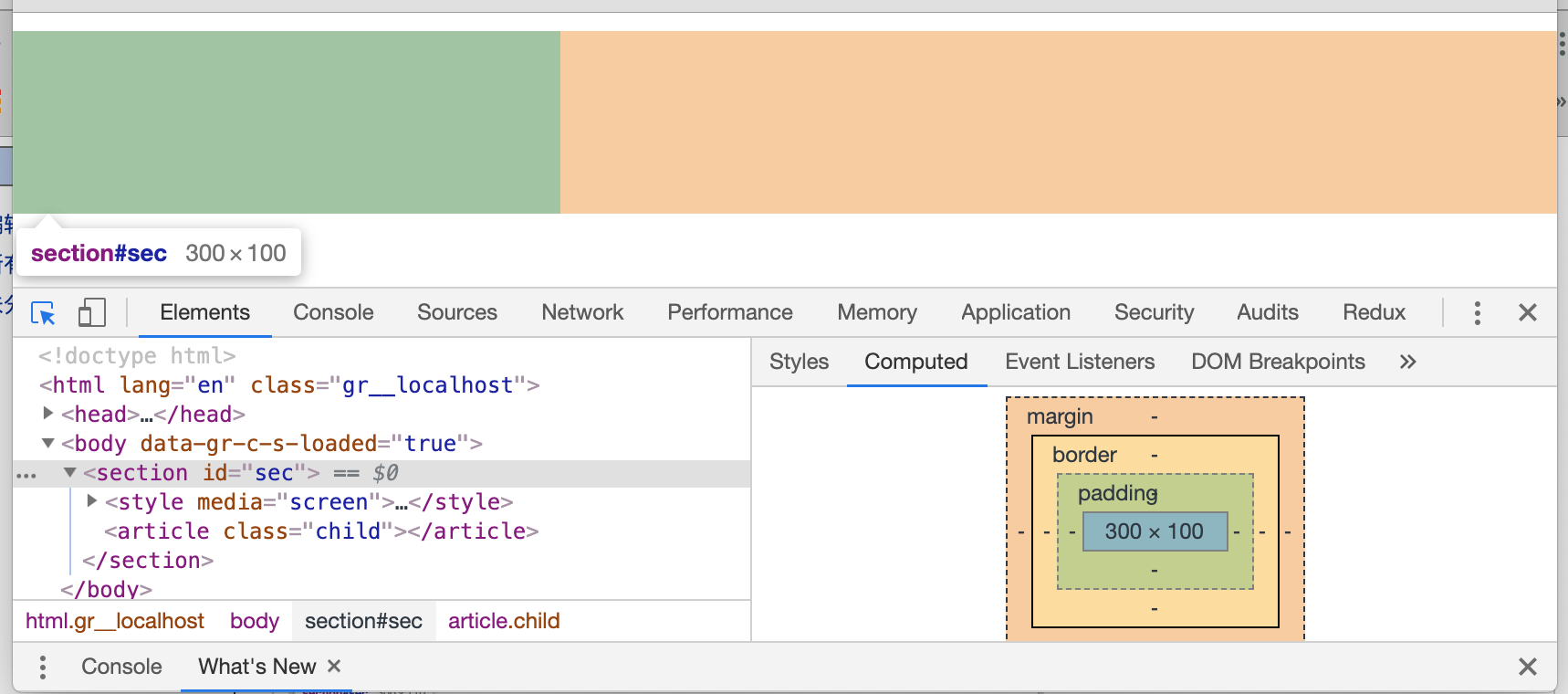
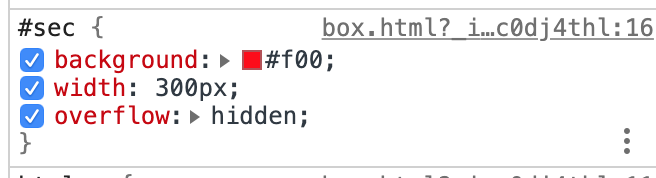
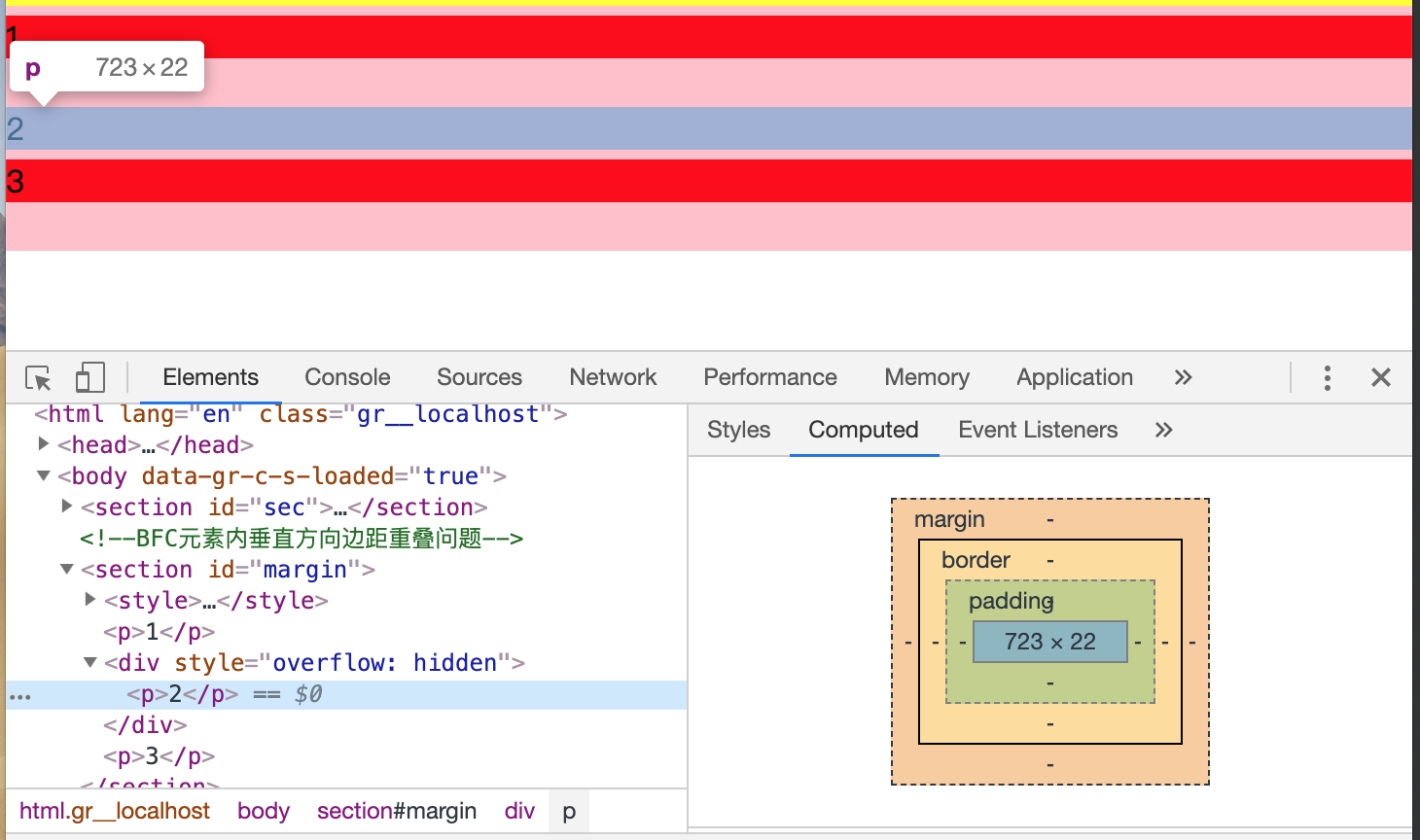
2.section的高度为110
设置overflow:hidden后,section红色部分显示,高度110。
此时:article的margin为10,section的margin为0。但是子元素的margin值置入了父元素的content中,则其高度变化。


四、BFC(Block Formatting Context)
块级格式化上下文:它规定了内部的块级元素的布局方式,默认情况下只有根元素(即body)一个块级上下文。
BFC目的:边距重叠解决方案
1.基本概念:
BFC基本概念:块级元素格式化上下文
AFC基本概念:内联元素格式化上下文
2.BFC原理:就是渲染规则
1)BFC这个元素的垂直方向的边距会发生重叠
2)BFC的区域不会与浮动float元素的box重叠。用于清除浮动布局
3)独立的容器。外面的元素不影响里面的元素、里面的元素不影响外面的元素
4)计算BFC高度的时候,浮动元素也会参与计算
3.如何创建BFC
1)float值不为none
因为css的float默认值为none
只要设置了浮动,则当前元素创建了BFC
2)position不为static、relative
position默认为static
3)display属性
inline-box、table-cell、table
block,list-item,tabel等
4)overflow不为visible
auto、hidden
设置为absolute、faced都是创建了BFC
BFC使用场景
1.解决边距问题
兄弟元素边距重叠,5和25合并之后,此时的margin都是25

通过overflow创建BFC后,边距合并失效

2.布局中BFC的应用:BFC不与float重叠
左边浮动高度100px、宽度100px;右边高度110px、宽度200px。
1 <!--四、应用场景:1.布局中BFC的应用:BFC不与float重叠--> 2 <section id="layout"> 3 <style media="screen"> 4 #layout{ 5 background: red; 6 } 7 #layout .left{ 8 /*左边为float*/ 9 float:left; 10 width: 100px; 11 height: 100px; 12 background: pink; 13 } 14 #layout .right{ 15 /*左边比右边高度少10px*/ 16 height: 110px; 17 width: 200px; 18 background: #ccc; 19 /*overflow: auto;*/ 20 } 21 </style> 22 <div class="left"></div> 23 <div class="right"></div> 24 </section>
结果右边会重叠到左边,也变成向左浮动,则右边fiv的左上角会被左边div遮挡。

解决方案:右边通过overfloat创建BFC,就不会出现重叠情况。
1 #layout .right{ 2 /*左边比右边高度少10px*/ 3 height: 110px; 4 width: 200px; 5 background: #ccc; 6 overflow: auto; 7 }

原理:3)BFC的区域不会与浮动float元素重叠。用于清除浮动布局
3.清除浮动
子元素浮动,子元素高度为42。
父级元素的高度为0,背景颜色red不显示。
父元素的子元素为float时,高度计算时不会包含子元素。
1 <!--应用:清除浮动--> 2 <section id="float"> 3 <style> 4 #float{ 5 background: red; 6 } 7 #float .float{ 8 float: left; 9 font-size: 30px; 10 } 11 </style> 12 <div class="float">我是浮动元素</div> 13 </section>

父元素为BFC时候,就算子元素为float,高度计算时就会包含子元素的高度。
1 <!--四、应用场景:4.清除浮动:BFC子元素为float也参与高度计算--> 2 <section id="float"> 3 <style> 4 #float{ 5 background: red; 6 /*方式一:float不为none,结果为图1,父元素的宽度和子元素一致*/ 7 float: left; 8 /*方式二:overflow不为visible,结果为图2,父元素的宽度为自适应整行*/ 9 overflow: auto; 10 11 } 12 #float .float{ 13 float: left; 14 font-size: 30px; 15 } 16 </style> 17 <div class="float">我是浮动元素</div> 18 </section>
![]()
![]()
原理:4)计算BFC高度的时候,浮动元素也会参与计算



